Tujuan dari Bab ini
By the end of this chapter, you will have accomplished the following: Pada akhir bab ini, Anda akan memiliki dicapai sebagai berikut:- You will have created a template for your site based on the design that you've been working on so far in this Dreamweaver CS4 Tutorial series. Anda akan menciptakan template untuk situs Anda berdasarkan desain yang Anda telah bekerja sejauh ini dalam Tutorial Dreamweaver CS4 seri.
- You will have created a website with multiple pages, including the Home page (which you created in the previous chapters), the Site Map and the About Us page. Anda akan menciptakan sebuah situs web dengan beberapa halaman, termasuk halaman Home (yang Anda buat dalam bab-bab sebelumnya), Peta Situs dan halaman Tentang Kami. All your pages will be linked to each other through the navigation menu bar that you inserted in chapter 6. Semua halaman Anda akan dihubungkan satu sama lain melalui menu bar navigasi yang Anda dimasukkan dalam bab 6.
Introduction to Dreamweaver's Template Facility Pengenalan Fasilitas Template Dreamweaver
If you look at all the article pages on thesitewizard.com, you will probably have noticed that every page bears basically the same design. Jika anda melihat semua halaman artikel tentang thesitewizard.com, Anda mungkin telah memperhatikan bahwa setiap halaman dikenakan pada dasarnya desain yang sama. There is a logo on the top left corner, a navigation menu spanning the left column, and the article itself occupying the right column. Ada logo di sudut kiri atas, menu navigasi yang mencakup kolom kiri, dan artikel itu sendiri menduduki kolom kanan. The only thing different about each page is the content of the article itself. Satu-satunya hal yang berbeda tentang setiap halaman adalah isi dari artikel itu sendiri. In fact, this similarity between pages is not unique to thesitewizard.com: just about every website on the Internet has a basic design that most (or all) pages of that site share. Bahkan, ini kesamaan antara halaman tidak unik untuk thesitewizard.com: hampir semua website di internet memiliki desain dasar yang sebagian besar (atau semua) halaman situs yang berbagi.The fact that most (or all) of the pages of a typical website share the same design is not accidental. Fakta bahwa sebagian besar (atau semua) dari halaman website pangsa khas desain yang sama tidak disengaja. Nor is it due to laziness. Juga bukan karena kemalasan. It has to do with usability. Ini ada hubungannya dengan kegunaan.
Once your visitors have figured out how to find things on a single page on your site, such as where to find the navigation menu bar, where to find the product description and "Order" button, and so on, they will also know how to use the other pages on your site. Such a familiarity with your site means that they will be able to easily locate the things they need from your site, making the site appear more user-friendly to them. Setelah pengunjung Anda telah menemukan cara untuk menemukan hal-hal pada satu halaman di situs Anda, seperti di mana untuk menemukan menu bar navigasi, di mana untuk menemukan deskripsi produk dan "Order" tombol, dan sebagainya, mereka juga akan tahu bagaimana menggunakan halaman lain di situs Anda. Seperti keakraban dengan situs Anda berarti bahwa mereka akan dapat dengan mudah menemukan hal-hal yang mereka butuhkan dari situs Anda, membuat situs tampak lebih user-friendly kepada mereka.
Since we want all the pages of our site to share the same basic design, it stands to reason that we will save time when designing new pages if we simply create a template for the site. Karena kita ingin semua halaman situs kami untuk berbagi desain dasar yang sama, maka bisa dipastikan bahwa kita akan menghemat waktu saat merancang halaman baru jika kita hanya membuat template untuk situs. Every time we need a new page for the site, we can just base our new page on that template, and only modify the parts that are different for that new page. Setiap kali kita membutuhkan sebuah halaman baru untuk situs ini, kami hanya dapat mendasarkan halaman baru pada template itu, dan hanya memodifikasi bagian-bagian yang berbeda untuk halaman baru.
This is where Dreamweaver 's template tools come into play. Ini adalah tempat Dreamweaver s 'alat template ikut bermain. In fact, Dreamweaver goes beyond simply allowing us to create a template from which we can base other pages. Since most webmasters also change their website design from time to time, Dreamweaver also has the ability to automatically update all the pages based on a particular template every time you change that template. Bahkan, Dreamweaver melampaui hanya memungkinkan kita untuk membuat sebuah template dari mana kita dapat dasar halaman lain. Karena webmaster sebagian besar juga perubahan desain situs web mereka dari waktu ke waktu, Dreamweaver juga memiliki kemampuan untuk secara otomatis memperbarui semua halaman berdasarkan template tertentu setiap kali Anda mengubah template itu.
To facilitate this auto-updating feature, Dreamweaver requires that you designate which portion of your template is part of the fixed design that you want on all pages, and which portion has content that will be different on every page. That way, when you modify the fixed design portion in your template, Dreamweaver will be able to update all the pages on your website to the new design. Untuk memfasilitasi ini fitur auto-update, Dreamweaver mewajibkan Anda menetapkan bagian mana dari template Anda adalah bagian dari desain tetap yang Anda inginkan di semua halaman, dan bagian yang memiliki konten yang akan berbeda pada setiap halaman. Dengan cara itu, ketika Anda memodifikasi bagian desain tetap dalam template Anda, Dreamweaver akan dapat memperbarui semua halaman di situs Web Anda dengan desain baru.
How to Create a Template for Your Website in Dreamweaver CS4 Cara Membuat Template untuk Situs Anda dalam Dreamweaver CS4
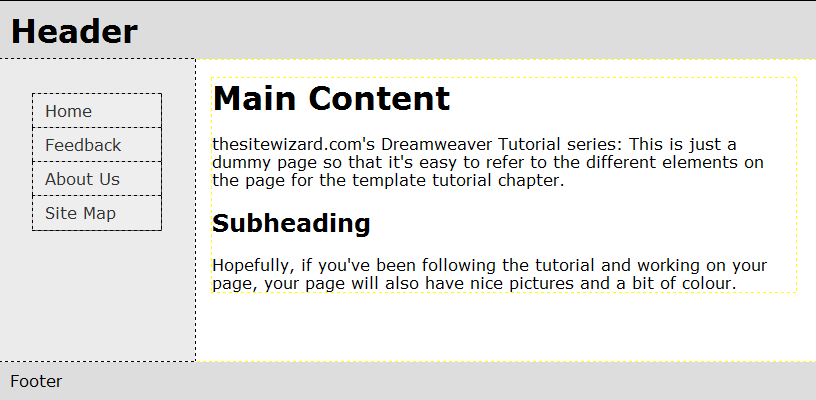
To make it easier for me to refer to different parts of your web page in this tutorial, I shall use the page pictured below as reference. Untuk membuatnya lebih mudah bagi saya untuk merujuk ke bagian yang berbeda dari halaman web Anda dalam tutorial ini, saya akan menggunakan halaman gambar berikut ini sebagai referensi. Your web page will of course not look like that: you will have probably placed a logo, written text appropriate to your site, included pictures, photos, background images and also made some colour changes. halaman web Anda akan tentu saja tidak terlihat seperti itu: Anda akan memiliki mungkin menempatkan logo, teks tertulis sesuai dengan situs Anda, termasuk, foto, gambar latar belakang gambar dan juga membuat beberapa perubahan warna. When I refer to, say, the "Header" item later, simply look at the picture above and find the equivalent item on your web page. Ketika saya lihat, katakanlah, "Header" item kemudian, hanya melihat pada gambar di atas dan menemukan item setara pada halaman web Anda. The same goes to the other items on the page, like the "Main Content" item, the paragraph under the "Main Content", the subtitle "Subheading", etc. Hal yang sama pergi ke item lainnya pada halaman, seperti Utama "Content item", paragraf di bawah "Konten Utama", subjudul "Subpos", dll
When I refer to, say, the "Header" item later, simply look at the picture above and find the equivalent item on your web page. Ketika saya lihat, katakanlah, "Header" item kemudian, hanya melihat pada gambar di atas dan menemukan item setara pada halaman web Anda. The same goes to the other items on the page, like the "Main Content" item, the paragraph under the "Main Content", the subtitle "Subheading", etc. Hal yang sama pergi ke item lainnya pada halaman, seperti Utama "Content item", paragraf di bawah "Konten Utama", subjudul "Subpos", dll - Start up Dreamweaver CS4. Start up Dreamweaver CS4. Doubleclick the "index.html" file in the FILES panel to open it. DoubleClick yang "index.html" file dalam panel FILES untuk membukanya.
- Click "File | Save As Template..." Klik "File | Save As Template ..." from the menu. dari menu. This opens up the "Save As Template" dialog box. Hal ini membuka "Simpan Sebagai Template" kotak dialog. Click the "Save" button. When a message box appears, with the message "Update Links?", click "Yes". Klik tombol "Simpan" tombol ". Ketika kotak pesan muncul, dengan pesan" Update Link?, Klik "Ya". Dreamweaver then proceeds to create a "Templates" folder in your website's directory. Dreamweaver kemudian mulai menciptakan sebuah "Templates" folder dalam direktori's website Anda. If you look at the tab at the top of the Dreamweaver window, you will see that it has changed from "index.html" to "index.dwt". Jika Anda melihat tab di bagian atas jendela Dreamweaver, Anda akan melihat bahwa itu telah berubah dari "index.html" menjadi "index.dwt". As of this moment, we will be modifying the template file, index.dwt, instead of your home page, index.html. Pada saat ini, kita akan memodifikasi file template, index.dwt, bukan halaman rumah Anda, index.html.
- The template file that you're looking at has, by default, no editable regions. File template yang Anda cari di miliki, secara default, tidak ada daerah yang bisa diedit. That is to say, if you create a new web page using this template as it stands, Dreamweaver won't let you change any part of the new web page, since it regards the entire page as part of the fixed design for your website. Artinya, jika Anda membuat halaman web baru yang menggunakan template ini sebagai berdiri, Dreamweaver tidak akan membiarkan Anda mengubah setiap bagian dari halaman web baru, karena menganggap seluruh halaman sebagai bagian dari desain tetap untuk website Anda.
What we need to do now is to tell Dreamweaver which portion of the page is editable. Apa yang perlu kita lakukan sekarang adalah untuk memberitahu Dreamweaver yang bagian halaman dapat diedit. - Select the equivalent of the bold "Main Content" words (see picture above) on your web page. Pilih setara dengan "Konten Utama" tebal kata (lihat gambar di atas) pada halaman web Anda. We want to make this title portion modifiable so that in the subpages on your website, you can replace it with the title of that page. Kami ingin membuat judul bagian ini dimodifikasi sehingga dalam Subpages di website Anda, Anda dapat menggantinya dengan judul halaman tersebut.
Click "Insert | Template Objects | Editable Region" from the menu. Klik "Insert | Template Objects | Editable Region" dari menu. A dialog box, called "New Editable Region", will appear. Sebuah kotak dialog, yang disebut "New Editable Region", akan muncul. The "Name" field will be pre-filled with some default name like "EditRegion3" or the like. The "Nama" lapangan akan pra-diisi dengan beberapa nama default seperti "EditRegion3" atau sejenisnya. Delete the default name and type "Page Title" instead. Click OK. Hapus nama default dan ketik "Page Title" sebagai gantinya. Klik OK.
Notice that the "Main Content" words now have a caption "Page Title" above it. Perhatikan bahwa "Main Content" kata kini memiliki judul "Halaman Judul" di atasnya. - Select all the paragraphs under the "Main Content" title If you have one or more "Subheading" subtitles and paragraphs below that, include them in your selection as well. Pilih semua paragraf di bawah Utama "Konten judul" Jika Anda memiliki satu atau lebih "Subpos" sub judul dan paragraf di bawah itu, memasukkan mereka dalam pilihan Anda juga. We will mark this entire region as editable, so that you can change the content for your other pages (unless you want all the pages on your site to say exactly the same thing). Kami akan menandai seluruh wilayah ini sebagai diedit, sehingga Anda dapat mengubah konten untuk halaman lain Anda (kecuali jika Anda ingin semua halaman di situs Anda untuk mengatakan hal yang sama).
With that entire region selected, click "Insert | Template Objects | Editable Region" from the menu again. Dengan seluruh wilayah yang dipilih, klik "Insert | Template Objects | Editable Region" dari menu lagi. When prompted for the name of this region, type "Page Content", and click "OK". Bila diminta untuk nama daerah ini, ketik "Isi Halaman", dan klik "OK".
The section should now have a caption "Page Content". Bagian ini seharusnya sudah memiliki sebuah judul "Isi Halaman". - There are only 3 sections left on your web page that are currently not marked as editable. Hanya ada 3 bagian kiri pada halaman web Anda yang saat ini tidak ditandai sebagai dapat diedit. The "Header", which should contain your website's name and logo, the side navigation menu bar and your "Footer", which probably currently contain your copyright notice. The "Header", yang harus berisi's website nama dan logo, sisi navigasi menu bar dan Anda "Footer", yang mungkin saat ini berisi pemberitahuan hak cipta Anda.
You will probably not want to mark the "Header" portion as editable, since your site name will be the same no matter which page on your site your visitor happens to be on. Anda mungkin tidak ingin untuk menandai "Header" porsi sebagai diedit, karena nama situs Anda akan sama tidak peduli yang halaman di situs Anda pengunjung anda kebetulan berada pada. Likewise, the navigation menu bar in your side panel should probably also be the same throughout your website. Demikian juga, menu navigasi bar di panel samping Anda harus mungkin juga sama di seluruh situs Web Anda.
If your footer contains a copyright notice like "Copyright © 2009 Christopher Heng", you may want to select the year portion of the copyright notice and make it editable, since there is a chance that you may still want to add new pages next year or on some future date. To do this, just select the year portion (for example, select "2009" if that is the year you typed before), click "Insert | Template Objects | Editable Region" from the menu, and enter something like "Copyright Year" into the "Name" field. Jika footer Anda berisi pemberitahuan hak cipta seperti "Hak Cipta © 2009 Christopher Heng", Anda mungkin ingin memilih bagian tahun pemberitahuan hak cipta dan membuatnya dapat diedit, karena ada kemungkinan bahwa Anda masih mungkin ingin menambahkan halaman baru tahun depan atau beberapa masa yang akan datang. tanggal pada Untuk melakukannya, cukup pilih bagian tahun (misalnya, pilih "2009" jika itu adalah tahun Anda ketik sebelumnya), klik "Insert | Template Objects | Editable Region" dari menu, dan masukkan sesuatu seperti "Hak Cipta Tahun" ke dalam kolom "Nama". - Save the template by clicking "File | Save" from the menu. Simpan template itu dengan mengklik "File | Save" dari menu. You will probably get a verbose dialog box popping up, informing you that putting an editable region (like the "Page Title"), inside a block tag will prevent users from creating new blocks in the region. Click "OK". Anda mungkin akan mendapatkan kotak dialog verbose bermunculan, menginformasikan Anda bahwa meletakkan sebuah wilayah diedit (seperti "Halaman Judul"), di dalam tag blok akan mencegah pengguna dari menciptakan blok baru di wilayah ini ". Klik" OK.
Associating Your Home Page with Your New Template Mengasosiasikan Anda Home Page dengan Template Baru Anda
Before you go on to create a new page using the template, you will need to re-create your home page. (Don't groan -- it's very easy this time.) We need to do this because your current home page is not regarded by Dreamweaver as being created from the template you just made. Sebelum Anda melanjutkan untuk membuat halaman baru menggunakan template, Anda akan perlu kembali membuat halaman rumah Anda). (Jangan erangan - itu sangat mudah saat ini. Kita harus melakukan ini karena halaman rumah saat Anda tidak dianggap oleh Dreamweaver sebagai yang diciptakan dari template baru saja Anda buat. Since we want Dreamweaver to handle all the mundane and tedious job of updating all our pages every time we change the design of our site, we need to associate the page with the template. Karena kita ingin Dreamweaver untuk menangani semua pekerjaan duniawi dan membosankan memperbarui semua halaman kami setiap kali kita mengubah desain situs kami, kita perlu mengasosiasikan halaman dengan template.The least troublesome way to do this is to overwrite your old index.html file with a new file created from the template. Cara paling merepotkan untuk melakukan ini adalah dengan menimpa file lama index.html Anda dengan sebuah file baru yang dibuat dari template.
- Close all files by clicking "File | Close All". Tutup semua file dengan mengklik "File | Tutup Semua".
- Click "File | New". Klik "File | New". The dialog box that you saw when you first created your website in Chapter 1 appears. Kotak dialog yang Anda lihat ketika Anda pertama kali membuat website anda dalam Bab 1 muncul. This time, however, look for the item "Page from Template" in the leftmost column, and click it. Kali ini, bagaimanapun, cari item "Page dari Template" di kolom paling kiri, dan klik. You should now see the name of your site in the second column, the "Site" column, and the template you made previously in the third column ("index"). Sekarang Anda akan melihat nama situs Anda pada kolom kedua, "Situs" kolom, dan template yang Anda buat sebelumnya pada kolom ketiga ("index"). A preview picture of your template appears in the window on the right. Sebuah gambar preview template Anda muncul di jendela di sebelah kanan.
- Make sure that there is a tick in the checkbox "Update page when template changes" in the rightmost column. Pastikan bahwa ada tanda centang di kotak "Halaman Perbarui bila template perubahan" di kolom paling kanan. Then click the "Create" button. Kemudian klik tombol "Buat" tombol.
- A new unnamed web page, based on your template this time, will appear. Sebuah halaman web baru yang tidak disebutkan namanya, berdasarkan template Anda saat ini, akan muncul. This page should be identical to your index.html file, since you did not make any changes to your index.html when you created the template. Halaman ini harus identik dengan file index.html Anda, karena Anda tidak membuat perubahan apapun index.html Anda saat membuat template. (All you did was to mark certain parts of the page as "editable".) (Yang harus Anda lakukan adalah untuk menandai bagian-bagian tertentu dari halaman seperti "diedit".)
Click "File | Save As..." Klik "File | Save As ..." from the menu. dari menu. In the "Save As" dialog box that appears, click the "index.html" file, followed by the "Save" button. Dalam "Save As" kotak dialog yang muncul, klik "index.html" file, diikuti oleh Simpan "tombol". Dreamweaver will issue a warning that the file already exists, and asks you whether you want to overwrite the file. Click "Yes". Dreamweaver akan mengeluarkan peringatan bahwa file tersebut sudah ada, dan menanyakan apakah Anda ingin menimpa file ". Klik" Ya.
How to Make a New Page from Your Own Template in Dreamweaver CS4 Cara Membuat Halaman Baru dari Template Anda Sendiri dalam Dreamweaver CS4
We will now proceed to create another 2 pages for your website: the "Site Map" and the "About Us" page. Sekarang kita akan lanjutkan untuk membuat lain 2 halaman untuk website Anda: "Site Map" dan "Tentang Kami" halaman. If you're not sure what these pages are for, please return to chapter 6, How to Add a Navigation Menu Bar to Your Website in Dreamweaver CS4 , to learn more about these pages. Jika Anda tidak yakin apa halaman ini, silakan kembali ke bab 6, Cara Tambah Menu Navigasi Bar ke Website Anda dalam Dreamweaver CS4 , untuk mempelajari lebih lanjut tentang halaman ini. Unlike the creation of your Home Page in chapters 1 to 6, however, making these 2 pages will be much easier, since we've already done most of the hard work. Berbeda dengan penciptaan Halaman Anda dalam bab 1 sampai 6, bagaimanapun, membuat ini 2 halaman akan jauh lebih mudah, karena kita telah melakukan sebagian besar kerja keras.Creating The Site Map Membuat Peta Situs
- Click "File | New..." Klik "File | New ..." again and select "Page from Template" if it has not already been preselected for you. lagi dan pilih "Page dari Template" jika belum telah dipilih sebelumnya untuk Anda. Then click "Create". Kemudian klik "Buat".
- Look at the "Title:" field of the Dreamweaver window, just above your web page (see the picture below, copied from chapter 1, if you've forgotten where to find it). Lihatlah "Judul:" bidang jendela Dreamweaver, tepat di atas halaman web Anda (lihat gambar di bawah, disalin dari bab 1, jika Anda lupa di mana untuk menemukannya).
 Replace whatever text you have in that field with "Site Map". Ganti teks apapun yang Anda miliki di bidang tersebut dengan "Site Map". Alternatively, if you want the name of your website in the title as well, call it "Site Map - Example Company" (where "Example Company" should be replaced by the real name of your site). Atau, jika Anda ingin nama website anda dalam judul juga, menyebutnya "Peta Situs - Perusahaan Contoh" (dimana "Contoh Perusahaan" harus diganti dengan nama sebenarnya dari situs Anda). Actually, you can call it what you want, but it's best to have "Site Map" somewhere in that title, since it's the name used by practically everyone for such a page. Sebenarnya, Anda dapat menyebutnya apa yang Anda inginkan, tapi yang terbaik untuk memiliki "Peta Situs" di suatu tempat di judul itu, karena itu nama yang digunakan oleh hampir semua orang untuk halaman tersebut.
Replace whatever text you have in that field with "Site Map". Ganti teks apapun yang Anda miliki di bidang tersebut dengan "Site Map". Alternatively, if you want the name of your website in the title as well, call it "Site Map - Example Company" (where "Example Company" should be replaced by the real name of your site). Atau, jika Anda ingin nama website anda dalam judul juga, menyebutnya "Peta Situs - Perusahaan Contoh" (dimana "Contoh Perusahaan" harus diganti dengan nama sebenarnya dari situs Anda). Actually, you can call it what you want, but it's best to have "Site Map" somewhere in that title, since it's the name used by practically everyone for such a page. Sebenarnya, Anda dapat menyebutnya apa yang Anda inginkan, tapi yang terbaik untuk memiliki "Peta Situs" di suatu tempat di judul itu, karena itu nama yang digunakan oleh hampir semua orang untuk halaman tersebut. - Change the text in the "Page Title" editable region to "Site Map". Ubah teks di kawasan "Halaman Judul" diedit menjadi "Peta Situs".
- Replace the text and pictures in your "Page Content" section with a list of links to the rest of your site. Ganti teks dan gambar dalam "Konten Halaman" Anda bagian dengan daftar link ke seluruh situs Anda. The easiest way is to select the existing content, hit the DEL or backspace key to remove it, then type every page name on a separate line. Cara termudah adalah dengan memilih konten yang ada, tekan tombol DEL atau backspace untuk menghapus itu, kemudian ketik setiap nama halaman pada baris yang terpisah. Hit the ENTER key (or RETURN key on the Mac) after each name to make a new paragraph. Tekan tombol ENTER (atau tombol RETURN pada Mac) setelah masing-masing nama untuk membuat paragraf baru. Then select each line separately, and make them into links pointing to their respective pages. If you've forgotten how to make a line of text into a link, please see chapter 5, How to Make Pictures and Text into Clickable Links using Dreamweaver CS4 . Kemudian pilih setiap baris secara terpisah, dan membuat mereka menjadi link yang menunjuk ke halaman masing-masing. Jika Anda lupa bagaimana membuat baris teks menjadi link, silakan lihat bab 5, Cara Membuat Gambar dan Teks ke Diri Link menggunakan Dreamweaver CS4 .
For your convenience, here are the links that you'll want to make: Untuk kenyamanan Anda, berikut adalah link yang akan Anda ingin membuat:
- Page name: Home. Nama halaman: Home. URL: index.html URL: index.html
- Page name: Feedback. Nama halaman: Komentar. URL: feedback.html URL: feedback.html
- Page name: About Us. Nama halaman: Tentang Kami. URL: aboutus.html URL: aboutus.html
- Page name: Site Map. Nama halaman: Site Map. URL: sitemap.html URL: sitemap.html
If you find that hitting the ENTER (or RETURN) key creates too much blank space in between each filename, and you prefer that the filenames be more closely spaced, do this instead of hitting the ENTER key. Jika Anda menemukan bahwa memukul ENTER (atau RETURN) kunci menciptakan banyak ruang kosong juga di antara setiap nama file, dan Anda lebih suka nama file lebih dekat jarak, lakukan ini bukannya menekan tombol ENTER. After you type a line, say the word "Home", click "Insert | HTML | Special Characters | Line Break" from the menu. Setelah Anda mengetik baris, ucapkan kata "Home", klik "Insert | HTML | Karakter Khusus | Line Break" dari menu. (If you are using Windows, you can hold down the Shift key and hit the ENTER key to accomplish the same thing.) Nothing will appear to happen visually, but if you immediately type "Feedback" after that, you'll see that "Feedback" is placed in a new line below "Home" without an intervening blank line. (Jika Anda menggunakan Windows, Anda dapat menekan tombol Shift dan tekan ENTER untuk melakukan hal yang sama.) Tidak ada akan muncul terjadi secara visual, tetapi jika Anda segera ketik "Komentar" setelah itu, Anda akan melihat bahwa " umpan balik "ditempatkan pada baris baru di bawah" Home "tanpa baris kosong campur.
For the curious, the reason for this is that the ENTER key creates a new paragraph, hence the extra blank line, while "line break" merely moves what follows to the line below. Untuk yang penasaran, alasan untuk ini adalah bahwa tombol ENTER menciptakan paragraf baru, maka baris kosong ekstra, sementara "break line" hanya bergerak apa berikut ke baris bawah. - Click "File | Save As..." Klik "File | Save As ..." and type "sitemap.html" (without the quotes) into the "File name" box. dan ketik "sitemap.html" (tanpa tanda kutip) ke dalam kotak "File name". Do not change the name, add spaces or change the capitalization: type the name as-is. Jangan mengubah nama, tambahkan spasi atau mengubah kapitalisasi: ketik nama as-is. This is because you have already used "sitemap.html" to link to this page in your navigation menu, so if you give this file some other name, your links to this page will be broken. Hal ini karena Anda telah menggunakan "sitemap.html" untuk link ke halaman ini dalam menu navigasi anda, jadi jika Anda memberikan file ini beberapa nama lain, link anda ke halaman ini akan rusak.
Click the "Save" button. Klik tombol "Simpan".
How to Create the About Us Page (Optional) Cara Membuat Tentang Kami Halaman (Opsional)
Note that this section is only optional if you have decided in the previous chapter not to insert an "About Us" item into your navigation menu bar. Perhatikan bahwa bagian ini hanya opsional jika Anda telah memutuskan di bab sebelumnya tidak untuk memasukkan "Tentang Kami" item ke dalam menu bar navigasi Anda. If you already have an "About Us" menu item, you should go ahead and make your "About Us" page now. Jika Anda sudah memiliki "Tentang Kami" item menu, Anda harus pergi ke depan dan membuat Anda "Tentang Kami" halaman sekarang.- By this time, you should have no trouble creating new pages for your website from your site template. Pada saat ini, Anda seharusnya tidak memiliki kesulitan membuat halaman baru untuk website Anda dari template situs Anda. Create another one now. Buat satu sama lain sekarang.
- In the "Title:" field (above your web page), enter "About Us: Example Company", replacing "Example Company" with the name of your website. Dalam "Judul:" lapangan (di atas halaman web Anda), masukkan "Tentang Kami: Contoh Perusahaan", menggantikan "Contoh Perusahaan" dengan nama situs Anda. Alternatively, you can use "About Example Company", "About Me", "Resume", "CV" or anything that you feel best describes the page you're making. Atau, Anda dapat menggunakan "Tentang Contoh Perusahaan", "About Me", "Lanjutkan", "CV" atau apapun yang Anda merasa paling sesuai dengan halaman Anda membuat.
- In the "Page Title" editable region, enter "About Us" or "About Me" or "Curriculum Vitae" or whatever you wish. Di daerah "Halaman Judul" diedit, masukkan "Tentang Kami" atau "About Me" atau "Riwayat Hidup" atau apapun yang Anda inginkan. Replace the "Page Content" editable region with whatever information you wish to publish about your company or yourself. Ganti "Halaman Isi" daerah diedit dengan apapun informasi yang anda ingin mempublikasikan tentang perusahaan Anda atau diri Anda sendiri. If this is a personal website, be circumspect about what you put here. Jika ini adalah situs pribadi, harus berhati-hati tentang apa yang Anda masukkan di sini. You don't know who's going to be reading your website. Anda tidak tahu siapa yang akan membaca website Anda. It may be your future employer or some nutcase living in your neighbourhood. Ini mungkin calon majikan Anda atau hidup orang gila di lingkungan Anda.
- Save the page as "aboutus.html" (without the quotes). Simpan halaman sebagai "aboutus.html" (tanpa tanda kutip). Again, this is the filename you used in your navigation menu and site map, so you should not get creative and use another name or your links will point nowhere. Sekali lagi, ini adalah nama file yang digunakan dalam menu navigasi dan peta situs, sehingga Anda tidak harus mendapatkan kreatif dan menggunakan nama lain atau link Anda akan titik tempat.
How to Publish Multiple Pages the Easy Way with Dreamweaver CS4 Bagaimana Publikasikan Halaman Multiple Easy Way dengan Dreamweaver CS4
Now that your website is nearly complete, with multiple pages, it is no longer efficient to use the old "Site | Put" method to publish your website. Sekarang website Anda hampir lengkap, dengan beberapa halaman, tidak lagi efisien untuk menggunakan yang lama "Situs | Masukkan" metode untuk mempublikasikan website Anda. That method was useful when you only had one page to upload. Metode itu berguna ketika anda hanya memiliki satu halaman untuk meng-upload. When you have multiple pages, you will prefer Dreamweaver to automatically figure out which pages have been modified, and publish them for you without your having to manually open and publish every single one. Bila Anda memiliki beberapa halaman, Anda akan lebih suka Dreamweaver untuk secara otomatis mencari halaman mana yang telah dimodifikasi, dan mempublikasikan mereka untuk Anda tanpa Anda harus secara manual membuka dan mempublikasikan setiap orang.- To do this, click "Site | Synchronize Sitewide..." Untuk melakukannya, klik "Situs | Sinkronisasi seluruh situs ..." from the menu. dari menu.
- A dialog box, "Synchronize Files", appears. Sebuah kotak dialog, muncul "Sinkronisasi File",. The "Synchronize" field should read something like "Entire 'Example Company' Site" (where 'Example Company' is replaced by the name of the site that you gave Dreamweaver in chapter one). The "Sinkronisasi" lapangan harus membaca sesuatu seperti "Seluruh 'Perusahaan Contoh' Site" ('dimana Contoh' Perusahaan digantikan dengan nama situs yang Anda berikan Dreamweaver dalam bab satu). The "Direction" field should read "Put newer files to remote". The "Arah" lapangan harus membaca "Letakkan file baru untuk remote". If any of these is not the case, click the down arrow key in the appropriate drop down box to select the correct option. Jika salah satu tidak demikian halnya, klik tombol panah bawah di drop down box yang tepat untuk memilih pilihan yang benar.
Click the "Preview" button. Klik tombol "Preview" tombol. - Dreamweaver will immediately attempt to connect to your website to check the files that have previously been published. Dreamweaver segera akan mencoba untuk terhubung ke situs web Anda untuk memeriksa file-file yang sebelumnya telah diterbitkan. When it is complete, it will show a dialog box with a list of files that need to be uploaded. Unfortunately, this list of files includes your website template, which does not actually need to be published, so we will have to remove it from the list before we allow Dreamweaver to proceed. Ketika selesai, ia akan menampilkan kotak dialog dengan daftar file yang perlu di-upload,. Sayangnya ini daftar file termasuk template website Anda, yang sebenarnya tidak perlu dipublikasikan, jadi kita harus menghapusnya dari daftar sebelum kita membiarkan Dreamweaver untuk melanjutkan.
Right-click the "Templates\index.dwt" line in the dialog box. Klik kanan "Templates \ index.dwt" baris di kotak dialog. That is, click the right mouse button when your mouse cursor is directly over the "Templates\index.dwt" line. Artinya, klik tombol kanan mouse ketika kursor mouse anda secara langsung atas "Template \ index.dwt" garis. A menu will appear. Sebuah menu akan muncul. Click the "Ignore Selection" item in the menu. Klik "Seleksi Abaikan" item dalam menu.
The "Action" column for the "Templates\index.dwt" line will now show "Ignore" instead of "Put". The "Aksi" kolom untuk baris "Template \ index.dwt" sekarang akan menampilkan "Abaikan" bukan "Put". - Click the "OK" button. Klik tombol "OK".
Congratulations! Selamat! Your website is nearly complete. Website Anda hampir selesai. All it lacks is the feedback form, which we will create in the next chapter. Semua itu tidak memiliki adalah bentuk umpan balik, yang akan kita buat dalam bab berikutnya.
How to Modify Your Template in Dreamweaver CS4 Bagaimana Modifikasi Template Anda dalam Dreamweaver CS4
If at some future point in time, you feel the urge to redesign your website , you will need to do it by loading your template file and modifying it from there. Jika pada beberapa titik di masa depan waktu, Anda merasakan dorongan untuk mendesain ulang situs Anda , Anda akan perlu melakukannya dengan memuat file template anda dan memodifikasi dari sana. Let's briefly go through the steps for this, so that when you need to do it, you will know how to. Lepaskan secara singkat langkah demi langkah untuk ini, sehingga ketika Anda harus melakukannya, Anda akan tahu bagaimana.- Close all the files that are currently open in Dreamweaver. Tutup semua file yang sedang terbuka di Dreamweaver. To do this, click "File | Close All" from the menu. Untuk melakukan ini, klik "File | Close All" dari menu.
- In your FILES panel on the right side of Dreamweaver, click the "+" (plus) box beside the "Templates" folder to expand it. You should see the "index.dwt" file that you created earlier. Pada panel FILES Anda di sisi kanan dari Dreamweaver, klik tombol "+" (plus) kotak di sebelah Template "folder" untuk memperluas itu. Anda harus melihat "index.dwt" file yang Anda buat sebelumnya.
- Doubleclick "index.dwt". DoubleClick "index.dwt". Dreamweaver will now open your template. Dreamweaver sekarang akan terbuka template Anda.
- Modify the template the normal way that you would any web page. Memodifikasi template dengan cara biasa yang akan Anda setiap halaman web.
For example, if you want to add a line "Thanks for thesitewizard.com's help in creating this site" to your footer, just click somewhere in the footer and type those (or other) words. Sebagai contoh, jika Anda ingin menambahkan baris "Terima kasih atas bantuan s 'thesitewizard.com dalam menciptakan situs ini" untuk footer anda, klik saja di suatu tempat di footer dan jenis mereka (atau lainnya) kata-kata. Select "thesitewizard.com" and enter "http://www.thesitewizard.com/" into the "Link" field in the PROPERTIES panel to make it into a link. Pilih "thesitewizard.com" dan masukkan "http://www.thesitewizard.com/" menjadi Link "lapangan" pada panel SIFAT untuk membuatnya menjadi link. (Don't get upset. This is just an example. Make whatever modifications to your template you wish.) (Jangan marah.. Ini merupakan hanyalah contoh Buat apa modifikasi ke template Anda inginkan.) - When you click "File | Save", Dreamweaver will pop up the same message box you encountered earlier, about placing the editable region "Page Title" inside a block tag. Ketika Anda mengklik "File | Save", Dreamweaver akan muncul kotak pesan yang sama Anda temui sebelumnya, tentang menempatkan wilayah diedit "Halaman Judul" di dalam tag blok. Just click "OK". Cukup klik "OK".
- Since you have made a change to your template that affects multiple pages on your site, Dreamweaver will now show a new dialog box entitled "Update Template Files". Karena Anda telah membuat perubahan ke template Anda yang mempengaruhi beberapa halaman pada situs Anda, Dreamweaver sekarang akan menampilkan kotak dialog baru berjudul "Update Template Files". Here's where the beauty of the template tools come into play. When you save a modified template, Dreamweaver searches through all the files created from that template and offers to update all of them. Di sinilah keindahan alat template yang ikut bermain dan. Ketika Anda menyimpan modifikasi template, Dreamweaver pencarian melalui semua file yang dibuat dari template yang menawarkan untuk memperbarui semua dari mereka.
The dialog box should list the three files (or two files if you did not create the "About Us" page) affected by the change in design, namely "index.html", "sitemap.html" and "aboutus.html". Kotak dialog harus mencantumkan tiga file (atau dua file jika Anda tidak menciptakan "Tentang Kami" halaman) yang disebabkan oleh perubahan dalam desain, yaitu "index.html", "sitemap.html" dan "aboutus.html". Click the "Update" button. Klik "Update" tombol. - Another dialog box, "Update Pages", will appear. Lain kotak dialog, "Update Pages", akan muncul. Click the "Close" button. Klik tombol "Close" tombol.
- If you want to be sure that Dreamweaver has done its job properly, doubleclick any of your web pages in the FILES panel to open them in Dreamweaver. Jika Anda ingin memastikan bahwa Dreamweaver telah melakukan tugasnya dengan baik, DoubleClick salah satu halaman web Anda pada panel FILES untuk membukanya di Dreamweaver. They should all reflect the change you made. Mereka semua harus mencerminkan perubahan yang Anda buat.
- Upload your modified files using the "Site | Synchronize Sitewide" procedure described above. Upload file Anda diubah dengan menggunakan "Situs | Sinkronisasi seluruh situs" prosedur yang diuraikan di atas.
Tidak ada komentar:
Posting Komentar