Tujuan dari Bab ini
By the end of this chapter, you will have accomplished the following things. Pada akhir bab ini, anda akan telah mencapai hal-hal berikut.- You will have added a navigation menu bar with buttons that, when clicked, will take your visitors to other pages on your website. Anda akan telah menambahkan menu bar navigasi dengan tombol yang, saat diklik, akan membawa pengunjung Anda ke halaman lain di situs Web Anda. Like thesitewizard.com's navigation menu in the left column, the buttons on your site's navigation menu will also change colour when the mouse hovers over them. Seperti navigasi menu s 'thesitewizard.com di kolom kiri, tombol-tombol pada menu navigasi's situs Anda juga akan berubah warna saat mouse di atas mereka.
- You will have finished designing the home page of your website. Anda akan memiliki selesai mendesain halaman home dari situs Anda. As a result, if you are still currently using placeholder text on your web page, you should take this opportunity to replace it with the real content of your site. Akibatnya, jika Anda masih saat ini menggunakan placeholder teks pada halaman web Anda, Anda harus mengambil kesempatan ini untuk menggantinya dengan isi yang sesungguhnya dari situs Anda.
Website Structure Struktur Situs Web
Before we go on to actually adding a navigation menu to your site, it is necessary to discuss the other pages that you want to create for your site (else you'll have nothing to link to in the navigation menu). Sebelum kita melanjutkan untuk benar-benar menambahkan menu navigasi ke situs Anda, perlu untuk membahas halaman lain yang ingin Anda buat untuk situs Anda (lain Anda akan tidak ada link ke dalam menu navigasi).While there are no fixed rules to the sort of pages you must have for your website, in general, many websites have the following pages (in addition to the home page): Meskipun tidak ada aturan tetap untuk jenis halaman yang harus Anda miliki untuk website Anda, secara umum, banyak website memiliki halaman berikut (di samping halaman rumah):
Contact or Feedback Form Kontak atau Formulir Komentar
This is a page that allows your visitors to send you a message. Ini adalah halaman yang memungkinkan pengunjung Anda untuk mengirimkan pesan. You'll be creating this in the last chapter of this tutorial series. Anda akan membuat ini dalam bab terakhir dari seri ini tutorial.Site Map Peta Situs
For websites with multiple pages, it's usually a good idea to create what is known as a "Site Map". Untuk situs web dengan beberapa halaman, biasanya ide yang baik untuk menciptakan apa yang dikenal sebagai "Peta Situs". A site map is meant to be an exhaustive (or perhaps near-exhaustive) list of all the web pages on your site. Sebuah peta situs dimaksudkan untuk menjadi daftar (atau mungkin dekat-lengkap) lengkap dari semua halaman web pada situs Anda. Visitors who are looking for a specific page and cannot find it using the normal links on your other pages can use the Site Map to locate the page they want. Pengunjung yang mencari halaman tertentu dan tidak dapat menemukannya dengan menggunakan link yang normal pada halaman lain Anda dapat menggunakan Peta Situs untuk menemukan halaman yang mereka inginkan. If you have a large number of pages on your website, you may even want to separate the different pages on your site into categories in your site map, like what you see in thesitewizard.com's site map . Jika Anda memiliki sejumlah besar halaman di situs Web Anda, Anda bahkan mungkin ingin memisahkan halaman yang berbeda di situs Anda ke dalam kategori di peta situs Anda, seperti apa yang Anda lihat di thesitewizard.com 's peta situs . You will be creating a site map later in the next chapter. Anda akan menciptakan peta situs kemudian dalam bab berikutnya.About Us Tentang Kami
Some websites, particularly company websites, have an "About Us" that give some information about the people (or company) behind the website. Beberapa situs, terutama situs web perusahaan, memiliki "Tentang Kami" yang memberikan beberapa informasi tentang orang (atau perusahaan) di belakang situs web. For personal websites, some webmasters place their resume, or curriculum vitae, here, presumably to attract prospective employers. Untuk situs web pribadi, beberapa webmaster tempat resume mereka, atau curriculum vitae, di sini, mungkin untuk menarik calon majikan.Price Lists Daftar Harga
If a site is selling a product or a service, a page listing the prices of various products is very important. Jika situs adalah menjual produk atau jasa, halaman daftar harga berbagai produk sangat penting. See the article Is Your Website Design Driving Away Your Customers? Some Basic Usability Tips for Commercial Websites for more details if you're selling things on your site. Lihat artikel Apakah Driving Your Website Design Away Anda Pelanggan Website? Beberapa Dasar Usability Tips Umum untuk rincian lebih lanjut jika Anda menjual barang di situs Anda.Order Form or "Buy Now" Page Formulir Pemesanan atau "Beli Sekarang" Page
If you accept online orders from your website, you'll eventually need an order form of some sort. Jika Anda menerima pesanan online dari website Anda, Anda akhirnya akan membutuhkan formulir pemesanan dari beberapa macam. For simple sites that use third party payment gateways (companies that will accept orders and process payments on your behalf), you can get away without creating an order form, since those companies usually provide you with a premade, customizable order form when you use their services. Untuk situs sederhana yang menggunakan gateway pembayaran pihak ketiga (perusahaan yang akan menerima pesanan dan proses pembayaran atas nama Anda), Anda bisa lolos tanpa membuat formulir pemesanan, karena perusahaan-perusahaan biasanya menyediakan Anda dengan sebuah premade, order form disesuaikan bila Anda menggunakan mereka layanan. All you need to do in such a case is to put a link to their form. Yang perlu Anda lakukan dalam kasus seperti itu adalah dengan menempatkan link untuk membentuk mereka.Links Link
Some sites have a "Links" page, where they place links to other sites that they have found useful or relevant. Beberapa situs memiliki "Links" halaman, di mana mereka menempatkan link ke situs lain yang mereka telah menemukan berguna atau relevan.Privacy Policy Kebijakan Privasi
If you are collecting information from your visitors, such as you will if you put up an order form, you'll probably want to have a page telling your users what you will or will not do with their data. Jika Anda mengumpulkan informasi dari pengunjung Anda, misalnya Anda akan jika Anda memasang formulir pemesanan, Anda mungkin akan ingin memiliki halaman pengguna Anda mengatakan apa yang Anda akan atau tidak akan melakukan dengan data mereka. Personally, I doubt anyone actually reads such a page, but it may be a good idea to reassure your customers that you will not leak their credit card numbers and whatnot to the unwashed masses. Secara pribadi, saya ragu siapa pun benar-benar membaca halaman tersebut, tapi mungkin ide yang baik untuk meyakinkan pelanggan bahwa Anda tidak akan bocor nomor kartu kredit mereka dan yang lainnya kepada massa dicuci.
For the purpose of this tutorial series, you will be creating (in addition to the home page, which you will complete in this chapter) the feedback form page, the "Site Map" page, and optionally, the "About Us" page. Untuk tujuan ini seri tutorial ini, Anda akan membuat (di samping halaman rumah, yang akan Anda lengkap dalam bab ini) bentuk umpan balik halaman, "Peta Situs" halaman, dan secara opsional, "Tentang Kami" halaman. The pages will have the following names: Halaman-halaman akan memiliki nama berikut:
Feedback Form Formulir Tanggapan
Name of page: "Feedback Form" Nama halaman: "Formulir Komentar"
Filename: "feedback.html" Filename: "feedback.html"Site Map Peta Situs
Name of page: "Site Map" Nama halaman: "Site Map"
Filename: "sitemap.html" Filename: "sitemap.html"About Us (Optional) Tentang Kami (Opsional)
Name of page: "About Us" Nama halaman: "Tentang Kami"
Filename: "aboutus.html" Filename: "aboutus.html"
Introduction to The Dreamweaver CS4 Spry Framework Pengenalan Dreamweaver CS4 Kerangka Spry
Dreamweaver CS4 provides a built-in facility called the Adobe Spry Framework that lets you add a variety of interactive features to your website. Dreamweaver CS4 menyediakan built-in fasilitas disebut Adobe Spry Framework yang memungkinkan Anda menambahkan berbagai fitur interaktif ke website Anda. One of these features is a navigation menu bar, which you will be using in this tutorial. Salah satu fitur tersebut adalah menu navigasi bar, yang akan Anda gunakan dalam tutorial ini. The beauty of using the Spry menu bar in your website is that Dreamweaver CS4 has special facilities designed to make it easy for you to insert and configure your menu. Keindahan menggunakan Spry menu bar di website Anda adalah bahwa Dreamweaver CS4 memiliki fasilitas khusus yang dirancang untuk memudahkan bagi Anda untuk memasukkan dan mengkonfigurasi menu Anda.How to Add the Menu to Your Side Bar Bagaimana Tambahkan ke Bar Menu Side Anda
- Start up Dreamweaver and load your home page as before. Start up Dreamweaver dan buka halaman rumah Anda seperti sebelumnya.
- The first thing we'll need to do is to delete the existing placeholder content in your left column. Hal pertama yang kita harus lakukan adalah menghapus konten placeholder yang ada di kolom kiri. At the top of your sidebar, if you have not yet modified it, you should see the words "sidebar1 Content" in bold print. Di bagian atas sidebar Anda, jika Anda belum dimodifikasi itu, Anda akan melihat kata-kata "sidebar1 Konten" di cetak tebal. Place your text cursor amidst those words by clicking somewhere within them. Tempatkan kursor di tengah teks Anda dengan mengklik kata-kata di suatu tempat dalam diri mereka. Look at the status bar and click the "
<h3>" tag. Perhatikan status bar dan klik "<h3>"tag. (If you're not sure what I'm talking about here, please revisit chapter 4 where I introduced the use of the status bar and various tags listed there.) Clicking "<h3>" selects not only the words "sidebar1 Content", but also its enclosing tag ("<h3>") in the underlying code. (Jika Anda tidak yakin apa yang saya bicarakan di sini, silahkan kembali bab 4 di mana saya memperkenalkan penggunaan status bar dan berbagai tag terdaftar di sana.) Mengklik "<h3>"memilih tidak hanya kata-kata" sidebar1 Konten " , tetapi juga disertai dengan tag perusahaan ("<h3>") dalam kode yang mendasari. For those who are curious, the <h3> tag is what makes everything enclosed within it into a large, bold subtitle. Bagi mereka yang ingin tahu, tag <h3> adalah apa yang membuat segala sesuatu yang tertutup di dalamnya menjadi berani, subjudul besar. Hit the DEL key. Tekan tombol DEL. The words "sidebar1 Content" should disappear. Kata-kata "sidebar1 Konten" harus menghilang.
Then delete the rest of the dummy content in the side bar. Kemudian hapus seluruh isi dummy di side bar. To do this, select the various paragraphs by dragging your mouse over them and hitting the DEL key. Untuk melakukan ini, pilih berbagai paragraf dengan mendrag mouse anda ke atas mereka dan menekan tombol DEL.
Warning (for those who like to live dangerously): do NOT delete your content by clicking the<div#sidebar1>tag in your status bar, thinking that it's a shortcut method to getting rid of both the "sidebar1 Content" subtitle and the placeholder text in the side bar. Peringatan (bagi mereka yang ingin tinggal berbahaya): TIDAK menghapus konten Anda dengan mengklik<div#sidebar1>tag di bar status Anda, berpikir bahwa itu adalah metode jalan pintas untuk menyingkirkan kedua sidebar1 Konten "subjudul" dan dudukan teks di side bar. While you're right in that it will get rid of both items, it will also delete your entire side bar. Sementara Anda benar dalam hal itu akan menyingkirkan kedua item, itu juga akan menghapus seluruh side bar. If this warning came too late for you, you can undo your accidental delete with "Edit | Undo Delete" (that is, click the "Undo Delete" item from the "Edit" menu). Jika peringatan ini datang terlambat untuk Anda, Anda dapat membatalkan Anda sengaja menghapus dengan "Edit | Undo Hapus" (yaitu, klik "Undo Hapus" item dari Edit "menu"). - Click "Insert | Spry | Spry Menu Bar" from the menu. Klik "Insert | sigap | Spry Menu Bar" dari menu. That is, click the "Insert" menu, followed by the "Spry" item in the menu that appears, and then the "Spry Menu Bar" item in the submenu that appears. Artinya, klik "Insert" menu, diikuti oleh Spry "item" pada menu yang muncul, dan kemudian "Spry Menu Bar" item dalam submenu yang muncul.
- A dialog box, entitled "Spry Menu Bar", will appear. Sebuah kotak dialog yang berjudul "Spry Menu Bar", akan muncul. Since you're creating a menu bar for your side column, and want the menu items to appear one after the other vertically, select the "Vertical" item and click "OK". Karena Anda membuat bar menu untuk kolom sisi Anda, dan ingin menu muncul satu demi satu vertikal, pilih "Vertikal" item dan klik "OK".
- Dreamweaver CS4 inserts a default menu bar into your site column with some dummy content. Dreamweaver CS4 menyisipkan menu bar default ke kolom situs Anda dengan beberapa konten dummy. The menu has four items. Menu ini memiliki empat item. Items 2 and 4 are normal menu items, while items 1 and 3 have sub-menus: notice that there is a small right arrow on the buttons for items 1 and 3. In an actual browser, hovering your mouse over item 1 and 3 will expand the submenus. Item 2 dan 4 item menu normal, sedangkan item 1 dan 3 memiliki sub-menu: bahwa ada panah kecil di sebelah kanan tombol untuk item 1 dan 3. Memperhatikan Dalam browser yang sebenarnya, melayang mouse anda ke atas 1 item dan 3 akan memperluas submenu. (It won't expand in Dreamweaver, since the latter is an editor, not a real browser.) (Ini tidak akan berkembang di Dreamweaver, karena yang terakhir ini adalah editor, bukan browser nyata.)
Look at the PROPERTIES panel at the bottom of your Dreamweaver window (pictured below). Lihatlah panel PROPERTI di bagian bawah jendela Dreamweaver Anda (gambar dibawah).
 Notice that there are 3 list boxes in the middle of the panel. Perhatikan bahwa ada kotak daftar 3 di tengah panel. The first list box contains "Item 1", "Item 2", "Item 3" and "Item 4". Theses are the 4 buttons that you see in your web page. List box pertama berisi "Item 1", "Item 2", "Item 3" dan "Item 4". Theses adalah 4 tombol yang Anda lihat di halaman web Anda. At present, "Item 1" is selected. Saat ini, "Item 1" dipilih. Since "Item 1" is a button with submenus, the second listbox is populated with the items in the submenu, namely, "Item 1.1", "Item 1.2" and "Item 1.3". Sejak "Item 1" adalah tombol dengan submenu, yang listbox kedua diisi dengan item dalam submenu, yaitu, "Item 1.1", "Item 1.2" dan "Item 1.3".
Notice that there are 3 list boxes in the middle of the panel. Perhatikan bahwa ada kotak daftar 3 di tengah panel. The first list box contains "Item 1", "Item 2", "Item 3" and "Item 4". Theses are the 4 buttons that you see in your web page. List box pertama berisi "Item 1", "Item 2", "Item 3" dan "Item 4". Theses adalah 4 tombol yang Anda lihat di halaman web Anda. At present, "Item 1" is selected. Saat ini, "Item 1" dipilih. Since "Item 1" is a button with submenus, the second listbox is populated with the items in the submenu, namely, "Item 1.1", "Item 1.2" and "Item 1.3". Sejak "Item 1" adalah tombol dengan submenu, yang listbox kedua diisi dengan item dalam submenu, yaitu, "Item 1.1", "Item 1.2" dan "Item 1.3".
If you were to click on "Item 2" in the first list box, you'll notice that the second listbox becomes empty. Jika Anda adalah untuk klik "Item 2" dalam kotak daftar pertama, anda akan melihat bahwa kedua listbox menjadi kosong. This is because the menu button "Item 2" does not have a submenu. Hal ini karena menu tombol "Item 2" tidak memiliki submenu. Now click "Item 3". Sekarang klik "Item 3". The 2nd listbox is filled with that button's submenus. Click "Item 3.1" in the 2nd listbox. The listbox 2 diisi dengan tombol's submenu itu. Klik "Item 3.1" di listbox 2. Notice that the 3rd listbox is now filled with two items "Item 3.1.1" and "Item 3.1.2". Perhatikan bahwa 3 listbox yang sekarang dipenuhi dengan dua item "Item 3.1.1" dan "Item 3.1.2". In your main Dreamweaver window, you should be able to see that Dreamweaver has expanded the button menu to show the first level submenu so that you have an idea of how your menus appear visually on your web page. Dalam jendela utama Dreamweaver Anda, Anda harus dapat melihat bahwa Dreamweaver telah memperluas menu tombol untuk menampilkan submenu tingkat pertama sehingga Anda memiliki gagasan tentang bagaimana menu Anda muncul secara visual pada halaman web Anda.
Essentially, Dreamweaver lets you configure a menu system up to 3 levels deep, should you need them. Pada dasarnya, Dreamweaver memungkinkan Anda mengkonfigurasi sistem menu hingga 3 level, jika Anda membutuhkannya. In this tutorial, you'll only be using a one-level menu system. Dalam tutorial ini, Anda hanya akan menggunakan tingkat menu sistem-satu. That is, the menu will behave like the one you see on the left column of thesitewizard.com, where clicking any button will lead you to another web page on the site, with no submenus appearing. If your site is complicated, you can of course use a multi-tiered menu system if you wish. Artinya, menu akan berperilaku seperti yang Anda lihat pada kolom kiri thesitewizard.com, dimana mengklik tombol apapun akan membawa Anda ke halaman lain di situs web, tanpa submenu muncul. Jika situs Anda adalah rumit, Anda dapat dari Tentu saja menggunakan sistem menu multi-tier jika Anda inginkan.
Usability note: in general, if you don't really need a multi-tiered menu system, don't use it. Kegunaan catatan: secara umum, jika Anda tidak benar-benar membutuhkan sistem menu multi-tier, jangan menggunakannya. Multi-tiered menu systems tend to have a greater number of browser usability issues (and probably also acessibility issues ) than a simple button menu. berjenjang menu sistem-Multi cenderung memiliki lebih banyak browser masalah kegunaan (dan mungkin juga masalah acessibility ) dari menu tombol sederhana.
For example, if you're an avid web surfer, I'm sure you've encountered sites where you tried to invoke a submenu item on such a menu only to find that the menu closes on you before you can click the item. Multi-level menu implementations on the web still have a long way to go before they can catch up with the multi-tiered menu system you're used to in an operating system like Windows, Mac OS X, or Linux. Misalnya, jika Anda seorang surfer Web avid, saya yakin Anda temui situs di mana Anda mencoba untuk memanggil suatu item submenu pada menu tersebut hanya untuk menemukan bahwa menu ditutup pada Anda sebelum Anda dapat klik item tersebut. Multi menu tingkat implementasi di web masih memiliki jalan panjang sebelum mereka dapat mengejar ketinggalan dengan berjenjang menu sistem-multi Anda digunakan dalam sistem operasi seperti Windows, Mac OS X, atau Linux.
The second and third level submenus also don't work if your visitors disable JavaScript in their browser. Submenu tingkat kedua dan ketiga juga tidak bekerja jika pengunjung Anda menonaktifkan JavaScript pada browser mereka. - Click "Item 1" in the first list box in the PROPERTIES panel. Klik "Item 1" dalam kotak daftar pertama pada panel SIFAT. The first item in a navigation bar is typically the link to the website's home page. Item pertama di bar navigasi biasanya adalah link ke halaman home website. Since we will not be needing submenus for this button, we will delete them. Karena kita tidak akan membutuhkan submenu untuk tombol ini, kami akan menghapusnya. To do this, click "Item 1.1" in the second list box. Untuk melakukannya, klik "Item 1.1" dalam kotak daftar kedua. Notice that directly above "Item 1.1", the "-" (minus) sign, beside the existing "+" (plus) sign, is now shown in bold. Perhatikan bahwa secara langsung di atas "Item 1.1", yang "-" (minus) tanda, di samping ada "+" (plus) tanda, sekarang ditampilkan dalam huruf tebal.
As you may have guessed, clicking the minus ("-") sign will delete the item you've highlighted, while clicking the plus ("+") sign will add a new one. Seperti yang bisa Anda tebak, mengklik tanda minus ("-") akan menghapus item yang telah disorot, sementara mengklik tanda plus ("+") akan menambahkan yang baru. Click the minus sign now. Klik tanda minus sekarang. "Item 1.1" should immediately disappear, leaving you with "Item 1.2" and "Item 1.3". "Item 1.1" harus segera menghilang, meninggalkan Anda dengan "1,2 Item" dan "Item 1.3". Do the same and remove items 1.2 and 1.3. Lakukan hal yang sama dan menghapus item 1.2 dan 1.3.
You should now have two empty listboxes next to the still-populated first one. Anda seharusnya sudah memiliki dua listboxes kosong di samping pertama masih berpenduduk. - To the right of the 3 list boxes, you should be able to see a few fields. Untuk hak dari 3 kotak daftar, Anda harus dapat melihat beberapa bidang. The "Text" field contains the words that you want displayed on the button. The "Teks" field berisi kata-kata yang ingin ditampilkan pada tombol. It should currently say "Item 1". Saat ini seharusnya mengatakan "Item 1". Change it to "Home" (without the quotation marks). Ubah ke "Home" (tanpa tanda kutip).
Click the "Link" field, which currently contains a hash ("#") mark. Klik tombol "Link" lapangan, yang saat ini berisi tanda ("#") hash. Notice in the window above, that your menu bar now shows "Home" for its topmost button. Perhatikan di jendela di atas, bahwa menu bar Anda sekarang menunjukkan "Home" untuk tombol paling atas nya.
Put the address of your website's main page in this "Link" field. Masukkan alamat halaman utama situs Anda dalam bidang ini "Link". It's best to use the same URL as the one you used to make your site logo into a clickable link in chapter 5 . Hal terbaik untuk menggunakan URL yang sama dengan yang Anda gunakan untuk membuat logo situs Anda ke link yang dapat diklik di bab 5 . That is, if you used an absolute URL like "http://www.example.com/" for your site logo link, use the same thing here. Artinya, jika Anda menggunakan URL absolut seperti "http://www.example.com/" untuk logo link situs Anda, gunakan hal yang sama di sini. If you used a relative URL like "index.html" for that link, put "index.html" (without the quotes) here. Jika Anda menggunakan URL relatif seperti "index.html" untuk link tersebut, menempatkan "index.html" (tanpa tanda kutip) di sini. While both links point to the same page, the consistency will help you minimize (or even avoid) the content duplication problems mentioned in the article How to Create a Search Engine Friendly Website . Sementara kedua link menuju halaman yang sama, konsistensi akan membantu Anda meminimalkan (atau bahkan menghindari) masalah duplikasi konten yang disebutkan dalam artikel tersebut Cara Buat Website Search Engine Friendly . - Click "Item 2" in the leftmost list box. Klik "Item 2" dalam kotak daftar paling kiri. Change the "Text" field, currently showing "Item 2", to "Feedback Form" (without the quotation marks). Or you can call it "Feedback", "Contact Us", "Contact Form", "Support" or some other words if you like. Mengubah "Teks" lapangan, saat ini menunjukkan "Item 2", ke "Formulir Komentar" (tanpa tanda kutip) ". Atau Anda dapat menyebutnya" Komentar, "Hubungi Kami", "Contact Form", "Support" atau Dengan kata lain jika Anda suka. Don't waste too much time figuring out which set of words is better. Jangan buang waktu terlalu banyak mencari tahu yang menetapkan kata-kata yang lebih baik. No one except you will even bother about which words you use, as long as the meaning is clear. Tak seorang pun kecuali Anda bahkan akan mengganggu tentang kata-kata yang Anda gunakan, selama artinya jelas. I'm not even consistent about this across different websites myself: for example, thesitewizard.com uses "Contact Us" for that button while thefreecountry.com uses "Feedback". Aku bahkan tidak konsisten tentang ini di website yang berbeda diriku sendiri: misalnya, thesitewizard.com menggunakan "Hubungi Kami" untuk tombol yang sementara thefreecountry.com menggunakan "Komentar".
In the "Link" field, replace the hash ("#") mark with "feedback.html" (without the quotes). Di kolom "Link", ganti tanda hash ("#") dengan "feedback.html" (tanpa tanda kutip). Do not use any other filename. We will be creating this page in the last chapter, and if you change the filename, your links won't work correctly. Jangan menggunakan nama file yang lain,. Kami akan membuat halaman ini dalam terakhir bab dan jika Anda mengubah nama file, link Anda tidak akan bekerja dengan benar. - Click "Item 3". Klik "Item 3". Click "Item 3.1" and then the minus ("-") sign above. Klik "Item 3.1" dan kemudian tanda minus ("-") di atas. A dialog box saying "This menu and all its children will be deleted. Would you like to proceed?" Sebuah kotak dialog mengatakan "Menu ini dan semua anak-anak yang akan dihapus?. Apakah Anda ingin melanjutkan" will appear. akan muncul. This is because you are not just deleting a single menu item ("Item 3.1"), but also removing all its submenus ("Item 3.1.1" and "Item 3.1.2"). Hal ini karena Anda tidak hanya menghapus item menu tunggal ("Item 3.1"), tetapi juga menghapus semua submenu nya ("Item 3.1.1" dan "Item 3.1.2"). Dreamweaver wants to make sure you know what you're doing. Click "OK". Dreamweaver ingin pastikan Anda tahu apa yang Anda lakukan. Klik "OK".
Remove "Item 3.2" and "Item 3.3" in the same way (by clicking the minus sign). Hapus "Item 3.2" dan "Item 3.3" dengan cara yang sama (dengan mengklik tanda minus). There should be no warnings for these since they don't have lower-level submenus. Seharusnya tidak ada peringatan untuk ini karena mereka tidak memiliki tingkat submenu yang lebih rendah.
Replace the "Item 3" words in the "Text" field with "About Us", and the "#" in the "Link" field with "aboutus.html". Ganti "Item 3" kata dalam kolom "Teks" dengan "Tentang Kami", dan "#" pada kolom "Link" dengan "aboutus.html".
Note: as I mentioned above, this "About Us" page is optional. Catatan: seperti yang saya sebutkan di atas, ini "Tentang Kami" halaman adalah opsional. If you don't want such a page, and don't wish to replace that link with another (eg to your "Buy Now" or "Price List" or whatever), delete the item by clicking the minus ("-") sign over the leftmost listbox. Make sure that "Item 3" is highlighted in that list box before clicking the minus sign or you may end up deleting the wrong menu item. Jika Anda tidak ingin halaman tersebut, dan tidak ingin mengganti yang memiliki pranala dengan yang lain (misalnya untuk Anda atau "Daftar Harga" "Beli Sekarang" atau apa pun), hapus item tersebut dengan mengklik minus ("-") tanda atas listbox paling kiri. Pastikan bahwa "Item 3" disorot dalam kotak daftar sebelum mengklik tanda minus atau Anda mungkin berakhir menghapus item menu yang salah. - Replace "Item 4" with "Site Map" and make it point to "sitemap.html". Ganti dengan "Site Map" "Item 4" dan membuat sebuah titik ke "sitemap.html".
- Depending on how you set the background colours of your side bar in chapter 4, you may find that the background colour of your left column ends midway in the window, compared to the right column. Tergantung pada bagaimana Anda mengatur warna latar belakang bar sisi Anda dalam bab 4, Anda mungkin menemukan bahwa warna latar belakang dari kolom kiri Anda berakhir tengah di jendela, dibandingkan dengan kolom kanan. That is, it doesn't go down all the way to the footer. One way of dealing with this is to add blank lines after your menu bar (just click the blank space below the menu and keep hitting the ENTER key). Artinya, tidak turun sampai ke footer. Salah satu cara untuk berurusan dengan hal ini adalah dengan menambahkan baris kosong setelah menu bar (cukup klik ruang kosong di bawah menu dan tetap menekan tombol ENTER). Another way is to do what I did on thesitewizard.com: make the left column have the same background colour as the main content area. Cara lain adalah dengan melakukan apa yang saya lakukan pada thesitewizard.com: membuat kolom kiri memiliki warna latar belakang yang sama sebagai kawasan konten utama.
- Click "File | Save". Klik "File | Save". A dialog box called "Copy Dependent Files" will appear, asking you for permission to copy the files needed by the Spry navigation menu to your website folder. Sebuah kotak dialog yang disebut "Salin Tergantung File" akan muncul, meminta Anda untuk izin untuk menyalin file yang diperlukan oleh menu navigasi Spry ke folder website Anda. Click "OK". Klik "OK". Dreamweaver will then create a new folder ("SpryAssets") in your website's directory that contains the support code for the menu. Dreamweaver akan membuat folder baru ("SpryAssets") di situs internet direktori Anda yang berisi kode dukungan untuk menu.
How to Add New Items to Your Existing Spry Menu Bar Widget Bagaimana Tambahkan Produk Baru Widget Menu Bar yang ada Spry Anda
If you have a change of heart (whether now, or some time in the future) and decide to add new items to your menu, click any of the existing items in your first listbox. Jika Anda memiliki perubahan hati (baik sekarang, atau beberapa waktu di masa depan) dan memutuskan untuk menambahkan item baru pada menu Anda, klik salah satu item yang ada di listbox pertama Anda. Then click the plus ("+") button. Kemudian klik tombol ("+") ditambah. A new menu item will appear immediately below the one you highlighted. Sebuah item menu baru akan muncul langsung di bawah yang Anda disorot. You can change the text and link as before. If the menu item is in the wrong spot in your menu, and you want to change the order, click the up or down arrow above that list box. Anda dapat mengubah teks dan link seperti sebelumnya,. Jika menu item di salah tempat Anda dalam menu dan Anda ingin mengubah urutan, klik panah atas atau bawah di atas kotak daftar. The up and down arrows are just next to the plus and minus buttons, above the listbox. The panah atas dan bawah hanya sebelah tombol plus dan minus, di atas listbox tersebut. Clicking the up arrow moves the currently highlighted menu item up, unless the item is already at the top. Mengklik panah bergerak menu item yang disorot saat ini Facebook, kecuali item tersebut sudah di atas. Similarly, clicking the down arrow moves the item down. Demikian pula, mengklik panah bawah item bergerak ke bawah.
The up and down arrows are just next to the plus and minus buttons, above the listbox. The panah atas dan bawah hanya sebelah tombol plus dan minus, di atas listbox tersebut. Clicking the up arrow moves the currently highlighted menu item up, unless the item is already at the top. Mengklik panah bergerak menu item yang disorot saat ini Facebook, kecuali item tersebut sudah di atas. Similarly, clicking the down arrow moves the item down. Demikian pula, mengklik panah bawah item bergerak ke bawah. How to Centre the Spry Framework Menu Bar Widget Cara Pusat Menu Bar Spry Framework Widget
The menu, as inserted by Dreamweaver CS4, is probably flushed to the left of your web page. Menu, seperti dimasukkan oleh Dreamweaver CS4, mungkin memerah di sebelah kiri halaman web Anda. Like most people, you will probably prefer to have it centred (or "centered" in US English ) on the page. Seperti kebanyakan orang, Anda mungkin akan memilih untuk memilikinya terpusat (atau "berpusat" dalam bahasa Inggris AS ) pada halaman.Move your mouse over the menu bar in Dreamweaver CS4. Gerakkan mouse Anda ke menu bar dalam Dreamweaver CS4. The words "Spry Menu Bar: MenuBar1" will appear above the menu. Click those words. Kata-kata "Spry Menu Bar: MenuBar1" akan muncul menu di atas kata-kata. Klik tersebut. Alternatively, if you can't figure out what I'm talking about, just click anywhere in the navigation menu. Atau, jika Anda tidak tahu apa yang saya bicarakan, cukup klik mana saja di menu navigasi. Then click the
<ul.MenuBarVertical#MenuBar1> tag in the status bar to select it. Kemudian klik <ul.MenuBarVertical#MenuBar1> tag di status bar untuk memilihnya. This has the same effect. Hal ini memiliki efek yang sama. Look at the CSS STYLES panel on the right. Lihatlah panel GAYA CSS di sebelah kanan. If it is currently collapsed, expand it by double-clicking the "CSS STYLES" tab. Scroll up or down in the "Summary for selection" box and double-click the "width 8em" item. Jika saat ini runtuh, memperluas itu dengan mengklik dua kali pada "GAYA CSS" tab atau. Gulir ke bawah dalam Ringkasan pemilihan "kotak" dan double-klik "8em lebar" item.
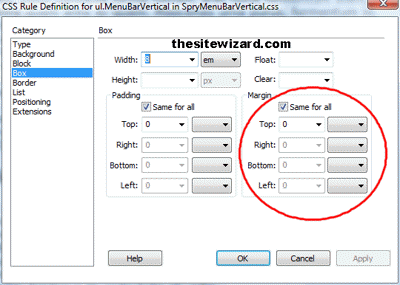
A dialog box entitled "CSS Rule Definition for ul.MenuBarVertical in SpryMenuBarVertical.css" should appear. At the top of the dialog box, you should see the "Width: 8 em" item that you just clicked. Sebuah kotak dialog yang berjudul "CSS Aturan Definisi untuk ul.MenuBarVertical di SpryMenuBarVertical.css" akan muncul ". Di bagian atas kotak dialog, Anda harus melihat" Lebar: 8 em item yang baru saja Anda klik. Somewhere below that, on the right column, you should be able to see an entire section called "Margin" (circled in the picture below). Suatu tempat di bawah itu, pada kolom yang tepat, Anda harus dapat melihat seluruh bagian yang disebut "Margin" (dilingkari pada gambar di bawah). Click the down arrow for the "Top" field (currently set at "0") and select "auto". Klik panah bawah untuk Top "lapangan" (saat ini ditetapkan pada "0") dan pilih "auto". Click the OK button. Klik tombol OK.
 Your menu bar should now be centred. menu bar Anda sekarang harus terpusat.
Your menu bar should now be centred. menu bar Anda sekarang harus terpusat. How to Change the Colours of the Spry Menu Bar Widget Cara Mengubah Warna dari Widget Spry Menu Bar
In its default configuration, when your mouse hovers over one of your buttons in a web browser, the button turns blue, and the words on the button becomes white. Dalam konfigurasi default, ketika mouse Anda melayang di atas salah satu tombol Anda dalam browser web, tombol berubah biru, dan kata-kata pada tombol menjadi putih. To change this, click somewhere in one of the menu buttons in Dreamweaver, then select the "<a> " item on the status bar. Untuk mengubah ini, klik di suatu tempat di salah satu tombol menu di Dreamweaver, kemudian pilih " <a> "item pada status bar. Double-click either the "background-color" line in the CSS STYLES panel or the "color" line. Klik dua kali baik "background-color" garis pada panel GAYA CSS atau "warna" baris. If you double-click "background-color", the CSS Rule Definition dialog box will open to the background section, allowing you to change the "Background-color" item (currently set to a particular shade of blue, or "#33C" if you're nerdy enough to know how to read numeric colour values). Jika Anda klik dua kali "background-color", Definisi CSS Peraturan kotak dialog akan terbuka ke bagian latar belakang, memungkinkan Anda untuk mengubah "Background-warna" item (saat set ke warna tertentu biru, atau "# 33c" jika Anda kutu buku cukup untuk mengetahui cara membaca nilai warna numerik). Clicking the square colour box will let you change it from the colour picker. Mengklik kotak warna persegi akan membiarkan Anda mengubah dari pemilih warna. (You are probably already very familiar with this process from chapter 4.) (Anda mungkin sudah sangat akrab dengan proses ini dari bab 4.)
If you have double-clicked the "color" line instead, you'll be brought to the same CSS Rule Definition dialog box. Jika Anda memiliki dua kali mengklik "warna" baris sebagai gantinya, Anda akan dibawa ke kotak CSS yang sama dialog Definition Rule. However, it will open to the "Type" section. Namun, akan terbuka untuk Ketik "bagian". This will allow you to change the colour of the text when the mouse is hovering over the button. Ini akan memungkinkan Anda untuk mengubah warna teks ketika mouse berada di atas tombol. By default, the colour is set to white (or "#FFF" if you wish to know the numeric colour value for white). Secara default, warna tersebut ditetapkan ke putih (atau "# FFF" jika Anda ingin mengetahui nilai numerik untuk warna putih). You can change this by looking for the "Color:" item in that dialog box. Anda dapat mengubah ini dengan mencari "Warna:" item di kotak dialog. Just click the square box as usual. Cukup klik kotak persegi seperti biasa.
What if you want to change the colour of the menu bar when the mouse is not hovering over it? Bagaimana jika Anda ingin mengubah warna menu bar ketika mouse tidak melayang di atas itu? This is slightly more tricky. (Actually, the colour-changing bit is easy, as always. It's trying to get the CSS STYLES panel to let you configure it that's tricky.) Hal ini sedikit lebih rumit). (Sebenarnya, warna-mengubah bit mudah, seperti biasa. Ini berusaha untuk mendapatkan GAYA CSS panel untuk membiarkan Anda mengkonfigurasi yang rumit.
- Expand the FILES panel on the right side of Dreamweaver (if it's currently collapsed). Expand panel FILES di sisi kanan Dreamweaver (jika saat ini runtuh). Doubleclick the "SpryAssets" folder in the list below. DoubleClick yang "SpryAssets" folder dalam daftar di bawah ini. Doubleclick the "SpryMenuBarVertical.css" file to open it. DoubleClick yang "SpryMenuBarVertical.css" file untuk membukanya. If your monitor (or Dreamweaver window) is too small, and you can't see the full filenames, just move your mouse over each line and wait a while for Dreamweaver to display a tooltip giving the complete filename. Jika monitor Anda (atau Dreamweaver jendela) terlalu kecil, dan Anda tidak dapat melihat nama file penuh, hanya memindahkan mouse anda ke atas setiap baris dan tunggu beberapa saat untuk Dreamweaver untuk menampilkan tooltip memberikan nama file lengkap.
- You will be confronted by a lot of gibberish-looking text. Anda akan dihadapkan oleh banyak teks yang tampak omong kosong. This is the CSS code that controls the appearance of your vertical menu bar. Don't be intimidated by it. Ini adalah kode CSS yang mengontrol tampilan menu bar vertikal. Jangan terintimidasi oleh itu. You don't have to work in it. Anda tidak harus bekerja di dalamnya. We're just using it as a shortcut to force Dreamweaver to load the correct items into the CSS STYLES panel for us to configure in our usual way. Kami hanya menggunakannya sebagai cara pintas untuk memaksa Dreamweaver untuk memuat barang-barang yang benar ke panel GAYA CSS untuk kita untuk mengkonfigurasi dengan cara yang biasa kita.
Don't type anything at all into this window. Jangan mengetikkan apapun sama sekali ke dalam jendela ini. Instead, click "Edit | Find and Replace..." Sebaliknya, klik "Edit | Cari dan Ganti ..." from the menu (that is, click "Edit" from the menu, followed by the "Find and Replace..." item). dari menu (yaitu, klik "Edit" dari menu, diikuti oleh "Cari dan Ganti ..." item). A dialog box, called "Find and Replace", will appear. Sebuah kotak dialog, yang disebut "Cari dan Ganti", akan muncul. Type "ul.MenuBarVertical a" (without the quotation marks) into the "Find" field, and click the "Find Next" button. Ketik "ul.MenuBarVertical a" (tanpa tanda kutip) ke Cari "lapangan", dan klik "Find Next" tombol.
In the background of the window, Dreamweaver will highlight "ul.MenuBarVertical a" in the document. Di latar belakang jendela, Dreamweaver akan menyoroti "ul.MenuBarVertical sebuah" dalam dokumen. Click the "Close" button on the "Find and Replace" dialog box to dismiss it. Klik tombol "Close" pada tombol "Cari dan Ganti" kotak dialog untuk menghilangkannya. - In the right side of the CSS STYLES panel, which is what we're after all this time, look for the line 'Properties for "ul.MenuBarVertical a"'. Di sisi kanan panel GAYA CSS, yang adalah apa yang kita setelah sekian lama, cari baris 'Properties untuk "ul.MenuBarVertical sebuah"'. You may remember this line from chapter 4, when we changed the colours for the Main Content section (right column). Anda mungkin ingat garis ini dari bab 4, ketika kita mengubah warna untuk bagian Konten Utama (kolom kanan). It's not actually the same line, but it's in the same section of the CSS STYLES window. Ini tidak benar-benar jalur yang sama, tetapi di bagian yang sama dari jendela GAYA CSS.
Directly underneath should be two additional lines, labelled "background-color" and "color". Tepat di bawah harus dua baris tambahan, berlabel "background-color" dan "warna". If you can't see these lines, drag the separator line above the 'Properties for "ul.MenuBarVertical a"' words upwards to make space for them. Jika Anda tidak dapat melihat baris-baris, tarik garis pemisah di atas 'Properties untuk "ul.MenuBarVertical"' ke atas kata-kata untuk membuat ruang bagi mereka.
As you may have guessed, "background-color" sets the colour of the menu bar button background, while "color" sets the text colour. Seperti yang mungkin telah Anda duga, "background-color" menyetel warna latar belakang tombol menu bar, sementara "warna" menyetel warna teks. To change them, click the square colour box beside the item. Untuk mengubahnya, klik kotak warna di samping item persegi. Even though the square colour box does not look exactly like our other square colour boxes, clicking it will still display the colour picker tool that lets you change the colour of your menu items. Meskipun kotak persegi warna tidak terlihat persis seperti kotak persegi lainnya warna kita, mengklik masih akan menampilkan alat pemetik warna yang memungkinkan Anda mengubah warna item menu Anda. - Switch back to your web page. Beralih kembali ke halaman web Anda. To do this, click "Window | index.html". Untuk melakukannya, klik "Window | index.html". Do NOT click the "X" button on the "SpryMenuBarVertical.css" tab at the top of the window to switch. JANGAN klik "X" tombol pada SpryMenuBarVertical.css "tab" di bagian atas jendela untuk beralih. You still haven't saved your work, so clicking the "X" button, the close button, will cause you to lose all the customizations that you've made so far. Anda masih belum menyimpan pekerjaan Anda, jadi mengklik tombol "X" tombol, tombol dekat, akan menyebabkan Anda kehilangan semua kustomisasi yang Anda buat sejauh ini.
- Your menu should now take on whatever new colours you have selected previously. menu Anda sekarang harus mengambil apa warna baru yang telah Anda pilih sebelumnya. If you don't like them and want to choose another colour, click "Window | SpryMenuBarVertical.css" again to switch back to the CSS file. Jika Anda tidak seperti mereka dan ingin memilih warna lain, klik "Window | SpryMenuBarVertical.css" lagi untuk beralih kembali ke file CSS. If you have not moved your cursor or anything like that you should be able to change the colour as before from the CSS STYLES pane. Jika Anda belum memindahkan kursor Anda atau apapun seperti itu Anda harus dapat mengubah warna seperti sebelumnya dari jendela GAYA CSS.
Note: when you change the colour this time, you may find that Dreamweaver CS4 does not visually reflect this second colour change when you switch back to "index.html". Catatan: bila Anda mengubah warna kali ini, Anda mungkin menemukan bahwa Dreamweaver CS4 visual tidak mencerminkan perubahan warna detik ketika Anda beralih kembali ke "index.html". This is just a display bug in Dreamweaver (which may have been fixed by the time you read this, since Dreamweaver has a built-in updater facility). Ini hanya bug tampilan di Dreamweaver (yang mungkin telah ditetapkan oleh saat Anda membaca ini, karena Dreamweaver memiliki built-in fasilitas updater).
If you experience this, and want to force Dreamweaver to display the latest colour change you made, click "File | Save All" to save all your changes, then "File | Close All" to close all open documents, and doubleclick your "index.html" file in the FILES pane to open it again. Jika Anda mengalami ini, dan ingin memaksa Dreamweaver untuk menampilkan perubahan warna terbaru yang Anda buat, klik "File | Save All" untuk menyimpan semua perubahan Anda, kemudian "File | Close All" untuk menutup semua dokumen yang terbuka, dan DoubleClick indeks Anda " ". html file dalam pane FILES untuk membukanya lagi. Dreamweaver CS4 will now display your document with the correct colours. Dreamweaver CS4 akan menampilkan dokumen Anda dengan warna yang benar.
Note that contrary to expectation, clicking "View | Refresh Design View" does not fix the problem, at least not in the version of CS4 that I have. Catatan sebaliknya bahwa dengan harapan, mengklik "View | Refresh Design View" tidak mengatasi masalah, setidaknya tidak dalam versi CS4 yang saya miliki. You'll have to save, close and reopen your document. Anda akan harus menyimpan, menutup dan membuka kembali dokumen Anda.
Saving, Publishing and Testing Your Work Menyimpan, Penerbitan dan Pengujian Pekerjaan Anda
When you are satisfied with your changes, use "File | Save All" to save your work. Bila Anda puas dengan perubahan anda, gunakan "File | Save All" untuk menyimpan pekerjaan Anda. As in the previous chapters, when you do things like changing the colours or appearance of your web page, Dreamweaver makes modifications to your style sheets behind the scenes. As a result, you cannot just click "File | Save" to save your index.html file and expect that your other customizations will stick. "Save All" saves not only the index.html file, but the other files touched by Dreamweaver to effect your changes. Seperti pada bab-bab sebelumnya, ketika Anda melakukan hal-hal seperti mengubah warna atau tampilan halaman web Anda, Dreamweaver membuat modifikasi pada style sheet Anda di belakang layar klik. Sebuah Sebagai hasilnya, bisa anda tidak hanya "File | Save" untuk menyimpan indeks Anda. html file dan berharap bahwa penyesuaian lain Anda akan menempel berkas. "Simpan Semua" menyimpan tidak hanya index.html, tetapi file lain yang disentuh oleh Dreamweaver untuk efek perubahan Anda.Finally, publish your work with "Site | Put" as before. Akhirnya, mempublikasikan karya Anda dengan "Situs | Put" seperti sebelumnya. When done, open a web browser and try out your menu. Setelah selesai, buka web browser dan mencoba menu Anda. Remember that if you actually click any of the menu items, you'll just get " 404 File Not Found " errors (or a message to that effect). Ingat bahwa jika Anda benar-benar klik salah satu item menu, Anda hanya akan mendapatkan " 404 File Tidak Ditemukan "kesalahan (atau pesan untuk efek itu). That's okay and perfectly normal for now, since we haven't got around to creating the other pages on your site yet. Tidak apa-apa dan sangat normal untuk saat ini, karena kita tidak punya sekitar untuk menciptakan halaman lain di situs Anda belum. Even if you don't want to click anything, you should still try moving your mouse over each menu item to test the colour changes and the like. Bahkan jika Anda tidak ingin klik apapun, Anda tetap harus mencoba menggerakkan mouse anda ke atas setiap item menu untuk menguji perubahan warna dan sejenisnya.
If everything works, congratulations. Jika bekerja semuanya, selamat. You have successfully added a professional-looking menu bar to your website. Anda telah berhasil menambahkan menu bar tampak profesional ke website Anda. Actually, your accomplishment at the end of this chapter is more significant than that: Sebenarnya, prestasi Anda di akhir bab ini lebih penting dari itu:
- You have also completed the home page of your website. Anda juga telah menyelesaikan halaman utama situs Web Anda.
- You have mastered nearly all the skills and tricks of using Dreamweaver commonly needed by webmasters for designing ordinary web pages, so that you can actually design new pages as and when you want. Anda telah menguasai hampir semua keterampilan dan trik menggunakan Dreamweaver umumnya dibutuhkan oleh webmaster untuk mendesain halaman web biasa, sehingga Anda benar-benar dapat merancang halaman baru dan ketika Anda inginkan. There are still a couple of things left to learn (like managing multiple pages and adding a feedback form), but where making a typical, normal web page is concerned, you already have the necessary tools under your belt. Masih ada beberapa hal yang tersisa untuk belajar (seperti mengelola beberapa halaman dan menambahkan formulir umpan balik), tapi di mana membuat web, halaman normal khas yang bersangkutan, Anda sudah memiliki alat yang diperlukan di bawah ikat pinggang.
Tidak ada komentar:
Posting Komentar