Tujuan dari Bab ini
By the end of this chapter , you will have added a logo to your 2 column web page, as well as (optionally) embedded some pictures (either product photos, personal photo or some other picture) into your home page. Pada akhir bab ini , Anda akan telah menambahkan logo ke web halaman kolom 2, serta (opsional) tertanam beberapa gambar (baik produk foto, foto pribadi atau gambar lainnya) ke halaman rumah Anda.How to Get Images for Your Website Bagaimana Mendapatkan Gambar untuk Website Anda
You will need to have the following pictures for this tutorial: Anda akan perlu untuk memiliki gambar-gambar berikut untuk tutorial ini:A small image to serve as the logo for your website Sebuah gambar kecil untuk melayani sebagai logo untuk website Anda
Most websites, including thesitewizard.com, have a logo that appears on every page of the website. Since this tutorial will show you how you can place that logo on your web page, you will need to have a unique image to serve as your site logo if you're to complete this chapter. Kebanyakan website, termasuk thesitewizard.com, memiliki logo yang muncul pada setiap halaman website. Karena tutorial ini akan menunjukkan bagaimana Anda dapat menempatkan bahwa logo pada halaman web Anda, Anda akan perlu memiliki gambar yang unik untuk melayani sebagai situs Anda logo jika Anda untuk menyelesaikan bab ini.
For those who are designing a company website, chances are that you already have some sort of logo around (for example, on your letterhead). Bagi mereka yang merancang sebuah website perusahaan, kemungkinan besar bahwa Anda sudah memiliki semacam logo sekitar (misalnya, pada kop surat Anda). If you can get hold of an electronic version of that logo, either in the GIF, JPG or PNG image formats, then you're all set. Jika Anda bisa mendapatkan versi elektronik dari logo yang, baik dalam GIF, JPG atau format gambar PNG, maka anda sudah siap. Otherwise, scan or take a digital photograph of that logo, and use that image. Jika tidak, scan atau mengambil foto digital dari logo itu, dan menggunakan gambar itu. Make sure the image is in the GIF, JPG or PNG formats (which shouldn't be a problem since most cameras and scanners support the JPG file format). Pastikan gambar dalam GIF, JPG, atau PNG format (yang seharusnya tidak menjadi masalah karena kebanyakan kamera dan scanner mendukung format file JPG).
If you don't already have a logo, you should create one to use here. Jika Anda belum memiliki logo, Anda harus membuat satu untuk digunakan di sini. For things like logos, it's best not to use one of those free images you see on the Internet, even if the author says that you can use it royalty-free on your site. Untuk hal-hal seperti logo, sebaiknya tidak menggunakan salah satu foto gratis Anda lihat di Internet, bahkan jika penulis mengatakan bahwa Anda dapat menggunakannya bebas royalti di situs Anda. You will want your logo to be unique to your website, and not something other sites also sport. Anda akan ingin logo Anda untuk menjadi unik ke situs web Anda, dan tidak lain situs sesuatu juga olahraga. You can create logos either by drawing them on paper and then scanning them, or by using a drawing program or an image editor such as one of the free ones found on the Free Drawing and Painting Software, Image and Photo Editing Programs page. Anda dapat membuat logo baik dengan menggambar mereka di atas kertas dan kemudian memeriksa mereka, atau dengan menggunakan program gambar atau editor gambar seperti salah satu yang bebas ditemukan pada Menggambar Perangkat Lunak Bebas dan Lukisan, Gambar dan Photo Editing Program halaman.
For those who have never created a logo before and are not sure how to even start, take a look at the article How to Create a Logo for Your Site the Quick and Easy Way found at http://www.thesitewizard.com/webdesign/make-site-logo-banner.shtml Bagi yang belum pernah membuat logo sebelumnya dan tidak yakin bagaimana untuk bahkan memulai, lihatlah artikel Cara Buat Logo untuk Situs Anda Cepat dan Mudah Cara ditemukan di http://www.thesitewizard.com/webdesign / membuat-situs-logo-banner.shtml
You should also read that tutorial if you're not sure how wide your picture should be. Anda juga harus membaca bahwa tutorial jika Anda tidak yakin berapa lebar gambar Anda seharusnya. While there are no rules for the width or height of an image for a website, if your picture is too wide, you'll have a very difficult time getting it to fit into your web page. Meskipun tidak ada aturan untuk lebar atau tinggi gambar untuk website, jika foto Anda terlalu lebar, Anda akan memiliki waktu yang sangat sulit mendapatkan itu untuk masuk ke dalam halaman web Anda.
Again, remember this cardinal rule: pictures of any sort that you want to place your site must be in either the GIF, JPG or PNG file format. Sekali lagi, ingat ini aturan utamanya: gambar apapun yang Anda inginkan untuk menempatkan situs Anda harus dalam baik GIF, JPG, atau file format PNG. Do not use any other format. Jangan gunakan format lain.Product images, photos and other types of pictures (Optional) Produk gambar, foto dan jenis-jenis gambar (Opsional)
 If you want to place other types of pictures on your website, such as pictures of your products, photos of yourself and scenery, and so on, you should also get them ready before you begin the tutorial. Jika Anda ingin menempatkan jenis-jenis gambar di situs web Anda, seperti gambar produk Anda, foto diri sendiri dan pemandangan, dan seterusnya, Anda juga harus mendapatkan mereka siap sebelum Anda memulai tutorial.
If you want to place other types of pictures on your website, such as pictures of your products, photos of yourself and scenery, and so on, you should also get them ready before you begin the tutorial. Jika Anda ingin menempatkan jenis-jenis gambar di situs web Anda, seperti gambar produk Anda, foto diri sendiri dan pemandangan, dan seterusnya, Anda juga harus mendapatkan mereka siap sebelum Anda memulai tutorial.
For those of you selling software (or giving it away free) only in electronic form, you can also use a program like a 3D software box software to create an image of the box to place on your site. Bagi anda menjual perangkat lunak (atau memberikannya kepada orang bebas) hanya dalam bentuk elektronik, Anda juga dapat menggunakan program seperti perangkat lunak kotak software 3D untuk membuat gambar dari kotak untuk tempat di situs Anda. Free versions of such software can be found on the Free 3D Software Box Image Makers page. Images of physical software boxes tend to make your software look more valuable in the minds of visitors. versi gratis dari software tersebut dapat ditemukan pada 3D Free Software Box Image Makers halaman. Images kotak perangkat lunak fisik cenderung membuat software anda tampak lebih berharga dalam pikiran pengunjung.
Likewise, if you are selling (or giving away) electronic books and want to create images of such books, either use a drawing program to draw it manually, or get commercial software (there are no free ones that I know of) like Box Shot 3D (which can create both 3D software boxes and books) to do the job. Demikian juga, jika Anda menjual (atau memberikan) buku elektronik dan ingin membuat gambar buku tersebut, baik menggunakan program gambar untuk menggambar secara manual, atau mendapatkan perangkat lunak komersial (tidak ada yang gratis yang saya tahu) seperti Box Shot 3D (yang dapat membuat kedua kotak software 3D dan buku) untuk melakukan pekerjaan. For example, the picture here of my How to Make / Create a Website: The Beginner's AZ Guide was created with BoxShot . Sebagai contoh, gambar di sini tentang saya Cara Membuat / Buat Website: The Beginner's AZ Guide diciptakan dengan BoxShot .
Note: there is no such physical book, so please don't email me to ask where you can buy the guide. Catatan: tidak ada buku fisik seperti itu, jadi tolong jangan email saya untuk bertanya di mana Anda dapat membeli panduan. If you want to read it, the complete guide is available online (and you can read it free of charge; no need to buy anything) at http://www.thesitewizard.com/gettingstarted/startwebsite.shtml Jika Anda ingin membacanya, panduan lengkap tersedia secara online (dan Anda dapat membaca secara gratis, tidak perlu membeli apa-apa) di http://www.thesitewizard.com/gettingstarted/startwebsite.shtml
How to Add a Logo to Your Dreamweaver CS4 Page Bagaimana dengan Tambahkan ke Dreamweaver Anda CS4 Page
Create a Folder for Your Images in Your Website Directory Buat Folder untuk Gambar Anda di Direktori Website Anda
Start up Dreamweaver CS4 . Start up Dreamweaver CS4 .
Look at the right panel of the web editor. Lihatlah panel kanan editor web. You should see at least two major sections: the top section has a tab entitled "INSERT", and the bottom section has a tab labelled "FILES" (adjacent to another tab called "ASSETS"). Anda harus melihat setidaknya dua bagian utama: bagian atas memiliki tab berjudul "INSERT", dan bagian bawah memiliki tab berlabel "FILES" (bersebelahan dengan tab lain yang disebut "AKTIVA"). In this FILES section, you should see a list of files that are currently part of your website, namely "index.html" and "twoColLiqLtHdr.css". Dalam bagian FILES, Anda akan melihat daftar file yang sekarang bagian dari situs web Anda, yaitu "index.html" dan "twoColLiqLtHdr.css". Both were created in chapter 1 . Keduanya dibuat dalam bab 1 .
To create a new folder to store your images, right click the blank space immediately underneath these two files. Untuk membuat folder baru untuk menyimpan foto Anda, klik kanan ruang kosong langsung di bawah kedua file. In the menu that appears, click "New Folder". Dalam menu yang muncul, klik "New Folder". A folder called "untitled", with its name highlighted, will appear in that window. Sebuah folder bernama "untitled", dengan namanya disorot, akan muncul di jendela itu. Type "images" to replace the default "untitled" label, and hit the ENTER (or RETURN) key. Ketik "gambar" untuk menggantikan default "untitled" label, dan tekan ENTER (atau RETURN) kunci.Copy Your Images into Your Website's Images Folder Salin Gambar Anda ke Website Anda's Images Folder
Copy all the images that you want to use on your website into the folder you created in the above step. Salin semua gambar yang ingin Anda gunakan pada website Anda ke dalam folder yang Anda buat pada langkah di atas. The method for copying files differ from system to system. Metode untuk menyalin file berbeda dari sistem ke sistem. For example, if you're using Windows Vista, click the windows button (the "Start" menu) on your task bar, and select "Computer". Sebagai contoh, jika Anda menggunakan Windows Vista, klik tombol jendela (tombol "Start" menu) pada bar tugas Anda, dan pilih "Computer". Navigate to the folder currently containing your images. Arahkan ke folder saat ini yang berisi gambar Anda. Select all the images you need, right click them and select "Copy" from the menu that appears. Pilih semua gambar yang Anda butuhkan, klik kanan mereka dan pilih "Copy" dari menu yang muncul. Then navigate to the folder where you keep your website's files and where you just created the "images" folder. Kemudian arahkan ke folder di mana Anda menyimpan's website file Anda dan di mana Anda hanya menciptakan "gambar" folder. For example, if your Vista username is "chris" and your website is called "Example Company", and you didn't change the Dreamweaver defaults in chapter 1, the folder is probably in "c:\Users\chris\Documents\Example Company\images". Open that images folder, right click the blank space, and click "Paste" in the menu that appears. Misalnya, jika Anda nama pengguna Vista adalah "chris" dan website Anda disebut "Contoh Perusahaan", dan Anda tidak mengubah default Dreamweaver dalam bab 1, folder mungkin di "c: \ chris \ Documents \ Users \ Contoh Perusahaan \ images ". Buka folder gambar, klik kanan ruang kosong, dan klik" Paste "pada menu yang muncul.Open Your Web Page Buka Halaman Web Anda
Switch back to Dreamweaver and double-click the "index.html" file in the FILES panel on the right side of Dreamweaver. Beralih kembali ke Dreamweaver dan double klik file "index.html" di panel FILES di sisi kanan dari Dreamweaver. This will load the page you created in the previous chapter. Ini akan membuka halaman yang Anda buat dalam bab sebelumnya.Insert the Image Sisipkan Gambar yang
When you first open the web page, the blinking text cursor should be located just before your website's name in the header. If it's not, move your mouse there and click it to place the text cursor there. Ketika Anda pertama kali membuka halaman web, kursor teks berkedip harus ditempatkan tepat sebelum's website nama Anda pada header. Jika tidak, gerakkan mouse anda di sana dan klik untuk menempatkan kursor teks sana. (If the text cursor ends up somewhere in the middle of the name in the header, you can use your left arrow keys on the keyboard to position it at the beginning.) This is the place where you will be inserting your site logo. (Jika kursor teks berakhir di suatu tempat di tengah nama di header, Anda dapat menggunakan panah kiri kunci Anda pada keyboard untuk posisi itu di awal.) Ini adalah tempat di mana Anda akan memasukkan logo situs Anda.
Click "Insert | Image" from the menu. Klik "Insert | Image" dari menu. If you remember from the previous chapter, my shorthand notation "Insert | Image" means that you are to click the "Insert" menu, and then click the "Image" item in the menu that appears. Jika Anda ingat dari bab sebelumnya, notasi saya singkatan "Insert | Image" berarti bahwa Anda klik "Insert" menu, dan kemudian klik "Gambar" item dalam menu yang muncul.
A dialog box should appear. Sebuah kotak dialog akan muncul. If you have been following my instructions, there should be two folders listed here, "_notes" and "images" (which you created in an earlier step). Jika Anda telah mengikuti instruksi saya, harus ada dua folder terdaftar di sini, "_notes" dan "gambar" (yang Anda buat pada langkah sebelumnya). Doubleclick the "images" folder to open it. DoubleClick dengan "gambar" folder untuk membukanya.
A list of images that you copied to this folder earlier should appear. Sebuah daftar gambar yang Anda disalin ke folder ini sebelumnya akan muncul. If you've copied many images here, and are not sure which one is your logo, click once on each item in this dialog box to see the picture in the "Image preview" box in the right side of the dialog box. Jika Anda menyalin banyak gambar di sini, dan tidak yakin mana yang logo Anda, klik sekali pada setiap item dalam kotak dialog untuk melihat gambar dalam Gambar "pratinjau kotak" di sisi kanan kotak dialog. When you're satisfied that you've got the correct image, select it and click the OK button. Bila Anda puas bahwa Anda memiliki gambar yang benar, pilih dan klik tombol OK.
A new dialog box, with the title "Image Tag Accessibility Attributes" will appear. Sebuah kotak dialog baru, dengan judul "Gambar Tag Aksesibilitas Atribut" akan muncul. Enter "Example Company's logo" into the "Alternate text" field (if "Example Company" is the name of your website). Masukkan "Contoh logo Perusahaan" ke dalam Alternate teks "lapangan" (jika "Contoh Perusahaan" adalah nama website Anda).
Basically this "alternate text" is just a text description of what your image is about. Pada dasarnya ini "teks alternatif" hanyalah sebuah deskripsi teks dari apa gambar Anda adalah tentang. It is shown in the browser if your visitor goes to your site with graphics disabled. Hal ini ditunjukkan dalam browser jika pengunjung Anda pergi ke situs Anda dengan grafis dinonaktifkan. It is also read aloud by screen readers (used by the blind), and indexed by search engines as the description for that picture. Hal ini juga dibacakan oleh pembaca layar (digunakan oleh orang buta), dan diindeks oleh mesin pencari sebagai keterangan untuk gambar itu. Although Dreamweaver does not force you to enter anything, you should always do so anyway to make your website accessible to the disabled . Meskipun Dreamweaver tidak memaksa Anda untuk memasukkan sesuatu, Anda harus selalu melakukannya anyway untuk membuat website Anda dapat diakses oleh penyandang cacat .
Ignore the "Long description" field, and click the OK button. Abaikan "deskripsi Long" lapangan, dan klik tombol OK. For better or for worse, the logo will now appear beside your site name in the header. Untuk lebih baik atau buruk, logo sekarang akan muncul di samping nama situs anda pada header. If you find that your logo is too big (or ugly or whatever) and you want to redo it, click it once with your mouse to select it, and hit the DEL key (on your keyboard). Jika Anda menemukan bahwa logo Anda terlalu besar (atau jelek atau apapun) dan Anda ingin mengulang hal itu, klik sekali dengan mouse anda untuk memilihnya, dan tekan tombol DEL (pada keyboard Anda). This will remove the logo. Ini akan menghapus logo. You can then go back and recreate the logo, save it into the "images" folder, and repeat the insertion procedure again. Anda kemudian dapat kembali dan menciptakan logo, simpan ke dalam gambar "folder", dan ulangi prosedur penyisipan lagi.
Alternatively, if your logo is one of those that should take up the entire horizontal space of your website, and you want the name of your site underneath the logo, click your mouse between the image and the first letter of your site name. Atau, jika logo Anda adalah salah satu dari mereka yang harus mengambil ruang horisontal seluruh situs web Anda, dan Anda ingin nama situs Anda di bawah logo, klik mouse anda antara gambar dan huruf pertama dari nama situs Anda. The blinking text cursor should now appear just after the logo and before the name of your site. Kursor teks berkedip seharusnya sekarang muncul setelah logo dan sebelum nama situs Anda. Hit the ENTER (or RETURN) key to move the site name under the image. Tekan ENTER (atau RETURN) untuk memindahkan nama situs di bawah gambar.
If the result is not to your liking, you have at least two options. Jika hasilnya tidak sesuai dengan keinginan Anda, Anda memiliki paling tidak dua pilihan. If you simply want to reverse what you just did, click "Edit | Undo New Paragraph" from the menu to undo the operation. Jika Anda hanya ingin membalik apa yang baru Anda lakukan, klik "Edit | Undo Baru Ayat" dari menu untuk membatalkan operasi. Alternatively, you can re-create the logo you made so that it includes your website's name. Atau, Anda dapat membuat ulang logo yang Anda buat sehingga mencakup's website nama Anda. That way, instead of having the logo and the text version of your site name, you can completely delete the text and let the picture take its place completely. Dengan begitu, daripada memiliki logo dan versi teks nama situs Anda, Anda benar-benar dapat menghapus teks dan gambar biarkan mengambil tempatnya sepenuhnya. Your picture will then have both the logo and the name of your site. gambar Anda kemudian akan memiliki dua logo dan nama situs Anda. If you choose this route, make sure that your site name appears in the "Alternate text" of the picture (and preferably elsewhere on the page as well), otherwise when visitors search for your site by name in the search engines, your site will not be listed. Jika Anda memilih rute ini, pastikan bahwa nama situs Anda muncul dalam "teks Alternate" gambar (dan sebaiknya di tempat lain di halaman juga), dinyatakan ketika pengunjung mencari situs Anda dengan nama dalam mesin pencari, situs Anda akan tidak terdaftar.How to Fix the Spacing Between the Logo and Your Site Name Cara Memperbaiki Spacing Antara Logo dan Nama Situs Anda
Even if your logo is small enough to fit beside your site name in the header, you will probably find that it is uncomfortably close to the name. Bahkan jika logo Anda cukup kecil untuk pas di samping nama situs anda di header, Anda mungkin akan menemukan bahwa itu tidak nyaman dekat dengan nama. To introduce some space between the logo and the name, click the picture once to select it. Untuk memperkenalkan beberapa ruang antara logo dan nama, klik gambar sekali untuk memilihnya.
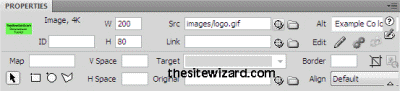
Look at the bottom of your Dreamweaver window. Lihat di bagian bawah jendela Dreamweaver Anda. You should be able to see a panel with a single tab labelled "PROPERTIES". This is the Properties pane. Anda harus dapat melihat panel dengan tab tunggal berlabel "SIFAT". Ini adalah jendela Properties. When you click your picture to select it, the Properties pane should be populated with a variety of fields that you can configure for your image (see picture below). Ketika Anda klik gambar Anda untuk memilihnya, panel Properties harus diisi dengan berbagai bidang yang Anda dapat mengkonfigurasi untuk gambar Anda (lihat gambar dibawah).
 Enter "5" (without the quotes) into the "H Space" field and hit the ENTER key. Masukkan "5" (tanpa tanda kutip) ke kolom "Space H" dan tekan tombol ENTER. Notice that some space has been added to either side of your logo when you do so. Perhatikan bahwa beberapa ruang telah ditambahkan ke salah satu sisi logo Anda ketika Anda melakukannya. If the space is either too large or too small, adjust the number you entered till you are satisfied with the results. Jika ruang yang terlalu besar atau terlalu kecil, sesuaikan nomor yang Anda masukkan sampai Anda puas dengan hasilnya. As you may have guessed, a larger number increases the horizontal space around the image while a smaller one decreases it. Seperti yang mungkin telah Anda duga, jumlah yang lebih besar meningkatkan ruang horisontal sekitar gambar, sementara yang lebih kecil menurun itu.
Enter "5" (without the quotes) into the "H Space" field and hit the ENTER key. Masukkan "5" (tanpa tanda kutip) ke kolom "Space H" dan tekan tombol ENTER. Notice that some space has been added to either side of your logo when you do so. Perhatikan bahwa beberapa ruang telah ditambahkan ke salah satu sisi logo Anda ketika Anda melakukannya. If the space is either too large or too small, adjust the number you entered till you are satisfied with the results. Jika ruang yang terlalu besar atau terlalu kecil, sesuaikan nomor yang Anda masukkan sampai Anda puas dengan hasilnya. As you may have guessed, a larger number increases the horizontal space around the image while a smaller one decreases it. Seperti yang mungkin telah Anda duga, jumlah yang lebih besar meningkatkan ruang horisontal sekitar gambar, sementara yang lebih kecil menurun itu.
You can also put a number into the "V Space" to adjust the vertical space around the image. Anda juga dapat memasukkan angka ke dalam "V Space" untuk menyesuaikan ruang vertikal di sekitar gambar.Save and Publish Your Web Page Simpan dan Publikasikan Halaman Web Anda
Save your web page ("File | Save"). Simpan halaman web Anda ("File | Save"). Since you have already set up your site details in the previous chapter, all you need to do to publish the revised page is to click "Site | Put". Karena Anda telah menyiapkan detail situs Anda pada bab sebelumnya, semua yang perlu Anda lakukan untuk mempublikasikan halaman revisi ini adalah untuk klik "Site | Put". When Dreamweaver asks you whether you should "put dependent files", click "Yes". This will cause the editor to upload your logo along with your web page to your website. Ketika Dreamweaver menanyakan apakah Anda harus "meletakkan file-file tergantung", klik "Ya". Hal ini akan menyebabkan editor untuk meng-upload logo Anda bersama dengan halaman web Anda ke situs web Anda.
How to Add Images to Your Web Page in Dreamweaver CS 4 (Optional) Bagaimana Tambahkan Gambar ke Halaman Web Anda di CS Dreamweaver 4 (Opsional)
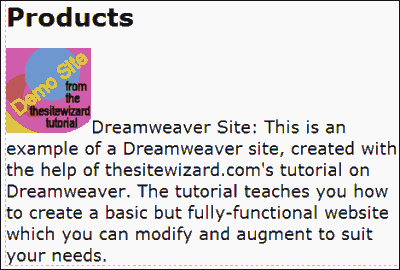
Inserting photos, drawings, product pictures, etc, into the main body of your web page uses the same technique described above. That is, just click the spot on your page where you want to insert the picture, click "Insert | Image", and so on. As before, you can adjust the space between your picture and the surrounding text using the "H Space" and "V Space" fields. Memasukkan foto, gambar, gambar produk, dll, ke badan utama dari halaman web Anda menggunakan teknik yang sama yang dijelaskan di atas klik. Artinya, cukup klik spot Anda pada halaman di mana Anda ingin menyisipkan gambar ke, "Insert | Image", dan sebagainya,. Seperti sebelum Anda dapat mengatur ruang antara gambar dan teks sekitarnya menggunakan "H Space" dan "V Space" bidang.Dreamweaver also allows you to align your pictures to the left or right of your text. Dreamweaver juga memungkinkan Anda untuk meluruskan gambar Anda ke kiri atau kanan teks Anda. Take the picture below as an example. When you first insert a picture before the text into the main body of your web page, the result probably looks something like this. Mengambil gambar di bawah ini sebagai contoh. Bila Anda terlebih dahulu menyisipkan gambar sebelum teks ke dalam tubuh utama halaman web Anda, hasilnya mungkin terlihat seperti ini.
 This is usually not what a web designer wants, since the placement of objects is awkward at best. Hal ini biasanya tidak apa seorang web designer menginginkan, sejak penempatan objek canggung di terbaik. To align the picture to the left of the words so that the words flow all around the words, locate the "Align" drop down box in the Properties pane. It is currently set to "Default". Untuk menyelaraskan gambar di sebelah kiri kata-kata sehingga kata-kata mengalir seluruh kata-kata, cari "Rata" box drop down di panel Properties. Saat ini diatur ke "Default". Click it and select "Left". Klik dan pilih "Waktu". Your web page should now look like this: halaman web Anda sekarang harus terlihat seperti ini:
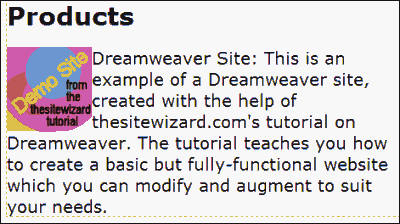
This is usually not what a web designer wants, since the placement of objects is awkward at best. Hal ini biasanya tidak apa seorang web designer menginginkan, sejak penempatan objek canggung di terbaik. To align the picture to the left of the words so that the words flow all around the words, locate the "Align" drop down box in the Properties pane. It is currently set to "Default". Untuk menyelaraskan gambar di sebelah kiri kata-kata sehingga kata-kata mengalir seluruh kata-kata, cari "Rata" box drop down di panel Properties. Saat ini diatur ke "Default". Click it and select "Left". Klik dan pilih "Waktu". Your web page should now look like this: halaman web Anda sekarang harus terlihat seperti ini:  The image is now flushed to the left with the words flowing all around it. Gambar sekarang memerah ke kiri dengan kata-kata yang mengalir di sekitarnya. If you prefer that the picture appear on the right, select "Right" from the drop down menu instead of "Left". Jika Anda lebih suka gambar muncul di sebelah kanan, pilih "Benar" dari menu drop down, bukan "Kiri".
The image is now flushed to the left with the words flowing all around it. Gambar sekarang memerah ke kiri dengan kata-kata yang mengalir di sekitarnya. If you prefer that the picture appear on the right, select "Right" from the drop down menu instead of "Left". Jika Anda lebih suka gambar muncul di sebelah kanan, pilih "Benar" dari menu drop down, bukan "Kiri". You should of course also adjust the "H Space" and "V Space" around the picture so that the words do not come right up to the edge of the picture. Anda harus tentu juga menyesuaikan "H Space" dan "V Space" sekitar gambar sehingga kata-kata tidak datang sampai ke tepi gambar. The above is merely an example to show you the effect of using the "align" facility in the Properties pane. Di atas hanyalah contoh untuk menunjukkan efek dari menggunakan "align" fasilitas di panel Properties.
When you're through with your changes, save your page and publish it again. Bila Anda sudah selesai dengan perubahan Anda, menyimpan halaman Anda dan mempublikasikannya kembali. And of course, test it by pointing a web browser at your site. Dan tentu saja, mengujinya dengan mengarahkan browser web pada situs Anda. Even though you're using a What You See Is What You Get (WYSIWYG) web editor, you should always check the changes you make in a real web browser instead of relying on Dreamweaver's representation of the page. Meskipun Anda menggunakan Apa yang Anda Lihat adalah Apa yang Anda Dapatkan (WYSIWYG) editor web, Anda harus selalu memeriksa perubahan yang Anda lakukan di web browser yang nyata bukan mengandalkan's representasi Dreamweaver halaman. (In fact, you should check it in multiple browsers .) (Bahkan, Anda harus memeriksa di beberapa browser .)
Congratulations. Selamat. Your site now looks more professional with the addition of a logo and pictures of your products. Situs Anda sekarang terlihat lebih profesional dengan penambahan logo dan gambar produk Anda.
Tidak ada komentar:
Posting Komentar