Tujuan keseluruhan dari Seri Tutorial
By the end of this tutorial series, you will have created a complete website with multiple pages, including a home page, a feedback form, an About Us page, and a Site Map. Pada akhir seri tutorial ini, Anda akan menciptakan sebuah website lengkap dengan beberapa halaman, termasuk halaman rumah, sebuah formulir umpan balik, sebuah halaman Tentang Kami, dan Peta Situs. Your pages will contain a sophisticated navigation menu bar, images, multiple columns, a form, links to other pages within your site, links to other sites, text in different font sizes, etc. In other words, you will have a fully functional website,. halaman Anda akan berisi menu bar navigasi yang canggih, gambar, beberapa kolom, membentuk, link ke halaman lain dalam situs Anda, link ke situs lain, teks dalam ukuran font yang berbeda, dll Dengan kata lain, Anda akan memiliki fungsional situs web sepenuhnya ,.More importantly, you will have learned how to use Dreamweaver to set up, design and publish your site. Lebih penting lagi, Anda akan belajar bagaimana menggunakan Dreamweaver untuk mengatur, desain dan mempublikasikan situs Anda. You will thus be able to update your site and design new sites any time you want. Anda dengan demikian akan dapat memperbarui situs dan desain situs baru setiap kali Anda inginkan.
Goal of this Chapter Tujuan dari Bab ini
In this chapter, you will learn to create a basic two-column web page and publish it so that it can be accessed on the Internet. Dalam bab ini, anda akan belajar untuk membuat laman web-kolom dua dasar dan menerbitkannya sehingga dapat diakses di Internet. By the end of this chapter, you will be viewing this page on the Internet with your web browser. Pada akhir bab ini, anda akan melihat halaman ini di Internet dengan browser web Anda.Note that this is a hands-on tutorial. Perhatikan bahwa ini adalah tutorial-tangan. To benefit from it, in fact, to even understand it, you need to follow the steps as I describe them. Untuk mendapatkan manfaat dari itu, pada kenyataannya, bahkan untuk memahaminya, Anda perlu mengikuti langkah-langkah seperti yang saya jelaskan mereka. The practical nature of this guide makes it difficult to follow or understand if you're not doing the things mentioned. Sifat praktis dari panduan ini membuat sulit untuk mengikuti atau mengerti jika Anda tidak melakukan hal-hal yang disebutkan.
What You Will Need Apa yang Akan Anda Butuh
Creating a website involves far more than just designing the visual appearance of the web page itself. Membuat sebuah situs web melibatkan lebih dari sekedar merancang tampilan visual halaman web itu sendiri. If you are not familiar with all the aspects of website creation, I recommend that you take a look at How to Start / Make a Website: The Beginner's AZ Guide found at http://www.thesitewizard.com/gettingstarted/startwebsite.shtml Jika Anda tidak akrab dengan semua aspek dari pembuatan website, saya sarankan Anda melihat Bagaimana Memulai / Membuat Website: The Beginner's AZ Guide ditemukan di http://www.thesitewizard.com/gettingstarted/startwebsite.shtmlAt the very least, you will need the following: Paling tidak, Anda akan memerlukan berikut ini:
Dreamweaver Dreamweaver
Since this is a Dreamweaver CS4 tutorial, it goes without saying that you will need the editor itself. Karena ini adalah tutorial Dreamweaver CS4, tak usah dikatakan bahwa Anda akan memerlukan editor itu sendiri.
Note that this tutorial assumes that you are using Dreamweaver CS 4 . Perhatikan bahwa tutorial ini mengasumsikan bahwa Anda menggunakan Dreamweaver CS 4 . Dreamweaver CS5 users should read the Dreamweaver CS5 Tutorial and Dreamweaver CS3 users the Dreamweaver CS3 Tutorial . While CS3, CS4 and CS5 have some similarities, there are still enough differences between them that it will be much easier to just use the tutorial specifically written for the version that you have. Dreamweaver CS5 pengguna harus membaca CS5 Tutorial Dreamweaver dan Dreamweaver CS3 pengguna dengan Dreamweaver CS3 Tutorial . Sementara CS3, CS4 dan CS5 memiliki beberapa kesamaan, masih ada cukup perbedaan antara mereka yang akan jauh lebih mudah untuk hanya menggunakan tutorial khusus ditulis untuk Versi yang anda miliki.
Those using earlier versions of Dreamweaver, like Dreamweaver 8, will need to upgrade to the current version to use this tutorial. Mereka yang versi sebelumnya menggunakan Dreamweaver, seperti Dreamweaver 8, akan perlu untuk meng-upgrade ke versi ini untuk menggunakan tutorial ini. The earlier versions are missing key features that will prevent you from completing any of the CS3, CS4 or CS5 tutorials. Versi sebelumnya tidak ada fitur kunci yang akan mencegah Anda menyelesaikan salah satu CS3, CS4 atau CS5 tutorial.A Web Hosting Account Sebuah Web Hosting Account
You will also need a web host for your site. Anda juga akan memerlukan web host untuk situs Anda. For those new to web development, a web host is (loosely speaking) a company which has computers that are permanently connected to the Internet. Bagi mereka yang baru untuk pengembangan web, web host adalah (longgar berbicara) sebuah perusahaan yang memiliki komputer yang secara permanen terkoneksi ke Internet. After you have designed your web pages, you will need to transfer them to your web host's computer (called a web server), so that the rest of the world can read them. Setelah Anda telah merancang halaman web Anda, Anda perlu mentransfernya ke Teman web host komputer Anda (disebut web server), sehingga seluruh dunia dapat membacanya. There are many web hosts around. Ada banyak web host sekitar. If you don't already have one, you can find a list of cheap web hosts on http://www.thefreecountry.com/webhosting/budget1.shtml Jika Anda belum memilikinya, Anda dapat menemukan daftar web host murah di http://www.thefreecountry.com/webhosting/budget1.shtml
How to Set Up Your Website with Dreamweaver CS4's Site Manager Bagaimana Set Up Website Anda dengan Dreamweaver CS4's Site Manager
- Start up Dreamweaver. Start up Dreamweaver.
- A window with a top half that looks something like the picture below (without the words "thesitewizard.com Dreamweaver CS4 Tutorial " of course) will appear. Sebuah jendela dengan bagian atas yang tampak seperti gambar di bawah ini (tanpa kata-kata "thesitewizard.com Dreamweaver CS4 Tutorial "tentu saja) akan muncul. The actual appearance of the window will be slightly different depending on whether you are using Mac OS X, Windows XP or Windows Vista. Tampilan aktual jendela akan sedikit berbeda tergantung pada apakah Anda menggunakan Mac OS X, Windows XP atau Windows Vista.
 Near the top of the window is a menu bar with the words "File Edit View Insert Modify Format Commands Site Window Help". Di dekat bagian atas jendela adalah bar menu dengan kata-kata "File Edit View Insert Ubah Format Perintah Situs Bantuan Window". This menu bar allows you to access many of Dreamweaver's features. Menu bar ini memungkinkan Anda untuk mengakses berbagai fitur-fitur Dreamweaver. We will be using this menu bar extensively in the course of the tutorial. Kami akan menggunakan menu bar luas dalam proses tutorial.
Near the top of the window is a menu bar with the words "File Edit View Insert Modify Format Commands Site Window Help". Di dekat bagian atas jendela adalah bar menu dengan kata-kata "File Edit View Insert Ubah Format Perintah Situs Bantuan Window". This menu bar allows you to access many of Dreamweaver's features. Menu bar ini memungkinkan Anda untuk mengakses berbagai fitur-fitur Dreamweaver. We will be using this menu bar extensively in the course of the tutorial. Kami akan menggunakan menu bar luas dalam proses tutorial. - To create a website that you can manage using Dreamweaver, the first thing you should do is to invoke the Site Manager. Untuk membuat sebuah website bahwa Anda dapat mengelola menggunakan Dreamweaver, hal pertama yang harus Anda lakukan adalah memanggil Site Manager. To do this, click "Site" in the menu bar. Untuk melakukannya, klik "Situs" pada menu bar. When the drop-down menu appears, click the "New Site..." Bila menu drop-down muncul, klik "New Site ..." item on that menu. item pada menu tersebut.
Important note: in the interest of brevity, I shall refer to such a sequence of clicking the "Site" menu, followed by clicking the "New Site..." Catatan penting: untuk kepentingan singkatnya, saya akan lihat seperti urutan mengklik "Situs" menu, diikuti dengan mengklik "New Site ..." item simply as "Site | New Site..." item hanya sebagai "Situs | Situs Baru ..." - A dialog box box will appear with a title bar that reads "Site Definition for Unnamed Site 2". Sebuah kotak kotak dialog akan muncul dengan judul bar yang bertuliskan "Situs Definisi untuk Tanpa Nama 2 Site". The actual number that follows the word "Site" may be different if you have ever used Dreamweaver to set up a site before. Jumlah sebenarnya yang mengikuti kata "Situs" mungkin berbeda jika Anda pernah menggunakan Dreamweaver untuk membuat sebuah situs sebelumnya. Don't worry about that. Jangan khawatir tentang itu. You are about to change it anyway. Anda akan mengubahnya pula.
If you were to look at the top of the dialog box, you will see two tabs: the "Basic" and the "Advanced" tab. You should currently be using the "Basic" tab. Jika Anda melihat di bagian atas kotak dialog, Anda akan melihat dua tab: "Basic" dan tab "Advanced" tab. Harus Anda saat ini akan menggunakan "Basic". If this is not true, click the "Basic" tab to select it. Jika ini tidak benar, klik "Basic" tab untuk memilihnya. If you don't know which is currently selected, click the "Basic" tab to be sure. Jika Anda tidak tahu yang saat ini dipilih, klik "Basic" tab untuk memastikan.
In the main part of the dialog box, you should be able to see a field just under "What would you like to name your site?" Pada bagian utama dari kotak dialog, Anda harus dapat melihat lapangan di bawah "Apa yang akan Anda ingin nama situs Anda?" This is where you enter your website's name. Ini adalah tempat untuk memasukkan nama situs Web Anda. If you're not sure what to call your website at this point, and you have already registered your own domain name , simply enter your domain name here. Jika Anda tidak yakin apa untuk memanggil website Anda pada saat ini, dan Anda telah mendaftarkan nama domain Anda sendiri , cukup masukkan nama domain Anda di sini. For example, if you have bought a domain called "example.com", enter "example.com" (without the quotation marks) into the box. Misalnya, jika Anda telah membeli domain yang disebut "example.com", masukkan "example.com" (tanpa tanda kutip) ke dalam kotak. If you're creating a company website, enter your company name instead. Jika Anda membuat sebuah website perusahaan, masukkan nama perusahaan Anda sebagai gantinya. Don't worry too much about this field: it's merely for your own personal reference in case you create many websites and need to distinguish between them. Jangan khawatir terlalu banyak tentang bidang ini: itu hanya untuk referensi pribadi Anda jika Anda membuat banyak website dan perlu untuk membedakan antara mereka. The words typed here won't appear on your site. Kata-kata diketik di sini tidak akan muncul di situs Anda.
For the purpose of this tutorial, I will assume that you have typed "Example Company" into the box. Untuk keperluan tutorial ini, saya akan menganggap bahwa Anda telah mengetik "Contoh Perusahaan" ke dalam kotak. However, there's no need for you to use this name just because you're following this tutorial. Namun, tidak perlu bagi Anda untuk menggunakan nama ini hanya karena Anda mengikuti tutorial ini. Use your site's real name. Gunakan nama asli situs Anda.
Underneath your site's name is a field for you to enter the web address of your website, following the question "What is the HTTP Address (URL) of your site?". If you have bought the domain "example.com", enter your website address as "http://www.example.com/" (without the quotes), unless your web host tells you otherwise. Situs di bawah ini nama Anda adalah bidang bagi Anda untuk memasukkan alamat web dari situs Anda, mengikuti pertanyaan "Apa Alamat HTTP (URL) dari situs Anda?",. Jika Anda telah membeli domain "example.com" masukkan alamat website sebagai "http://www.example.com/" (tanpa tanda kutip), kecuali host web Anda memberitahu Anda sebaliknya.
Once you've finished entering the above two fields, click the "Next" button at the bottom of the window. Setelah Anda selesai memasukkan bidang di atas dua, klik tombol "Next" di bagian bawah jendela. - In the next screen that appears, accept the default "No, I do not want to use a server technology" and click the "Next" button again. Pada layar berikutnya yang muncul, menerima default "Tidak, saya tidak ingin menggunakan teknologi server" dan klik tombol "Next" lagi.
- The next window that appears lets you to control where Dreamweaver saves the files you create. Jendela berikutnya yang muncul memungkinkan Anda untuk mengontrol mana Dreamweaver menyimpan file yang Anda buat. The default is to place the files in a folder with the same name as your website. Standarnya adalah untuk menempatkan file dalam folder dengan nama yang sama dengan situs web Anda. You can change the location if you wish. Anda dapat mengubah lokasi jika Anda inginkan. Note that this folder merely determines where on your computer the website files are saved. Perhatikan bahwa folder ini hanya menentukan di mana pada komputer Anda file-file website disimpan. You will be taught how to publish those files to your web host in a later step. Anda akan diajarkan bagaimana untuk mempublikasikan file-file ke host web Anda dalam langkah selanjutnya. You should always keep a copy of your website on your own computer. Anda harus selalu menyimpan salinan dari situs Anda pada komputer Anda sendiri. If you don't know what to do here, just accept the default and click "Next". Jika Anda tidak tahu apa yang harus dilakukan di sini, hanya menerima default dan klik "Next".
- When the window with the question "How do you connect to your remote server?" Ketika jendela dengan pertanyaan "Bagaimana Anda terhubung ke server remote?" appears, click the down arrow in the drop-down box and select "None". muncul, klik panah bawah di kotak drop-down dan pilih "None". You will change this later when you publish your site, but for now, selecting "None" allows you to quickly get started with your site with minimum fuss. Anda akan berubah ini kemudian ketika Anda mempublikasikan situs Anda, tetapi untuk sekarang, memilih "Tidak" memungkinkan Anda untuk dengan cepat memulai dengan situs Anda dengan minimal rewel. Click the "Next" button. Klik tombol "Next".
- You will then be presented with a "Site Definition" summary. Anda kemudian akan disajikan dengan ringkasan "Site Definition". Click "Done". Klik "Selesai".
How to Create a Two Column Web Page with Header and Footer in Dreamweaver CS4 Cara Buat Dua Kolom Web Page dengan Header dan Footer dalam Dreamweaver CS4
Now that you have provided Dreamweaver with the basic information needed for it to manage your website, you will now create your first web page. Sekarang bahwa Anda telah memberikan Dreamweaver dengan informasi dasar yang dibutuhkan untuk itu untuk mengelola website Anda, Anda sekarang akan membuat halaman web pertama Anda.For the purpose of this tutorial, we will create a two-column web page. Bagi tujuan dari tutorial ini, kami akan membuat sebuah halaman web dua kolom. By 2 columns, I mean that the page will have two vertical columns. Dengan 2 kolom, maksud saya halaman tersebut akan memiliki dua kolom vertikal. This is a popular layout among many websites because it is both space-efficient and familiar to users (and as a result of that, user-friendly). Ini adalah tata letak populer di antara banyak situs karena kedua ruang-efisien dan akrab bagi pengguna (dan sebagai akibat dari itu, user-friendly). One of the columns is usually used to hold the site's logo and navigation menu while the other column the main content. Salah satu kolom biasanya digunakan untuk menyimpan situs logo dan menu navigasi sedangkan kolom yang lain isi utama. For example, if you were to look at any of thesitewizard.com's article pages, like the one you're reading, you will see that the left column contains the the navigation elements while the right column contains the article itself. Misalnya, jika Anda melihat di salah satu dari Anggaran halaman 'thesitewizard.com, seperti yang Anda baca, Anda akan melihat bahwa kolom kiri berisi elemen navigasi sedangkan kolom kanan berisi artikel itu sendiri.
- Click "File | New...". Klik "File | New ...". If you remember what I said earlier, this means to click the "File" menu, followed by the "New..." Jika Anda ingat apa yang saya katakan sebelumnya, ini berarti untuk mengklik menu "File", diikuti oleh "Baru ..." item on the menu that appears. item pada menu yang muncul. A window with the title "New Document" will appear. Sebuah jendela dengan judul "New Document" akan muncul.

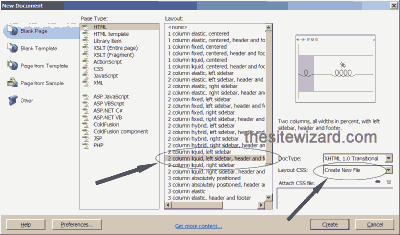
- In the Layout column of the window, locate the line that says "2 column liquid, left sidebar, header and footer". Select that item by clicking it once. Dalam kolom Layout jendela, cari baris yang mengatakan "2 cair kolom, sidebar kiri, header dan footer". Pilih item tersebut dengan mengklik sekali.
- Now glance at the rightmost side of the same window and look for the item "Layout CSS". Sekarang sekilas di sisi paling kanan dari jendela yang sama dan mencari "Layout CSS" item. It should be somewhere near the bottom of the window. Harus berada di suatu tempat dekat bagian bawah jendela. Click the drop-down box and select "Create New File". Klik kotak drop-down dan pilih "Create New File". This causes Dreamweaver to place information controlling the appearance of your web page (called "CSS") in a separate file. Hal ini menyebabkan Dreamweaver untuk menempatkan informasi mengontrol tampilan halaman web Anda (disebut "CSS") dalam file terpisah. We want this because all the pages on your site will share the same basic layout, and having such information contained in a single file saves disk space, bandwidth and speeds up the loading of your web page if your visitors load multiple pages of your website. Kami ingin hal ini karena semua halaman di situs Anda akan berbagi tata letak dasar yang sama, dan memiliki informasi tersebut terkandung dalam satu file menghemat ruang disk, bandwidth dan mempercepat loading halaman web Anda jika pengunjung Anda memuat beberapa halaman situs web Anda.
- When you've finished doing the above, click the "Create" button. Bila Anda telah selesai melakukan hal di atas, klik "Buat" tombol.
- Dreamweaver will issue a dialog box with the title "Save Style Sheet File As". Dreamweaver akan mengeluarkan kotak dialog dengan judul "Simpan Berkas Sebagai Style Sheet". Accept the default name and location by clicking the "Save" button. Menerima nama default dan lokasi dengan mengklik tombol "Simpan".
- Once you've done that, Dreamweaver will proceed to create a 2 column web page with some dummy content typed in. Setelah Anda selesai melakukannya, Dreamweaver akan melanjutkan untuk membuat 2 kolom halaman web dengan beberapa konten dummy diketik masuk
- Dreamweaver CS4 displays a slightly different screen layout depending on how large your monitor resolution is. Dreamweaver CS4 menampilkan tata letak layar sedikit berbeda, bergantung pada seberapa besar resolusi monitor Anda. If your screen resolution is large, Dreamweaver may start up in what it calls the "Split" mode, that is, it may show the underlying "raw" code of your web page in the top half of the window (the "Code" portion), and the visually pleasing version (the "Design" portion) in the bottom half. Jika resolusi layar Anda besar, Dreamweaver mungkin mulai di apa yang disebutnya "Split" mode, yaitu, mungkin menunjukkan mendasari "mentah" kode dari halaman web anda di bagian atas jendela ("Kode" bagian ), dan versi visual menyenangkan ("Design" bagian) di bawah setengah. If your screen is smaller, Dreamweaver will simply start up in "Design" mode, where only the visually pleasing version is displayed. Jika layar Anda lebih kecil, Dreamweaver hanya akan mulai di Design "mode", dimana hanya menyenangkan versi visual ditampilkan.
To standardize the appearance of the Dreamweaver window, for the sake of this tutorial, please click "View | Design" from the menu if you're in the "Split" mode. Untuk standarisasi tampilan jendela Dreamweaver, demi tutorial ini, silahkan klik "View | Design" dari menu jika Anda berada di Split "mode". If you're not sure which mode you're in, just click "View | Design" anyway; no harm will come from doing it. Jika Anda tidak yakin modus yang Anda di, klik "View | Design" juga; bahaya tidak akan datang dari melakukannya. This switches the layout to "Design" mode, where only your web page, as it appears in a browser, is shown. Ini switch tata letak Desain "mode", dimana hanya halaman web Anda, seperti yang muncul dalam browser, akan muncul. Don't worry. Jangan khawatir. If at any time, you feel nostalgic for the original "Split" layout, just use "View | Code and Design" from the menu to get it back. Jika suatu saat, Anda merasa bernostalgia dengan "Split" tata letak asli, cukup gunakan "View | Code dan Design" dari menu untuk mendapatkannya kembali. Note, however, that all the steps in this tutorial, as well as the screenshots, assume that you are in the "Design" mode, so if you don't switch, you might get confused later when the screen doesn't appear the way I describe it. Catatan, bagaimanapun, bahwa semua langkah dalam tutorial ini, serta screenshot, menganggap bahwa anda berada di Design "mode", jadi jika Anda tidak berpindah, Anda mungkin akan bingung nanti ketika layar tidak muncul cara saya menggambarkannya.
Introduction to the Home Page Pengantar Halaman Utama
Before you proceed to replacing the "lorem ipsum dolor sit amet" text currently used as filler material, it's important to understand the basic theory behind what you'll be doing. Sebelum Anda melanjutkan untuk mengganti "Lorem ipsum dolor duduk amet" teks saat ini digunakan sebagai bahan pengisi, penting untuk memahami teori dasar di balik apa yang Anda akan lakukan.This first page that you'll be designing will be your website's "Home" page. Ini halaman pertama yang Anda akan merancang berupa website Anda "Home" halaman. The home page is the main page of your site. It is the page your visitors see when they go to your site by simply typing your domain name in their browser. Home page adalah halaman utama situs Anda. Ini adalah halaman pengunjung Anda lihat ketika mereka pergi ke situs Anda dengan hanya mengetik anda nama domain pada browser mereka. For example, if your domain name is "example.com", and your visitor types "http://www.example.com/" into their browser, they will end up on your home page. Sebagai contoh, jika nama domain Anda adalah "example.com", dan jenis pengunjung Anda "http://www.example.com/" ke dalam browser mereka, mereka akan berakhir di halaman rumah Anda.
Since the home page functions almost like the front door of your website (or as close to a front door as a website can have), it should contain some information about what your site is about, as well as links to important pages (or sections) of your website. Karena fungsi halaman rumah hampir seperti pintu depan website Anda (atau sebagai dekat dengan pintu depan sebagai sebuah website dapat memiliki), harus mengandung beberapa informasi tentang apa situs Anda adalah tentang, serta link ke halaman yang penting (atau bagian ) dari website Anda. Some webmasters also use this space to welcome their visitors and give a short description about what they can hope to see on the site. Beberapa webmaster juga menggunakan ruang ini untuk menyambut pengunjung dan memberikan gambaran singkat tentang apa yang mereka bisa berharap untuk melihat di situs. For example, a company website that sells products or services should have a home page that gives visitors an idea of its products and services, as well as point visitors to individual product description pages where they can find more information about the product and place an order. Sebagai contoh, sebuah situs perusahaan yang menjual produk atau jasa harus memiliki halaman rumah yang memberikan pengunjung gambaran mengenai produk dan jasa, serta pengunjung menuju halaman deskripsi produk individu di mana mereka dapat menemukan informasi lebih lanjut tentang produk dan memesan . Even if your site is a personal website, you will still want your main page to give visitors an idea of what to expect on your site, and to link to other pages (or at least the main sections) on your site. Bahkan jika situs Anda adalah situs pribadi, Anda masih akan ingin halaman utama Anda untuk memberikan pengunjung gambaran tentang apa yang akan terjadi di situs Anda, dan untuk link ke halaman lain (atau setidaknya bagian utama) di situs Anda.
For this tutorial, I will supply example text for a fictitious company called "Example Company", selling fictitious products. I strongly recommend that you use your own text instead of slavishly copying my supplied dummy text. Untuk tutorial ini, saya akan menyediakan teks contoh untuk sebuah perusahaan fiktif bernama "Contoh Perusahaan", menjual produk fiktif. Saya sangat menyarankan agar Anda menggunakan teks Anda sendiri, bukan ikut-ikutan menyalin teks yang disediakan dummy saya. For example, if your company is called "XYZ Inc", go ahead and use "XYZ Inc" in places where I use "Example Company". Sebagai contoh, jika perusahaan Anda disebut "XYZ Inc", pergi ke depan dan menggunakan "XYZ Inc" di tempat-tempat di mana saya menggunakan "Contoh Perusahaan". Similarly, if you're making a personal website, and have named your website after you, such as "Shakespeare's Website", substitute that name in places where I use "Example Company". The same goes for the actual content. Demikian pula, jika Anda membuat sebuah website pribadi, dan nama website Anda setelah Anda, seperti "'s Website Shakespeare", pengganti nama itu di tempat-tempat di mana saya menggunakan "Contoh Perusahaan". Hal yang sama berlaku untuk konten yang sebenarnya.
How to Design the Home Page of Your Website in Dreamweaver CS4 Bagaimana Desain Home Page Situs Web Anda dalam Dreamweaver CS4
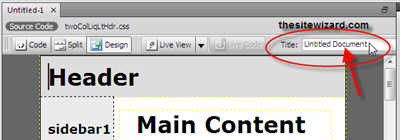
- Let's take a look at the default two column web page generated by Dreamweaver. Mari kita melihat dua kolom halaman web standar yang dihasilkan oleh Dreamweaver. There is a horizontal bar stretching across the top part of your page labelled "Header". Ada bar horizontal yang membentang di bagian atas halaman Anda berlabel "Header". This is where you will place the visible name of your website. Ini adalah di mana Anda akan menempatkan nama terlihat dari website Anda. Under the header are two columns. The narrow left column, called the "sidebar" in Dreamweaver, is where you will eventually place your navigation menu. Di bawah header dua kolom. Kolom kiri yang sempit, yang disebut "sidebar" di Dreamweaver, adalah di mana Anda akhirnya akan menempatkan menu navigasi Anda. The wide right column, currently entitled "Main Content" is where you will place the bulk of your web page's content. Kolom kanan lebar, saat ini berjudul "Main Content" adalah di mana Anda akan menempatkan sebagian besar's laman web konten Anda.
- Directly above "Header", in the part of the window that belongs to Dreamweaver rather than your web page, you should be able to see a section that says "Title:" followed by a field that currently contains "Untitled Document". Langsung di atas "Header", di bagian jendela yang dimiliki Dreamweaver daripada halaman web Anda, Anda harus dapat melihat bagian yang mengatakan "Judul:" diikuti dengan bidang yang saat ini berisi "Untitled Document". This field is the text that the search engines will show as being the title of your web page when it displays the results of a search. Bidang ini adalah teks bahwa mesin pencari akan menampilkan sebagai judul halaman web Anda ketika menampilkan hasil pencarian. It is also the text shown by a web browser in the title bar of the browser window when it displays your page. Itu juga merupakan teks yang ditampilkan oleh web browser di bar judul jendela browser ketika menampilkan halaman Anda.
 Click somewhere in the word "Untitled", and use the delete or backspace key to remove the existing text. Klik di suatu tempat di kata "Untitled", dan menggunakan menghapus atau backspace tombol untuk menghapus teks yang ada. In its place, type the name of your website. Sebagai gantinya, ketik nama website anda. For example, if your site is called "Example Company", replace "Untitled Document" with "Example Company". Misalnya, jika situs anda dinamakan "Contoh Perusahaan", ganti "Untitled Document" dengan "Contoh Perusahaan".
Click somewhere in the word "Untitled", and use the delete or backspace key to remove the existing text. Klik di suatu tempat di kata "Untitled", dan menggunakan menghapus atau backspace tombol untuk menghapus teks yang ada. In its place, type the name of your website. Sebagai gantinya, ketik nama website anda. For example, if your site is called "Example Company", replace "Untitled Document" with "Example Company". Misalnya, jika situs anda dinamakan "Contoh Perusahaan", ganti "Untitled Document" dengan "Contoh Perusahaan".
Note that this title field is an internal field. Perhatikan bahwa judul bidang ini adalah bidang internal. The web browser does not display it in the body (visible portion) of your web page. As mentioned above, the field is only shown in the title bar of the browser window itself. Browser web tidak menampilkannya dalam tubuh (bagian terlihat) dari halaman web Anda. Sebagaimana disebutkan di atas, bidang ini hanya ditampilkan dalam judul bar dari jendela browser itu sendiri. If you're not sure what I'm talking about, look at the browser window of this tutorial now. Jika Anda tidak yakin apa yang saya bicarakan, lihat jendela browser dari tutorial ini sekarang. Don't use the scroll bar nor scroll to the top in any way. Jangan gunakan scroll bar atau gulir ke atas dengan cara apapun. Just glance upwards at the top edge of the browser window. Hanya melirik ke atas di tepi atas jendela browser. It should have the words "Dreamweaver CS4 Tutorial: How to Create a Website with Dreamweaver CS4 (thesitewizard.com)" or at least the first part of it. Seharusnya kata-kata "Dreamweaver CS4 Tutorial: Cara Membuat Website dengan Dreamweaver CS4 (thesitewizard.com)" atau setidaknya bagian pertama itu. I placed those words into the title field for this page when I created it. Although it doesn't show in the body of a web page, it is still an integral part of the page, so you should not leave it set as "Untitled Document". Aku meletakkan kata-kata ke dalam bidang judul untuk halaman ini ketika saya menciptakannya,. Meskipun tidak menunjukkan dalam tubuh sebuah halaman web, itu masih merupakan bagian integral dari halaman sehingga Anda tidak harus meninggalkan itu diatur sebagai "Untitled Dokumen ". - Now we move on to the visible portion of your web page. Sekarang kita beralih ke bagian terlihat halaman web Anda. Begin by replacing the word "Header" with the name of your website. As before, you can do this simply by clicking somewhere in the word "Header". Mulailah dengan mengganti kata "Header" dengan nama situs Anda. Seperti sebelumnya, Anda dapat melakukannya hanya dengan mengklik suatu tempat di kata "Header". A blinking text cursor will appear. Sebuah kursor teks berkedip akan muncul. This text cursor behaves exactly the way the cursor behaves in a normal word processing program like Office or Word. Kursor teks ini berperilaku persis seperti kursor berperilaku dalam program pengolah kata biasa seperti Office atau Word. You can move it with your arrow keys as well as use the DEL and backspace keys to delete characters. Anda dapat memindahkan dengan tombol panah serta menggunakan DEL dan tombol backspace untuk menghapus karakter.
Use the delete or backspace key to remove the existing word and enter your site's name instead. Gunakan menghapus atau backspace kunci untuk menghapus kata yang ada dan masukkan nama situs Anda sebagai gantinya. For example, replace "Header" with "Example Company" if that's the name of your site. Sebagai contoh, ganti "Header" dengan "Contoh Perusahaan" kalau itu nama situs Anda. - Once you've figured out the above, it's a trivial matter to replace the "Main Content" section of the web page with your real content. As before, click somewhere in the words "Main Content", delete the existing text and replace with some appropriate content. Setelah Anda menemukan di atas, ini masalah sepele untuk menggantikan "Main Content" bagian dari halaman web dengan isi yang sesungguhnya Anda. Seperti sebelumnya, klik di suatu tempat di "kata Utama" Konten, menghapus teks yang ada dan mengganti dengan beberapa konten yang sesuai.
Once you're done with replacing the "Main Content" header, proceed to replace the "Lorem ipsum dolor" (etc) gibberish. Setelah Anda selesai dengan mengganti "Main Content" header, lanjutkan untuk menggantikan "Lorem ipsum dolor" (dll) omong kosong. Just click somewhere in the top line, delete them, and type your own words. Cukup klik di suatu tempat di bagian atas, menghapusnya, dan kata-kata Anda sendiri tipe. Typing and editing of text in Dreamweaver works more or less the same as it does under a wordprocessor. Mengetik dan mengedit teks dalam Dreamweaver bekerja lebih atau kurang sama seperti halnya di bawah pengolah kata. If you need to create new paragraphs, hit the ENTER (Windows) or Return key (Mac). Jika Anda perlu untuk membuat paragraf baru, tekan ENTER (Windows) atau Return (Mac).
The "H2 level heading" subtitle is there merely to show you that you can have subtitles in your documents as well. "Tingkat H2 judul" subtitle yang ada hanya untuk menunjukkan kepada Anda bahwa Anda dapat memiliki sub judul dalam dokumen Anda juga. Replace it, along with the text below with whatever you want. Ganti itu, bersama dengan teks di bawah ini dengan apapun yang anda inginkan.
If you are really at a loss as to what to type, you can use the following example text, either literally or as a model. Jika Anda benar-benar bingung seperti apa untuk mengetik, Anda dapat menggunakan teks contoh berikut, baik secara harfiah atau sebagai model. However, it's best to write something relevant to your website so that you don't have to go back and re-edit it later. Namun, yang terbaik untuk menulis sesuatu yang relevan dengan situs web Anda sehingga Anda tidak perlu kembali dan mengedit kembali nanti.
Welcome Selamat Datang
Example Company deals with all manner of examples. Contoh Perusahaan berurusan dengan segala macam contoh. We have examples of literary works, pulp fiction, text books, movie reviews, scripts, chairs, tables, household appliances, and so on. Kami memiliki contoh karya sastra, fiksi pulp, buku teks, review film, script, kursi, meja, peralatan rumah tangga, dan sebagainya. We even have examples of examples. Kami bahkan memiliki contoh contoh.
Featured Product Produk Unggulan
Dreamweaver Site: This is an example of a Dreamweaver site, created with the help of thesitewizard.com's tutorial on Dreamweaver. Dreamweaver Site: Ini adalah contoh sebuah situs Dreamweaver, dibuat dengan bantuan thesitewizard.com 's tutorial Dreamweaver. The tutorial teaches you how to create a basic but fully-functional website which you can modify and augment to suit your needs. Tutorial mengajarkan Anda cara membuat tetapi sepenuhnya-fungsional situs dasar yang Anda dapat memodifikasi dan meningkatkan sesuai dengan kebutuhan anda. - Don't change anything in the left column (sidebar). Jangan mengubah apapun di kolom kiri (sidebar). You will be adding a navigation menu to this section in later chapters, so just leave it unchanged for now. Anda akan menambahkan menu navigasi untuk bagian ini dalam bab-bab selanjutnya, jadi biarkan tidak berubah untuk saat ini.
- Scroll down to the bottom of the page and locate the horizontal bar labelled "Footer". Gulir ke bawah ke bagian bawah halaman dan menemukan bar horizontal berlabel "Footer". Replace the word "Footer" with anything you like. Ganti kata "Footer" dengan apapun yang anda suka. Many webmasters place a copyright notice in this section. Banyak webmaster tempat pemberitahuan hak cipta pada bagian ini. Very briefly, a copyright notice is simply a sentence like "Copyright © 2008 by Christopher Heng". Sangat singkat, pemberitahuan hak cipta hanyalah sebuah kalimat seperti "Hak Cipta © 2008 oleh Christopher Heng". The copyright symbol , ©, can be inserted by clicking "Insert | HTML | Special Characters | Copyright" from the menu. The simbol hak cipta , ©, bisa dimasukkan dengan mengklik "Insert | HTML | Karakter Khusus | Copyright" dari menu. For more information about copyright, see my other article on Copyright Issues Relevant to Webmasters , at http://www.thesitewizard.com/general/copyright-issues.shtml Untuk informasi lebih lanjut tentang hak cipta, lihat artikel saya yang lain tentang Hak Cipta Isu yang Relevan dengan Webmaster , di http://www.thesitewizard.com/general/copyright-issues.shtml
- Once you're satisfied with your web page, save it by clicking "File | Save As...". Setelah Anda puas dengan halaman web Anda, simpan dengan mengklik "File | Save As ...". A dialog box will appear. Sebuah kotak dialog akan muncul. Type "index.html" (without the quotation marks) into the "File name" field and click the "Save" button. Ketik "index.html" (tanpa tanda kutip) ke dalam File name "field" dan klik "Simpan" tombol.
IMPORTANT: make sure that you type the name "index.html" exactly as I gave it, entirely in small letters (lowercase) with no spaces in the word. PENTING: pastikan bahwa Anda mengetik nama "index.html" persis seperti yang saya memberikannya, sepenuhnya dalam huruf kecil (huruf kecil) tanpa spasi di kata. Do not use any other name. Jangan menggunakan nama lain. Files with the name "index.html" are regarded as special files by most web servers. Published correctly, when a visitor accesses your website by just the domain name, like "http://www.example.com/", the web server will automatically deliver to them the "index.html" file in your site's main folder. File dengan nama "index.html" dianggap sebagai file khusus oleh server web yang paling. Ditampilkan benar, ketika seorang pengunjung mengakses website Anda dengan hanya nama domain, seperti "http://www.example.com/", web server secara otomatis akan menyerahkan kepada mereka "index.html" file dalam folder utama's situs Anda.
Introduction to Publishing Your First Web Page Pengenalan Publishing Web Page Pertama Anda
Before we move on to polishing the page up so that it looks at least half-way decent, you will need to publish the page to your web host . Sebelum kita melanjutkan ke polishing halaman ke atas sehingga tampak setidaknya setengah jalan-baik, Anda akan perlu untuk mempublikasikan halaman ke web host . That is to say, you will now learn how to transfer your web page and its associated files to your web host so that the page becomes "live" on the Internet. Artinya, anda akan belajar cara untuk mentransfer halaman web Anda dan file terkait ke host web Anda sehingga halaman tersebut menjadi "hidup" di Internet.Although you are probably embarrassed to do this at this point, because the page is incomplete, there is actually no cause for worry. Meskipun Anda mungkin malu untuk melakukan hal ini pada titik ini, karena halaman tersebut tidak lengkap, sebenarnya tidak ada alasan untuk khawatir. If you have not advertised your website's address ("URL") to anyone, no one will ever know your site exists. Jika Anda belum diiklankan's website alamat Anda ("URL") kepada siapa pun, tak seorang pun akan tahu situs Anda ada. As a result, this early version of your page will be seen by no one but you. Akibatnya, ini versi awal dari halaman Anda akan dilihat oleh siapa pun kecuali Anda. People will not visit your site out of the blue just because you happened to sign up for a web hosting account today. Orang tidak akan mengunjungi situs Anda keluar dari biru hanya karena Anda kebetulan untuk mendaftar web hosting account hari ini. Neither will the search engines even know your site exists. Tidak akan mesin pencari tahu situs Anda ada. As you will discover over time, it's not that easy to get visitors. Ketika Anda akan menemukan dari waktu ke waktu, itu tidak mudah untuk mendapatkan pengunjung.
The main reason that we're publishing your page at this time is that you can get familiar with all the major stages in the design of a web page: that is, creating a web page involves not only crafting the page, but it also involves getting the page from your computer onto your web host's computer. Alasan utama yang kami menerbitkan halaman Anda saat ini adalah bahwa Anda bisa mendapatkan akrab dengan semua tahap utama dalam desain dari suatu halaman web: yaitu, membuat halaman web yang tidak hanya melibatkan kerajinan halaman, tetapi juga melibatkan mendapatkan halaman dari komputer Anda ke komputer web host anda. Once you get this hurdle out of the way, you will have mastered what is one of the largest technical challenge a newcomer is likely to face. Setelah Anda mendapatkan rintangan ini dari jalan, Anda akan telah menguasai apa yang merupakan salah satu tantangan teknis terbesar pendatang baru kemungkinan menghadapi. Don't let this scare you, though; it's actually quite easy! Jangan biarkan ini menakut-nakuti Anda, meskipun, itu sebenarnya cukup mudah!
Note that you should not skip this step if you want to follow this Dreamweaver CS4 tutorial series . Perhatikan bahwa Anda tidak harus melewatkan langkah ini jika Anda ingin mengikuti seri tutorial Dreamweaver CS4 . All my subsequent chapters will assume that you have already done this step. Semua bab-bab berikutnya saya akan menganggap bahwa Anda sudah melakukan langkah ini. If you miss out this step, some of the things described in the next few chapters may not work the way they are supposed to. Jika Anda melewatkan langkah ini, beberapa hal yang dijelaskan dalam beberapa bab berikut mungkin tidak bekerja dengan cara yang seharusnya mereka.
How to Publish Your Web Page Using Dreamweaver Bagaimana Publikasikan Halaman Web Anda Menggunakan Dreamweaver
- Start up the Site Manager again. Start up Site Manager lagi. This can be done by clicking "Site | Manage Sites..." Hal ini dapat dilakukan dengan mengklik "Situs | Kelola Situs ..." from the menu. dari menu. A dialog box entitled "Manage Sites" should open, with your website's name highlighted in the box in the main part of the window. If it's not highlighted, click the name to highlight it. Sebuah kotak dialog yang berjudul "Manage Sites" harus terbuka, dengan nama situs internet Anda disorot dalam kotak di bagian utama dari jendela. Jika tidak disorot, klik nama untuk menyorotnya. Then click the "Edit..." Kemudian klik "Edit ..." button. tombol.
- The Site Manager wizard that you encountered earlier in this chapter will pop up. Wizard Site Manager yang Anda temui sebelumnya dalam bab ini akan muncul. Click the "Next" button until you arrive at the screen with the message "How do you connect to your remote server?". Klik tombol "Next" sampai Anda tiba di layar dengan pesan "Bagaimana Anda terhubung ke server remote?". In the first part of this tutorial, you selected "None" for this answer. Pada bagian pertama dari tutorial ini, Anda memilih "Tidak" untuk jawaban ini. You will now have to change this to the actual values that you will need in order to publish your web page. Anda sekarang akan harus mengubah ini ke nilai yang sebenarnya yang akan Anda butuhkan untuk mempublikasikan halaman web Anda.
In the drop down box for the question, select "FTP". Dalam drop down box untuk pertanyaan, pilih "FTP". When you do so, the blank section underneath will be populated with a number of additional questions. Bila Anda melakukannya, bagian kosong di bawahnya akan diisi dengan sejumlah pertanyaan tambahan. - Essentially, you will need to enter the information that your web host provided you when you first signed up for a web hosting account. Pada dasarnya, Anda akan perlu untuk memasukkan informasi yang web host Anda asalkan Anda ketika Anda pertama kali mendaftar untuk account hosting web. Web hosts typically send you a lengthy list of details about your account when you first sign up. Web host biasanya mengirimkan daftar panjang rincian tentang account anda ketika anda mendaftar. Among these is something known as your "FTP address". Di antara ini adalah sesuatu yang dikenal sebagai "Anda FTP" alamat. FTP, or File Transfer Protocol, is the usual means by which you transfer your web pages from your own computer to your web host's computer. FTP atau File Transfer Protocol, adalah cara yang biasa dengan yang anda transfer halaman web dari komputer Anda sendiri untuk itu web host komputer Anda. This act of transferring your files from your computer to your web host's computer is variously known as "uploading" or "publishing". Tindakan mentransfer file dari komputer Anda ke web host's komputer Anda berbagai dikenal sebagai "upload" atau "penerbitan".
If your web host sent you the information in an email message, either print the message out or open it in another window so that you can refer to it. Jika web host anda mengirimkan informasi dalam pesan email, baik cetak pesan keluar atau buka di jendela lain sehingga Anda dapat merujuk ke sana. Personally, I think opening it in another window is better because you can then cut and paste the necessary information from one window to another and avoid typing errors. Secara pribadi, saya pikir membukanya di jendela lain lebih baik karena Anda kemudian dapat memotong dan menyisipkan informasi yang diperlukan dari satu jendela ke yang lain dan menghindari kesalahan pengetikan. However, everyone has their own way of working, so do what suits you best. Namun, setiap orang memiliki cara mereka sendiri bekerja, jadi jangan apa yang cocok untuk anda. - Put the FTP address that your web host gave you into the answer field of the "What is the hostname or FTP address of your Web Server?" question. Masukkan alamat FTP yang host web Anda memberi Anda ke bidang jawaban atas Apakah nama host atau alamat FTP Anda? Server Web "pertanyaan". If you have your own domain and are hosted on a commercial web host , this address is typically your domain name prefixed by "ftp". Jika Anda memiliki domain Anda sendiri dan yang di-host di web host komersial , alamat ini biasanya nama Anda domain diawali dengan "ftp". For example, if your domain is "example.com", many web hosts will set up your FTP address to be "ftp.example.com". Sebagai contoh, jika domain anda adalah "example.com", banyak web host akan mengatur alamat FTP untuk menjadi "ftp.example.com". Check the email you received from your web host for this information, or ask them if you cannot find the details. If the address is indeed "ftp.example.com", enter that in the box here. Periksa email yang Anda terima dari host web Anda untuk informasi ini, atau meminta mereka jika Anda tidak dapat menemukan rincian. Jika alamat tersebut memang "ftp.example.com", masukkan itu dalam kotak di sini.
(Note: not all web hosts follow the "ftp.example.com" convention. Some web hosts ask you to simply use your domain name (ie, "example.com") for the FTP server. Others provide you with a hostname that is totally unrelated to your own domain. Make sure you really read the information given by your web host instead of randomly guessing a value to enter here.) (Catatan: tidak semua web host mengikuti "ftp.example.com" konvensi itu. Web Beberapa host meminta Anda untuk hanya domain Anda menggunakan nama (misalnya, "example.com") untuk FTP server nama host. Lain menyediakan Anda dengan benar-benar tidak terkait dengan domain Anda sendiri.. Pastikan Anda benar-benar membaca informasi yang diberikan oleh host web Anda bukan menebak secara acak sebuah nilai untuk masuk ke sini) - The next question from Dreamweaver that you'll need to answer is "What folder on the server do you want to store your files in?". Basically, you cannot simply upload (publish) your files into any folder you like on the web server and hope that they end up in the correct directory for your website. Pertanyaan berikutnya dari Dreamweaver bahwa Anda harus menjawab adalah "Apa folder pada server yang Anda ingin menyimpan file dalam?". Pada dasarnya, Anda tidak bisa hanya meng-upload (mempublikasikan) file anda ke setiap folder yang Anda inginkan pada server web dan berharap bahwa mereka berakhir di direktori yang benar untuk website Anda. Some web hosts tell you that you need to place your web pages in a folder called "www". Beberapa web host memberitahu Anda bahwa Anda harus menempatkan halaman web dalam folder bernama "www". Others require you to publish them into a folder called "public_html". Lainnya mengharuskan Anda untuk mempublikasikan mereka ke dalam sebuah folder bernama "public_html". Still others say that you should place them in the default directory that you see when you connect by FTP. Yang lain mengatakan bahwa Anda harus menempatkan mereka dalam direktori default yang Anda lihat ketika Anda terhubung dengan FTP.
If your web host tells you to simply upload the files when you connect via FTP, leave the box blank. Jika web host Anda memberitahu Anda dengan hanya meng-upload file saat Anda terhubung melalui FTP, biarkan kotak kosong. Otherwise if they tell you that you need to publish your files in a "www" directory or some other folder name, enter that folder name in the box given. Sebaliknya jika mereka memberitahu Anda bahwa Anda perlu untuk mempublikasikan file Anda di www "direktori" atau beberapa nama folder lain, masukkan bahwa nama folder dalam kotak yang diberikan. If the host does not mention this at all, chances are that you can simply leave the box blank. Jika host tidak menyebutkan hal ini sama sekali, kemungkinan Anda bisa langsung meninggalkan kotak kosong. - Type your FTP user name into the "What is your FTP login?" Ketik nama pengguna FTP Anda ke dalam "login Apakah FTP Anda?" field. lapangan. As before, this information has to be supplied by your web host. Seperti sebelumnya, informasi ini harus diberikan oleh web host anda.
- Enter your FTP password into the "What is your FTP password?" Masukkan kata sandi FTP Anda ke dalam "Apa password FTP Anda?" field. lapangan. Obtain this password from your web host if you don't already know it. If you don't want to have to keep entering your password every time you publish a page, leave the "Save" checkbox activated (it automatically becomes checked when you type your password). Mendapatkan password dari host web Anda jika Anda belum tahu itu. Jika Anda tidak ingin harus terus memasukkan sandi Anda setiap kali Anda mempublikasikan suatu halaman, meninggalkan "Simpan" kotak centang diaktifkan (secara otomatis menjadi diperiksa ketika Anda mengetikkan kata sandi anda). If you are sharing your computer with others, and don't want Dreamweaver to save your password, click the check mark to uncheck it. Jika Anda berbagi komputer dengan orang lain, dan tidak ingin Dreamweaver untuk menyimpan sandi, klik tanda cek untuk hapus centang.
- If your web host tells you that the information you entered above is for SFTP or "Secure FTP", click the "Use Secure FTP (SFTP)" checkbox. Otherwise leave it blank. Jika host web Anda memberitahu Anda bahwa informasi yang Anda masukkan di atas adalah untuk SFTP atau "Secure FTP", klik "Use Secure FTP (SFTP)" centang pergi. Jika tidak kosong. If you don't know what to do, and your web host didn't say anything about it, leave it unchecked. Jika Anda tidak tahu apa yang harus dilakukan, dan host web Anda tidak mengatakan apa-apa, biarkan dicentang.
(Note that if you check the secure FTP option, make sure you re-look at the information provided by your web host to make sure that the default folder to publish your files is still the same. Some web hosts log you in to a different folder when you connect by SFTP from the one you get when you connect by FTP. As such, you may have to adjust the folder name to account for this if you use the SFTP option. In general, if you are confused or not sure, just leave the box unchecked to use normal FTP. You can always experiment with this option in the future when you've become more experienced and confident with publishing using Dreamweaver. For now, let's just get everything working first.) (Catatan bahwa jika Anda mencentang opsi FTP aman, pastikan Anda kembali melihat informasi yang diberikan oleh web host anda untuk memastikan bahwa folder default untuk mempublikasikan file Anda masih sama. Beberapa host web log Anda ke yang berbeda folder ketika anda terhubung dengan SFTP dari yang Anda dapatkan ketika Anda terhubung melalui FTP,. Dengan demikian Anda mungkin harus menyesuaikan nama folder untuk memperhitungkan ini jika Anda menggunakan pilihan SFTP. Secara umum, jika Anda bingung atau tidak yakin, hanya meninggalkan kotak dicentang untuk menggunakan FTP normal. Anda dapat selalu bereksperimen dengan opsi ini di masa depan ketika Anda sudah menjadi lebih berpengalaman dan percaya diri dengan penerbitan menggunakan Dreamweaver,. Untuk saat ini mari kita hanya mendapatkan semua kerja pertama.) - Click the "Test Connection" button to check that you have entered all the information correctly. Klik tombol "Test Connection" tombol untuk memeriksa bahwa Anda telah memasukkan semua informasi dengan benar.
Note: If you use Windows Vista, the Windows firewall may issue a message asking you whether to block or unblock the connection. Be sure to click the "Unblock" button, or you'll be blocking FTP connections for Dreamweaver. Catatan: Jika Anda menggunakan Windows Vista, Windows firewall dapat mengeluarkan pesan yang meminta Anda apakah untuk memblokir atau membuka blokir koneksi Dreamweaver. Jangan lupa untuk mengklik "Unblock" tombol, atau Anda akan memblokir koneksi untuk FTP. By default, FTP connections are two-way, requiring the server you're connecting to to make a connection back to you, hence the warning by the firewall. This is normal, so don't panic when you get that message from Vista. Secara default, koneksi FTP adalah dua-arah, membutuhkan server yang anda hubungi untuk membuat koneksi kembali kepada Anda, maka peringatan oleh firewall,. Ini adalah normal jadi jangan panik ketika Anda mendapatkan pesan itu dari Vista. The interference by the firewall may also cause your first test in Dreamweaver to fail, leading Dreamweaver to issue a dialog box telling you to use Passive connections. Just click OK to that message, and click the "Test Connection" again. Gangguan oleh firewall juga dapat menyebabkan pengujian pertama dalam Dreamweaver gagal, yang mengarah Dreamweaver untuk mengeluarkan kotak dialog yang memberitahu Anda untuk menggunakan koneksi Pasif klik. Hanya OK untuk pesan itu, dan klik tombol "Test Connection" lagi.If the "Test Connection" button fails, Dreamweaver will display a dialog box asking you to try connecting with Passive FTP. To do this, look at the top of the dialog box to locate the "Advanced" tab. Jika "Test Connection" tombol gagal, Dreamweaver akan menampilkan kotak dialog yang meminta Anda untuk mencoba berhubungan dengan Pasif FTP,. Untuk melakukan hal ini terlihat di bagian atas kotak dialog untuk menemukan "Advanced" tab. Click it. Klik itu. Somewhere in the middle of the page is a checkbox for "Use passive FTP". Suatu tempat di tengah halaman adalah kotak centang untuk "Gunakan FTP pasif". Click the box to activate it. Klik kotak untuk mengaktifkannya. Then click the "Basic" tab at the top of the dialog box again, to return you to the wizard view. Kemudian klik tombol "Basic" tab di bagian atas kotak dialog lagi, untuk kembali Anda ke tampilan wizard. Finally, click the "Test Connection" button again. Terakhir, klik tombol "Test Connection" tombol lagi.
If the test continues to fail, it is possible that you've entered some information incorrectly earlier. Jika tes terus gagal, adalah mungkin bahwa Anda telah memasukkan beberapa informasi sebelumnya salah. Recheck everything. If in doubt, contact your web host and ask them what information you need to enter for each field. Periksa kembali semuanya,. Jika ragu hubungi host Web Anda dan tanyakan informasi apa yang anda perlu memasukkan untuk setiap kolom. (Only your web host has such information.) (Hanya host Web Anda memiliki informasi tersebut.)
If the test succeeds, click the "Next" button until you get to the final Summary page again. Jika tes ini berhasil, klik tombol "Next" sampai Anda mendapatkan ke halaman Ringkasan final lagi. Then click the "Done" button. Do not click the Cancel button for a shortcut out of this dialog box or you may have to re-enter everything you typed in earlier. Kemudian klik tombol "Selesai" tombol. Jangan klik tombol Batal untuk jalan pintas keluar dari kotak dialog ini atau Anda mungkin harus memasukkan kembali semua yang anda ketik di awal. - Click "Done" again to dismiss the "Manage Sites" dialog box. Klik "Selesai" lagi untuk mengabaikan "Kelola Situs" kotak dialog.
- Now that you've properly configured Dreamweaver for your site, it's time to finally publish your web page. Sekarang Anda telah dikonfigurasi dengan benar Dreamweaver untuk situs Anda, saatnya untuk akhirnya mempublikasikan halaman web Anda. To do this, click "Site | Put". Untuk melakukannya, klik "Site | Put". Dreamweaver will issue a variety of messages to let you know the progress of the upload. Dreamweaver akan mengeluarkan berbagai pesan untuk membiarkan Anda mengetahui kemajuan upload.
When Dreamweaver pops out a message asking you whether it should "Put dependent files?" Ketika Dreamweaver muncul keluar pesan yang meminta Anda apakah harus "Letakkan file tergantung?" answer "Yes". jawaban "Ya". This merely means that it is to upload things like your images and CSS files that are required by your web pages. Ini hanya berarti bahwa itu adalah untuk meng-upload hal-hal seperti gambar dan file CSS yang diperlukan oleh halaman web Anda.
Testing Your Web Page Pengujian Halaman Web Anda
Now that you have published (uploaded) your web page and its associated files to your site, you will need to test it by loading it in a web browser. Sekarang bahwa Anda telah diterbitkan (upload) halaman web dan file yang terkait ke situs Anda, Anda akan perlu mengujinya dengan memuat di web browser. This will let you know whether you have made any mistakes when entering your details earlier (such as uploading the files to the wrong directory). Ini akan memberitahu Anda apakah Anda telah membuat kesalahan saat memasukkan data Anda sebelumnya (seperti upload file ke direktori yang salah).Start up your web browser, and type the web address ("URL") of your site. Start up web browser Anda, dan ketik alamat web ("URL") dari situs Anda. This should be the same address that you typed into the "HTTP address" field earlier in Dreamweaver. Ini harus alamat yang sama yang Anda ketik di HTTP alamat "lapangan" sebelumnya dalam Dreamweaver. For example, type "http://www.example.com/" if that is your URL. Sebagai contoh, ketik "http://www.example.com/" kalau itu adalah URL Anda.
If you have entered the FTP details correctly, you should see the page you designed earlier in the browser. Jika Anda telah memasukkan rincian FTP dengan benar, anda akan melihat halaman yang dirancang sebelumnya dalam browser.
If you get an error like "No DNS for www.example.com" or "Domain not found", it probably means that your domain name has not yet propagated to your Internet provider ("ISP"). Jika Anda mendapatkan error seperti "No DNS untuk www.example.com" atau "Domain tidak ditemukan", mungkin berarti bahwa nama domain Anda belum disebarkan kepada penyedia Internet ("ISP"). Put simply, this means that you probably only just bought your domain name . It takes time for a new domain name to be recognized around the world (usually 2 or more days), so it's possible that your ISP has not yet updated its name servers to recognize your new domain. Sederhananya, ini berarti bahwa Anda mungkin baru saja membeli nama domain Anda . Ini membutuhkan waktu untuk nama domain baru yang akan diakui di seluruh dunia (biasanya 2 atau lebih hari), jadi mungkin ISP Anda belum diperbarui server namanya mengenali domain baru Anda. Some web hosts give you a temporary address which you can use to access your website in meantime. Beberapa web host memberikan alamat sementara yang dapat anda gunakan untuk mengakses website Anda untuk sementara. If you have that, use the temporary address to check that your site has been uploaded properly. Jika Anda memiliki itu, gunakan alamat sementara untuk memeriksa bahwa situs Anda telah di-upload dengan baik. Otherwise, you'll just have to wait. Jika tidak, Anda hanya harus menunggu.
If you get an error like "404 File Not Found" or you get your web host's preinstalled default page, you may need to go back and check that you have entered the correct folder in answer to the question "What folder on the server do you want to store your files in?". Jika Anda mendapatkan error seperti "404 File Tidak Ditemukan" atau Anda mendapatkan default's terinstal halaman web host Anda, Anda mungkin perlu kembali dan memeriksa bahwa Anda telah memasukkan folder yang benar untuk menjawab pertanyaan "Apa folder pada server Anda ingin menyimpan file dalam? ". Such errors mean that the web server did not find your web page in the location it was supposed to be in. kesalahan seperti itu berarti bahwa server web tidak menemukan halaman web Anda di lokasi itu seharusnya masuk
To fix the error, simply click "Site | Manage Sites..." Untuk memperbaiki kesalahan, cukup klik "Situs | Kelola Situs ..." and "Edit" and click the "Next" button till you get to the appropriate screen to modify. dan "Edit" dan klik tombol "Next" sampai Anda mendapatkan ke layar yang sesuai untuk memodifikasi.
If you get no errors at all, but see the page that you've designed earlier, congratulations! You have created and uploaded your first web page using Dreamweaver CS4. Jika Anda mendapatkan tidak ada kesalahan sama sekali, tapi melihat halaman yang Anda telah dirancang sebelumnya, selamat! Anda buat dan upload halaman web pertama Anda menggunakan Dreamweaver CS4. It may be a rudimentary page (for now) but you have successfully walked through all the essential stages of designing and uploading a web page. Ini mungkin sebuah halaman yang belum sempurna (untuk sekarang), tetapi Anda telah berhasil berjalan melalui semua tahapan penting dari merancang dan meng-upload sebuah halaman web.
Tidak ada komentar:
Posting Komentar