Tujuan dari Bab ini
By the end of this chapter, you will be able to change the font face, size and colour and use bold and italics in your web page. This chapter will also introduce you to Cascading Style Sheets (CSS) and show you how you can take advantage of its facilities for the purpose of styling your text. Pada akhir bab ini, Anda akan dapat mengubah font, ukuran dan warna dan menggunakan dan miring tebal di halaman web Anda. Bab ini juga akan memperkenalkan Anda untuk Cascading Style Sheets (CSS) dan menunjukkan bagaimana Anda dapat mengambil keuntungan dari fasilitas untuk tujuan styling teks Anda.Before You Begin: Things You Should Know About Fonts in Web Pages Sebelum Anda Mulai: Yang Harus Anda Ketahui Tentang Font di Halaman Web
Web pages are not like wordprocessor documents. halaman Web tidak seperti pengolah dokumen. In the latter, you can freely change the fonts of your text to whatever font you want, so long as you have that font installed on your computer. Pada yang terakhir, Anda bebas dapat mengubah font teks Anda untuk apa pun font yang Anda inginkan, selama Anda memiliki font yang terinstall pada komputer Anda. When you print the result, the font choices you made in creating the document will be reflected in the result, since most people print the document from the same computer that they created it on. Ketika Anda mencetak hasil, pilihan font yang Anda buat dalam menciptakan dokumen akan tercermin dalam hasil, karena kebanyakan orang mencetak dokumen dari komputer yang sama yang mereka ciptakan di.On the Internet, your web page will mostly be viewed by others using their own computers, not yours. Di Internet, halaman web Anda sebagian besar akan dilihat oleh orang lain menggunakan komputer mereka sendiri, bukan milikmu. As a result, you cannot simply use some fancy font on your web page, and expect your web page to appear as you designed it when it is viewed by others on the web. They may not have the same set of fonts installed on their computers that you have. Akibatnya, Anda tidak dapat hanya menggunakan beberapa font mewah pada halaman web Anda, dan mengharapkan halaman web Anda muncul saat Anda dirancang ketika itu dilihat oleh orang lain di web. Mereka mungkin tidak memiliki set yang sama font yang terinstal pada komputer mereka yang Anda miliki. For this reason, most webmasters stick to using a standard basic subset of fonts that are found in most computers currently in use in the world. Untuk alasan ini, webmaster paling menempel menggunakan subset dasar standar font yang ditemukan dalam kebanyakan komputer saat ini digunakan di dunia.
By default, since you're using Dreamweaver's 2 column "liquid" template, your page is currently displayed using one of the following typefaces: Secara default, karena Anda menggunakan 2 kolom Dreamweaver "cair" template, halaman Anda saat ini ditampilkan menggunakan salah satu dari tipografi berikut:
Verdana, Arial, Helvetica, sans-serif Verdana, Arial, Helvetica, sans-serif
This list is to be interpreted this way: if your visitor's computer has the Verdana font, the browser will use that font to display the page. Daftar ini harus ditafsirkan dengan cara ini: jika itu pengunjung komputer Anda memiliki font Verdana, browser akan menggunakan font yang untuk menampilkan halaman tersebut. Otherwise, the Arial font will be used, and failing that, the Helvetica font will be chosen. Jika tidak, font Arial akan digunakan, dan gagal itu, font Helvetica akan dipilih. Finally, if none of the fonts listed can be found, the browser will use any sans serif font it can find on the computer. Akhirnya, jika tidak ada font yang terdaftar dapat ditemukan, browser akan menggunakan font sans serif ia dapat menemukan pada komputer. (If you don't know what "sans serif" means, please see the article Which Font Should I Use for My Web Page? Tips on Choosing Fonts for Your Website . It contains a more detailed discussion about the use of fonts in web pages.) (Jika Anda tidak tahu apa yang "sans serif" berarti, silakan lihat artikel Font Yang Harus Saya Gunakan untuk My Web Page? Tips Memilih Font untuk Website Anda mengandung. Ini sebuah diskusi yang lebih rinci tentang penggunaan font dalam halaman web .)
The fonts in this sequence were chosen because they look fairly similar to each other (although they are not exactly the same). The Verdana and Arial fonts can be found on Windows and Mac OS X computers, so if you leave the fonts at their default setting, it's probably safe to assume that your page will look mostly the same in the majority of your visitors' computers. Font dalam urutan ini dipilih karena mereka terlihat cukup mirip satu sama lain (meskipun mereka tidak persis sama) dan. The Verdana Arial font dapat ditemukan pada Windows dan Mac OS X komputer, jadi jika Anda meninggalkan font di default mereka pengaturan, mungkin aman untuk mengasumsikan bahwa halaman Anda akan terlihat umumnya sama di mayoritas 'pengunjung komputer Anda.
Dreamweaver allows you to select other series of fonts as well. Dreamweaver memungkinkan Anda untuk memilih seri lainnya font juga. You can see the list in the "Format | Font" menu. Anda dapat melihat daftar dalam | menu "Format Font". (That is, click the "Format" menu followed by the "Font" item in the menu that appears.) For example, the line "Courier New, Courier, monospace" means that the Courier New font is used if available. (Artinya, klik "Format" menu diikuti dengan Font "item" pada menu yang muncul.) Sebagai contoh, baris "Courier New, Courier, monospace" berarti bahwa Courier New font digunakan jika tersedia. Failing that, the Courier font is used. Kegagalan itu, font Courier digunakan. Otherwise, the browser is to use any monospace font it can find. Jika tidak, browser ini untuk menggunakan font monospace bisa ditemukan.
While Dreamweaver allows you to add other fonts to its list of fonts, using "Format | Font | Edit Font List...", it's generally not a good idea to do so. Sementara Dreamweaver memungkinkan Anda untuk menambahkan font lain ke dalam daftar font, menggunakan "Format | Font | Edit Daftar Font ...", itu umumnya bukan ide yang baik untuk melakukannya. If a font is not in the list displayed in the "Format | Font" menu, it is probably not found on many computers (even if it is installed on yours). Jika font tidak dalam daftar yang ditampilkan dalam "Format | Font" menu, itu mungkin tidak ditemukan pada banyak komputer (bahkan jika dipasang pada Anda).
Webmasters who want their site to appear the same on (nearly) all computers often use one of the following series: Webmaster yang ingin situs mereka untuk muncul yang sama pada (hampir) semua komputer yang sering menggunakan salah satu seri berikut:
- Arial, Helvetica, sans-serif Arial, Helvetica, sans-serif
- Verdana, Arial, Helvetica, sans-serif Verdana, Arial, Helvetica, sans-serif
- Times New Roman, Times, serif Times New Roman, Times, serif
- Courier New, Courier, monospace Courier New, Courier, monospace
If you want to know more about the use of fonts in web pages, please read the article Which Font Should I Use for My Web Page? Tips on Choosing Fonts for Your Website found at http://www.thesitewizard.com/webdesign/which-fonts-to-use.shtml Jika Anda ingin tahu lebih banyak tentang penggunaan font dalam halaman web, silakan baca artikel yang Font Haruskah saya Gunakan untuk My Web Page? Tips Memilih Font untuk Website Anda ditemukan di http://www.thesitewizard.com/webdesign/ yang-font-ke-use.shtml
The Theory Behind Changing Fonts in Dreamweaver CS4: Introduction to Cascading Style Sheets (CSS) Teori Dibalik Mengganti Font dalam Dreamweaver CS4: Pengenalan Cascading Style Sheets (CSS)
Before you actually change fonts for your web page using Dreamweaver, it's helpful to understand a bit of how Dreamweaver works for such operations. Sebelum Anda benar-benar mengubah font untuk halaman web Anda menggunakan Dreamweaver, sangat membantu untuk memahami sedikit tentang bagaimana Dreamweaver bekerja untuk operasi tersebut.Dreamweaver uses a technology known as Cascading Style Sheets, or "CSS" for short, to accomplish things that affect the appearance of your web page. Dreamweaver menggunakan teknologi yang dikenal sebagai Cascading Style Sheets, atau "CSS" untuk jangka pendek, untuk mencapai hal-hal yang mempengaruhi tampilan halaman web Anda. For the most part, it does this behind the scenes for you, so you don't actually have to know anything about CSS, HTML, or what-have-you . Untuk sebagian besar, hal ini ini di belakang layar untuk Anda, sehingga Anda tidak benar-benar harus tahu apa-apa tentang CSS, HTML, atau apa-yang-Anda . However, since CSS affects a lot of what you do when you want to change the appearance of your page, you can work more confidently and efficiently if you have at least a small bit of knowledge of how it works. Namun, karena CSS mempengaruhi banyak dari apa yang Anda lakukan ketika Anda ingin mengubah tampilan halaman Anda, Anda dapat bekerja lebih percaya diri dan efisien jika Anda memiliki setidaknya sedikit kecil pengetahuan tentang cara kerjanya.
Let's say you want to change every instance of the words "Example Company" on your web page so that it appears in the Times New Roman font. Katakanlah Anda ingin mengubah setiap contoh dari "Contoh kata-kata" Perusahaan pada halaman web Anda sehingga muncul dalam font Times New Roman. In prehistoric days, before CSS was invented, you would have to go through your web page and add a Times New Roman font instruction into the web page just before each instance of "Example Company". Pada hari prasejarah, sebelum CSS diciptakan, Anda akan harus melalui halaman web Anda dan tambahkan suatu Times New Roman font instruksi ke dalam halaman web sebelum setiap instance dari "Contoh Perusahaan". If you were to change your mind later, and decide that you preferred, say, Comic Sans, you would have to go through the whole web page again, and everywhere where "Times New Roman" appeared, you would have to replace with "Comic Sans". And since it's unlikely that you only have a single web page on your site, you would have to repeat the procedure with all the other pages as well. Jika Anda berubah pikiran nanti, dan memutuskan bahwa Anda disukai, mengatakan, Comic Sans, Anda akan harus melalui halaman web utuh lagi, dan di mana-mana mana "Times New Roman" muncul, Anda akan harus mengganti dengan "Comic Sans "situs. Dan karena itu tidak mungkin bahwa Anda hanya memiliki satu halaman web Anda, Anda akan harus mengulangi prosedur dengan semua halaman lain juga.
With CSS, it's possible to avoid this tedious procedure. Dengan CSS, mungkin untuk menghindari prosedur ini membosankan. CSS allows you to label all instances of "Example Company" with a descriptive name. CSS memungkinkan Anda untuk label semua contoh dari "Contoh Perusahaan" dengan nama deskriptif. For example, I may want to attach a label of "mycompanyname" to every instance of "Example Company" on my website. Then I associate a "Times New Roman" font instruction with the label "mycompanyname" in a single place on my site, in what is known as the style sheet. Sebagai contoh, saya mungkin ingin melampirkan label "mycompanyname" untuk setiap contoh dari "Contoh Perusahaan" pada website saya. Kemudian saya mengaitkan "Times New Roman" instruksi font dengan "label" mycompanyname dalam satu tempat di situs saya , dalam apa yang dikenal sebagai style sheet. With that single instruction, every part of my website that has the label "mycompanyname" will instantly be displayed in the Times New Roman font. Dengan instruksi tunggal, setiap bagian dari situs saya yang memiliki label "mycompanyname" langsung akan ditampilkan dalam font Times New Roman. If I change my mind later, all I need to do is to replace the "Times New Roman" instruction in my style sheet with the new font that I want. Jika saya berubah pikiran nanti, semua harus saya lakukan adalah untuk menggantikan "Times New Roman" instruksi dalam style sheet saya dengan font baru yang saya inginkan. And all my web pages will automatically reflect that change. Dan semua halaman web saya secara otomatis akan mencerminkan perubahan itu.
As such, in order to change fonts for your web page later, we will be attaching labels to the pieces of text that you want to modify the font for. Dengan demikian, dalam rangka untuk mengubah font untuk halaman web Anda nanti, kita akan melampirkan label untuk potongan-potongan teks yang ingin memodifikasi font untuk. These labels are called "classes" in webmaster jargon. Label ini disebut "kelas" dalam jargon webmaster.
How to Change Fonts (Typefaces) in Dreamweaver CS4 Bagaimana Mengubah Font (tipografi) dalam Dreamweaver CS4
Load your web page in Dreamweaver CS4 Load laman web dalam Dreamweaver CS4
Start up Dreamweaver and doubleclick the "index.html" filename in the FILES pane on the right. Start up Dreamweaver dan DoubleClick yang "index.html" nama file dalam pane FILES di sebelah kanan. This will load the web page that you've worked on previously in the web editor. Ini akan membuka halaman web yang Anda telah bekerja sebelumnya dalam editor web.Select the relevant text Pilih teks yang relevan
Drag your mouse over the relevant text to select it. Tarik mouse anda ke atas teks yang relevan untuk memilihnya.Choose the font Pilih font
Click "Format | Font" from the menu. Klik "Format | Font" dari menu. A submenu with a list of fonts will appear. Sebuah submenu dengan daftar font akan muncul. Click the font you wish to use. A dialog box entitled "New CSS Rule" will appear. Klik font yang ingin Anda gunakan. Sebuah kotak dialog berjudul "New Rule CSS" akan muncul.Assign the Class Tetapkan Kelas
The defaults set in the "New CSS Rule" dialog box will be different depending on what you've selected. Default diatur dalam "Peraturan Baru CSS" kotak dialog akan berbeda tergantung pada apa yang telah Anda pilih. If you have selected only a few words within a paragraph, the "Selector Type" drop down box will probably show "Class (can apply to any HTML element)" and the "Selector Name" field will be blank. Jika Anda telah memilih hanya beberapa kata dalam paragraf, yang "Selector Type" drop down box mungkin akan menampilkan "Kelas (bisa berlaku untuk setiap elemen HTML)" dan "Nama Selector" lapangan akan kosong.
If you have selected one or more paragraphs, the "Selector Type" drop down box will display "Compound (based on your selection)" and have a "Selector Name" pre-filled with some value such as ".twoColLiqLtHdr #container #mainContent p" or the like. Jika Anda telah memilih satu atau lebih paragraf, "Selector Type" box drop down akan menampilkan "Majemuk (berdasarkan pilihan anda)" dan memiliki "Selector Nama" telah terisi dengan beberapa nilai seperti ". # Wadah twoColLiqLtHdr # mainContent p "atau sejenisnya.
No matter what was preselected for you, click the "Selector Type" drop down box and choose the "Class (can apply to any HTML element)" item. Tidak peduli apa yang telah dipilih sebelumnya untuk Anda, klik "Selector Type" drop down box dan pilih "Class (bisa berlaku untuk setiap elemen HTML)" item. When you do this, the "Selector Name" field should immediately be emptied (if it had content previously). Ketika Anda melakukan ini, "Selector Nama" lapangan harus segera dikosongkan (jika memiliki kandungan sebelumnya).
Now click the empty box under "Selector Name". Sekarang klik kotak kosong di bawah "Nama Selector". You will need to enter a class name in this box to describe the block of text. Anda akan perlu untuk memasukkan nama kelas dalam kotak untuk menggambarkan blok teks. This is the "class" or label that I mentioned above in my theory behind font changing in Dreamweaver section. Ini adalah "kelas" atau label yang saya sebutkan di atas pada saya Teori di balik mengubah font di Dreamweaver bagian. (If you dozed off when you read that section, you may want to revisit it so that you know why we're doing this.) (Jika Anda tertidur ketika Anda membaca bagian ini, anda mungkin ingin kembali sehingga Anda tahu mengapa kami melakukan hal ini.)
The class should begin with a letter of the alphabet. Kelas harus dimulai dengan huruf abjad. It can contain letters and numbers but must NOT include any spaces or punctuation marks. Hal ini dapat berisi huruf dan angka tapi TIDAK harus termasuk spasi atau tanda baca. For example, "mainbody" and "productfeatures" are acceptable names for classes, but "main body" and "product features" are not. Don't spend too long trying to figure out a class name: it's just a descriptive label for you to use for font changes and the like. It will not be displayed in the visible portion of your web page so you don't have to worry about coming up with a fancy name. Misalnya, "mainbody" dan "productfeatures" adalah nama-nama diterima untuk kelas, tetapi "tubuh utama" dan "fitur produk" tidak:. Jangan menghabiskan terlalu lama mencoba untuk mencari tahu kelas nama itu hanya label deskriptif untuk Anda digunakan untuk perubahan font dan sejenisnya. Ini tidak akan ditampilkan di bagian terlihat halaman web Anda sehingga Anda tidak perlu khawatir datang dengan nama mewah.
(If you're really stuck and can't think of a name, use "mainbody" [without the quotes] if you're selecting practically every paragraph in your main content section. Like I said, it's just a label. It'll be nice if your label is descriptive of what you're selecting, but don't kill yourself over it.) (Jika Anda benar-benar macet dan tidak bisa memikirkan nama, gunakan "mainbody" [tanpa tanda kutip] jika Anda memilih hampir setiap paragraf dalam bagian isi utama Anda. Seperti saya katakan, itu hanya label. Ini akan lebih baik jika label Anda adalah deskriptif dari apa yang Anda memilih, tapi jangan bunuh diri di atasnya.)
As you type your class name, the description box underneath will probably tell you something like "This selector name will apply your rule to all HTML elements with the class '...'" (where the ellipsis "..." will be replaced with whatever name you have actually used). Saat Anda mengetik nama kelas Anda, kotak keterangan di bawahnya mungkin akan mengatakan sesuatu seperti "Nama pemilih akan menerapkan aturan Anda untuk semua elemen HTML dengan'...'" kelas (di mana "..." ellipsis akan diganti dengan nama apapun yang Anda benar-benar digunakan).
When you've finished with the name, look for the "Rule Definition" box at the bottom of the dialog box. Bila Anda telah selesai dengan nama, cari kotak "Definition Rule" di bagian bawah kotak dialog. Click the drop down box and select "twoColLiqLtHdr.css". Klik drop down box dan pilih "twoColLiqLtHdr.css". Click the "OK" button. Klik tombol "OK".
Your new font selection will be added to the default style sheet created by Dreamweaver when you first made your site. font baru Anda akan ditambahkan ke style sheet default dibuat oleh Dreamweaver ketika Anda pertama kali membuat situs Anda.Changing the Font for Other Pieces of Text Mengubah Font untuk Pieces Lainnya Teks
The procedure for changing the font for other pieces of text in the rest of your document depends on what you're changing. Prosedur untuk mengubah font untuk bagian lain dari teks dalam sisa dokumen Anda tergantung pada apa yang Anda berubah.
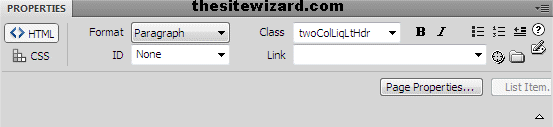
Let's say that you want to change all the product description paragraphs in your web page to have a certain font. The first time you do this, follow the procedure given above and label your class "productdescription" or whatever. Later, when you add a new product to your page, and want its text to have the same font, simply select the text in question. Katakanlah Anda ingin mengubah semua paragraf deskripsi produk di halaman web Anda memiliki font tertentu.. Pertama kali Anda melakukan ini, ikuti prosedur yang diberikan di atas dan Anda label kelas "productdescription" atau apapun Kemudian, ketika Anda menambahkan produk baru ke halaman Anda, dan ingin teks untuk memiliki font yang sama, cukup pilih teks yang bersangkutan. Then look at the PROPERTIES pane at the bottom of the Dreamweaver window. Kemudian lihat panel PROPERTI di bagian bawah jendela Dreamweaver. (See picture below.) (Lihat gambar di bawah.)
 You should be able to see a "Class" field in that panel. (If you don't see a "Class" field, click the "HTML" button in that same panel.) Click the down arrow beside the "Class" field. Anda harus dapat melihat "Kelas" dalam panel yang bidang lapangan. (Jika Anda tidak melihat "Kelas" lapangan, klik "HTML" tombol di panel yang sama.) Klik panah bawah di samping "Kelas" yang . Scroll up or down that field to find the "productdescription" name or whatever class name that you assigned earlier. Gulir ke atas atau bawah yang lapangan untuk menemukan "productdescription" nama kelas atau apapun nama yang Anda tetapkan sebelumnya. Click it. Klik itu. The new product description paragraph will immediately be displayed in the font you selected earlier. Paragraf deskripsi produk baru segera akan ditampilkan dalam font yang dipilih sebelumnya.
You should be able to see a "Class" field in that panel. (If you don't see a "Class" field, click the "HTML" button in that same panel.) Click the down arrow beside the "Class" field. Anda harus dapat melihat "Kelas" dalam panel yang bidang lapangan. (Jika Anda tidak melihat "Kelas" lapangan, klik "HTML" tombol di panel yang sama.) Klik panah bawah di samping "Kelas" yang . Scroll up or down that field to find the "productdescription" name or whatever class name that you assigned earlier. Gulir ke atas atau bawah yang lapangan untuk menemukan "productdescription" nama kelas atau apapun nama yang Anda tetapkan sebelumnya. Click it. Klik itu. The new product description paragraph will immediately be displayed in the font you selected earlier. Paragraf deskripsi produk baru segera akan ditampilkan dalam font yang dipilih sebelumnya.
If however, you are adding an unrelated paragraph to your web page, say an "Awards Won" section, and want a different font, you will have to use the "Format | Font" menu all over again, and give that paragraph a different class name. Namun jika Anda menambahkan paragraf yang tidak terkait dengan halaman web anda, mengatakan sebuah "Awards Won" bagian, dan ingin font yang berbeda, Anda harus menggunakan "Format | Font" menu lagi, dan memberikan ayat tersebut yang berbeda nama kelas.Changing Your Mind about the Font Change Mengubah Pikiran Anda tentang Perubahan Font
 What if, after viewing your web page in your browser, you decide that you prefer yet another font instead of the one you set earlier? Here's where the beauty of CSS shines. Bagaimana jika, setelah melihat halaman web anda di browser Anda, Anda memutuskan bahwa Anda memilih font lain daripada yang anda ditetapkan sebelumnya? Di sinilah keindahan bersinar CSS. You do not have to go back to all the different pieces of text scattered across your document to set a new font. Anda tidak harus kembali ke semua bagian yang berbeda dari teks yang tersebar di seluruh dokumen Anda untuk mengatur font baru. You only have to change it in one location, and all the pieces that share that same class will have the new appearance. Anda hanya perlu mengubahnya di satu lokasi, dan semua potongan-potongan yang berbagi kelas yang sama akan memiliki tampilan baru.
What if, after viewing your web page in your browser, you decide that you prefer yet another font instead of the one you set earlier? Here's where the beauty of CSS shines. Bagaimana jika, setelah melihat halaman web anda di browser Anda, Anda memutuskan bahwa Anda memilih font lain daripada yang anda ditetapkan sebelumnya? Di sinilah keindahan bersinar CSS. You do not have to go back to all the different pieces of text scattered across your document to set a new font. Anda tidak harus kembali ke semua bagian yang berbeda dari teks yang tersebar di seluruh dokumen Anda untuk mengatur font baru. You only have to change it in one location, and all the pieces that share that same class will have the new appearance. Anda hanya perlu mengubahnya di satu lokasi, dan semua potongan-potongan yang berbagi kelas yang sama akan memiliki tampilan baru.
To change the font on all pieces of text that share the same class you gave earlier, click somewhere in the middle of a block of text that has that class. Untuk mengubah font di semua potongan teks yang memiliki kelas yang sama yang Anda berikan sebelumnya, klik di suatu tempat di tengah sebuah blok dari teks yang memiliki kelas tersebut. Do not select it -- just click anywhere inside that block (preferably not at the first character in case you accidentally land outside the block). Jangan pilih - cukup klik dimana saja di dalam yang menghalangi (sebaiknya tidak pada karakter pertama jika anda tidak sengaja lahan di luar blok).
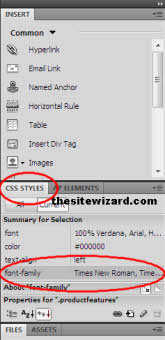
In the rightmost panel in Dreamweaver, look for a tab that says "CSS STYLES". Pada panel sebelah kanan pada Dreamweaver, mencari tab yang mengatakan "CSS GAYA". It will probably be in the middle of the panel somewhere. Ini mungkin akan di tengah-tengah panel di suatu tempat. When you doubleclick it, it should expand to look something like the picture on the right. Ketika Anda DoubleClick, itu harus memperluas untuk melihat sesuatu seperti gambar di sebelah kanan. (If it already appears expanded, you don't have to do anything. The exact appearance of that panel will vary from machine to machine.) (Jika sudah muncul diperluas, Anda tidak perlu melakukan apapun.. Tepat Munculnya bahwa panel akan bervariasi dari mesin ke mesin)
In the CSS Styles tab, locate the "font-family" line that shows the name of the font you set previosuly. Pada tab Styles CSS, cari "font-keluarga" baris yang menunjukkan nama font yang Anda tetapkan previosuly. Double-click it. Klik dua kali. It doesn't matter if you doubleclick the word "font-family" or the actual font name itself. Tidak masalah jika Anda DoubleClick kata "font-keluarga" atau nama font itu sendiri. A dialog box, "CSS Rule Definition for ... in twoColLiqHdr.css", will appear, where the ellipsis, "...", is replaced with the name of the class you set earlier. Sebuah kotak dialog, "CSS Aturan Definisi untuk ... di twoColLiqHdr.css", akan muncul, dimana elipsis tersebut, "...", diganti dengan nama kelas Anda tetapkan sebelumnya. If the name of the class is not the right one, it means that you have either doubleclicked the wrong item, or your cursor is located in the wrong part of your web page. Jika nama kelas adalah tidak tepat, itu berarti bahwa Anda telah baik doubleclicked item yang salah, atau kursor berada di bagian yang salah dari halaman web Anda. Dismiss the dialog box by clicking the Cancel button and try again. Hilangkan kotak dialog dengan mengklik tombol Batal dan coba lagi.
In the dialog box, click the down arrow for the combo-box for "font-family" and select the new font that you want. Pada kotak dialog, klik panah bawah untuk kotak-combo untuk "-keluarga font" dan pilih font baru yang Anda inginkan. When you're satisfied, click the OK button. Bila Anda puas, klik tombol OK.
You should be able to see the changed font on your web page immediately. Anda harus dapat melihat font diubah pada halaman web Anda segera. If you have many separate pieces of text on your web page using the same class, all of them should reflect the changed font. Jika Anda memiliki banyak potongan-potongan terpisah teks pada halaman web Anda menggunakan kelas yang sama, semuanya harus mencerminkan font berubah.
Incidentally, if you want to collapse the CSS STYLES panel and expand the FILES panel, just doubleclick on the FILES panel tab. Kebetulan, jika Anda ingin runtuh panel GAYA CSS dan memperluas panel FILES, hanya DoubleClick pada tab panel FILES. The latter will expand and the CSS STYLES panel will again be reduced to just the tab. Yang terakhir akan memperluas dan panel GAYA CSS lagi akan dikurangi hanya tab. (Once again, the exact sizes of the panel may differ depending on your screen resolution. I'm currently using Dreamweaver on a low resolution monitor, so expanding one panel collapses the other.) (Sekali lagi, ukuran yang tepat dari panel mungkin berbeda tergantung pada resolusi layar Anda,. Saat ini saya menggunakan Dreamweaver pada monitor resolusi rendah sehingga memperluas satu panel runtuh yang lain.)
How to Change the Font Size Cara Mengubah Ukuran Font
For the One-Off Change Untuk Ubah One-Off
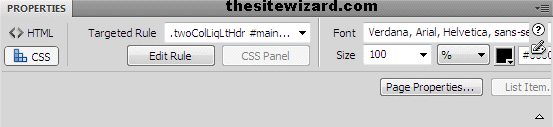
If this is a one-off change for a small block of text, select that block with your mouse. Jika ini adalah perubahan satu-off untuk blok kecil teks, pilih yang blok dengan mouse anda. In the PROPERTIES pane at the bottom of the Dreamweaver window, click the "CSS" button. Pada panel PROPERTI di bagian bawah jendela Dreamweaver, klik "CSS" tombol. It's the button on the bottom left in the Properties panel, underneath the "HTML" button. (See picture below.) Ini tombol pada bagian kiri bawah pada panel Properties, di bawah HTML "tombol"). (Lihat gambar di bawah.
 You should be able to see a "Size" field in the panel. Anda harus dapat melihat "Ukuran" lapangan di panel. By default, it should be set to 100%. Secara default, ini harus di set ke 100%. Enter your preferred size into that field. Masukkan ukuran yang diinginkan Anda ke dalam bidang tersebut. If you prefer to work in some other unit other than percentage, click the down arrow for the "%" (percent) box and select the unit you want. Jika Anda lebih memilih untuk bekerja di beberapa unit lain selain persentase, klik panah bawah untuk "%" (persen) kotak, lalu pilih unit yang anda inginkan. In general, for web pages, it's best to work in either percent ("%") or ems ("em"). Secara umum, untuk halaman web, yang terbaik untuk bekerja baik dalam ("%") persen atau ems ("em"). Units like points ("pt") work better for the print medium than for the computer monitor. Unit seperti poin ("pt") bekerja lebih baik untuk media cetak selain untuk monitor komputer.
You should be able to see a "Size" field in the panel. Anda harus dapat melihat "Ukuran" lapangan di panel. By default, it should be set to 100%. Secara default, ini harus di set ke 100%. Enter your preferred size into that field. Masukkan ukuran yang diinginkan Anda ke dalam bidang tersebut. If you prefer to work in some other unit other than percentage, click the down arrow for the "%" (percent) box and select the unit you want. Jika Anda lebih memilih untuk bekerja di beberapa unit lain selain persentase, klik panah bawah untuk "%" (persen) kotak, lalu pilih unit yang anda inginkan. In general, for web pages, it's best to work in either percent ("%") or ems ("em"). Secara umum, untuk halaman web, yang terbaik untuk bekerja baik dalam ("%") persen atau ems ("em"). Units like points ("pt") work better for the print medium than for the computer monitor. Unit seperti poin ("pt") bekerja lebih baik untuk media cetak selain untuk monitor komputer.
When you hit the ENTER key (or the RETURN key if you're using a Mac), the "New CSS Rule" dialog box appears. Ketika Anda menekan tombol ENTER (atau tombol RETURN jika Anda menggunakan Mac), "New Rule CSS" kotak dialog muncul. Do the same as you did earlier when changing the font and assign your size change a class name. Lakukan hal yang sama seperti yang Anda lakukan sebelumnya ketika mengubah font dan menetapkan ukuran Anda mengubah nama kelas. Although it may seem tedious now, this method has long term benefits if you're going to be using the same size for different pieces of text and modifying it at some future date. Meskipun tampaknya membosankan sekarang, metode ini memiliki keuntungan jangka panjang jika Anda akan menggunakan ukuran yang sama untuk bagian yang berbeda dari teks dan memodifikasi itu di masa depan.
The same things that apply to the typefaces mentioned above apply also to font sizes. Hal yang sama yang berlaku untuk tipografi yang disebutkan di atas berlaku juga untuk ukuran font. That is, you can select other pieces of text for which you want the same font size, go to the PROPERTIES panel, click the "HTML" button. Artinya, Anda dapat memilih bagian lain dari teks yang Anda inginkan ukuran font yang sama, pergi ke panel PROPERTI, klik "HTML" tombol.
 Click the class drop down box to select the same class you just created. Klik drop down box kelas untuk memilih kelas yang sama baru saja Anda buat.
Click the class drop down box to select the same class you just created. Klik drop down box kelas untuk memilih kelas yang sama baru saja Anda buat. For Font Size Changes in Combination with Typeface Changes Perubahan Ukuran Font di Kombinasi dengan Perubahan jenis huruf
 If the block of text for which you're changing the font size is the same block that you've also set the font for earlier, click somewhere in the middle of the block of text. Jika blok teks yang Anda mengubah ukuran font adalah blok yang sama yang juga telah mengatur font untuk sebelumnya, klik di suatu tempat di tengah blok teks. Then go to the CSS STYLES panel in the same way you did for the Changing Your Mind about the Font Change section earlier and open up the CSS Rules Definition dialog box again by clicking the font-family line. (If you've skipped that section because you didn't need to modify the font earlier, go back again and read it.) Lalu pergi ke panel GAYA CSS dengan cara yang sama Anda lakukan untuk Mengubah Pikiran Anda tentang Font Ubah bagian sebelumnya dan membuka kotak dialog Definition Aturan CSS lagi dengan mengklik garis-keluarga font. (Jika Anda telah dilewati bahwa bagian karena Anda tidak perlu mengubah font sebelumnya, kembali lagi dan membacanya.)
If the block of text for which you're changing the font size is the same block that you've also set the font for earlier, click somewhere in the middle of the block of text. Jika blok teks yang Anda mengubah ukuran font adalah blok yang sama yang juga telah mengatur font untuk sebelumnya, klik di suatu tempat di tengah blok teks. Then go to the CSS STYLES panel in the same way you did for the Changing Your Mind about the Font Change section earlier and open up the CSS Rules Definition dialog box again by clicking the font-family line. (If you've skipped that section because you didn't need to modify the font earlier, go back again and read it.) Lalu pergi ke panel GAYA CSS dengan cara yang sama Anda lakukan untuk Mengubah Pikiran Anda tentang Font Ubah bagian sebelumnya dan membuka kotak dialog Definition Aturan CSS lagi dengan mengklik garis-keluarga font. (Jika Anda telah dilewati bahwa bagian karena Anda tidak perlu mengubah font sebelumnya, kembali lagi dan membacanya.)
Look for the "Font-size" item in that dialog box, and enter your desired size into that field. Cari "ukuran-font" item di kotak dialog, dan masukkan ukuran yang diinginkan ke dalam bidang tersebut. In the drop down box beside it, change the default of "px" to whatever unit you want, such as percent ("%"). Dalam drop down box sampingnya, mengubah default dari "px" untuk apa unit yang anda inginkan, seperti ("%"). persen
Before you click the "OK" button, notice that it is possible to also change things like the font weight (eg, whether to make the font "bold" or not), font style (eg, whether you want the italic version of the font or the normal version), the text decoration (eg, whether you want the text underlined) and even the text colour (click the square box beside the word "Color"). In the category box on the left of the dialog box, you will also notice that there are other things you can change for your text as well. Sebelum Anda mengklik tombol "OK", melihat bahwa adalah mungkin untuk juga mengubah hal-hal seperti berat font (misalnya, apakah untuk membuat font yang "berani" atau tidak), gaya font (misalnya, apakah Anda ingin versi miring dari font atau versi normal), dekorasi teks (misalnya, apakah Anda ingin teks yang digarisbawahi) dan bahkan warna teks (klik kotak persegi di samping kata "Warna"). Pada kotak kategori di sebelah kiri kotak dialog, Anda juga akan melihat bahwa ada hal-hal lain yang dapat mengubah teks Anda juga.
For now, unless you actually want to change those things, just click the "OK" button. Untuk saat ini, kecuali jika Anda benar-benar ingin mengubah hal-hal, cukup klik tombol "OK".
How to Change the Text Colour Cara Mengubah Warna Teks
If you are changing the colour of a piece of text for which you have already applied some sort of style (like changed the font above), use the CSS STYLES panel to invoke the CSS Rule Definition dialog box as before, and change the colour from there. Jika Anda mengubah warna sepotong teks yang Anda telah menerapkan beberapa jenis gaya (seperti mengubah font di atas), gunakan panel GAYA CSS untuk memanggil kotak dialog Definition Peraturan CSS seperti sebelumnya, dan mengubah warna dari sana. (See above section.) (Lihat di atas bagian.)However, if the piece of text does not have any custom font face or size changes, select the text, click the "CSS" button in the PROPERTIES panel at the bottom of Dreamweaver, and click the black square box near the "Size" field (to its right). Namun, jika potongan teks yang tidak memiliki wajah font kustom atau ukuran perubahan, pilih teks, klik "CSS" tombol di panel PROPERTI di bagian bawah Dreamweaver, dan klik kotak persegi hitam di dekat Ukuran "kolom" (ke kanan-nya).
 A colour picker window will appear, allowing you to select a colour simply by clicking on it. Sebuah jendela akan muncul color picker, memungkinkan Anda untuk memilih warna hanya dengan mengkliknya. Clicking it, however, will open the "New CSS Rule" dialog box that you've met earlier when you changed the font and its size. Mengklik itu, bagaimanapun, akan membuka "New Rule CSS" kotak dialog yang Anda sudah bertemu sebelumnya ketika Anda mengubah font dan ukurannya. By now you should be quite familiar with this dialog box and should know what to do. Sekarang Anda harus cukup akrab dengan kotak dialog ini dan harus tahu apa yang harus dilakukan. That is, set a name for your class after making sure that the selector type is set to "Class (can apply to any HTML element)", and ensuring that the Rule Definition is saved in the twoColLiqLtHdr.css file. Artinya, menetapkan nama untuk kelas Anda setelah yakin bahwa tipe pemilih diatur ke "Class (bisa berlaku untuk setiap elemen HTML)", dan memastikan bahwa Peraturan Definisi disimpan dalam file twoColLiqLtHdr.css.
A colour picker window will appear, allowing you to select a colour simply by clicking on it. Sebuah jendela akan muncul color picker, memungkinkan Anda untuk memilih warna hanya dengan mengkliknya. Clicking it, however, will open the "New CSS Rule" dialog box that you've met earlier when you changed the font and its size. Mengklik itu, bagaimanapun, akan membuka "New Rule CSS" kotak dialog yang Anda sudah bertemu sebelumnya ketika Anda mengubah font dan ukurannya. By now you should be quite familiar with this dialog box and should know what to do. Sekarang Anda harus cukup akrab dengan kotak dialog ini dan harus tahu apa yang harus dilakukan. That is, set a name for your class after making sure that the selector type is set to "Class (can apply to any HTML element)", and ensuring that the Rule Definition is saved in the twoColLiqLtHdr.css file. Artinya, menetapkan nama untuk kelas Anda setelah yakin bahwa tipe pemilih diatur ke "Class (bisa berlaku untuk setiap elemen HTML)", dan memastikan bahwa Peraturan Definisi disimpan dalam file twoColLiqLtHdr.css. How to Change Font Weight to Bold or the Style to Italics Bagaimana Mengubah Berat font untuk Bold atau Gaya untuk Miring
If you want to use italics or bold for your web page, select the relevant text, look in the PROPERTIES panel at the bottom of Dreamweaver, click the "HTML" button in that panel, and click either the "B" button (for bold) or the " I " button (for italics). Jika Anda ingin menggunakan huruf miring atau huruf tebal untuk halaman web Anda, pilih teks yang relevan, lihat di panel PROPERTI di bagian bawah Dreamweaver, klik "HTML" tombol di panel itu, dan klik baik "B" tombol (untuk tebal ) atau "I" tombol (untuk huruf miring). If you are using Windows, and are familiar with using the usual wordprocessor shortcuts of Ctrl+B for bold and Ctrl+I for italics, the same keyboard shortcuts will also work here. Jika Anda menggunakan Windows, dan akrab dengan menggunakan cara pintas pengolah biasa Ctrl + B untuk berani dan Ctrl + I untuk huruf miring, cara pintas keyboard yang sama juga akan bekerja di sini. If you don't know what I'm talking about here, just stick to the method given in the paragraph above. Jika Anda tidak tahu apa yang saya bicarakan di sini, hanya menempel metode yang diberikan dalam ayat di atas.
If you are using Windows, and are familiar with using the usual wordprocessor shortcuts of Ctrl+B for bold and Ctrl+I for italics, the same keyboard shortcuts will also work here. Jika Anda menggunakan Windows, dan akrab dengan menggunakan cara pintas pengolah biasa Ctrl + B untuk berani dan Ctrl + I untuk huruf miring, cara pintas keyboard yang sama juga akan bekerja di sini. If you don't know what I'm talking about here, just stick to the method given in the paragraph above. Jika Anda tidak tahu apa yang saya bicarakan di sini, hanya menempel metode yang diberikan dalam ayat di atas. Saving, Publishing and Testing Your Web Page Menyimpan, Penerbitan dan Pengujian Halaman Web Anda
Once you've finished making all the above changes, save your page by clicking "File | Save All". Setelah Anda selesai melakukan semua perubahan di atas, menyimpan halaman Anda dengan mengklik "File | Save All". Notice I said "File | Save All" and not "File | Save". Perhatikan Aku berkata "File | Save All" dan bukan "File | Save". This is because you have modified two files in this chapter: the index.html page which is your home page, and also, indirectly (because of the font changes you made), the "twoColLiqLtHdr.css" stylesheets file. Hal ini karena Anda telah memodifikasi dua file dalam bab ini: halaman index.html yang merupakan halaman rumah Anda, dan juga, secara tidak langsung (karena perubahan font yang Anda buat), yang "twoColLiqLtHdr.css" file stylesheet.Publish the web page the same way you did in the previous two chapters. Publikasikan halaman web dengan cara yang sama Anda lakukan dalam dua bab sebelumnya. And remember, as before, to allow Dreamweaver to upload "dependent files". Dan ingat, seperti sebelumnya, untuk memungkinkan Dreamweaver untuk meng-upload "file tergantung". Then check out your new home page in your web browser. Kemudian periksa halaman rumah baru di browser web Anda.
Congratulations! Selamat! Your home page now has text that is approriately customized for your purpose. halaman rumah Anda sekarang memiliki teks yang approriately disesuaikan untuk tujuan Anda.
Tidak ada komentar:
Posting Komentar